cluster.で自作モデルを使用する(VRM・複数のテクスチャ&マテリアルあり簡易設定版編2)※MacもOK+Unity使ったことない方も
どうもFBX形式で読み込むと、Unityはテクスチャとマテリアルを自動的に同期してくれないようです。
前回ではマテリアル1つ+テクスチャ1つの例でしたが、今回はマテリアル複数+テクスチャ複数の場合のやり方です。
※マテリアル1つ+テクスチャ1つの場合でも、こちらでやったほうが良いかもしれません
※マテリアル1つ+テクスチャ1枚のときと、順番が変わっています。ご注意ください
※下記はMac版Unity2018を使っています。開発環境「Unity」を使用しますので、お持ちでない方は公式サイトからダウンロード&インストールしてください。
store.unity.com
VRルーム「cluster.」で自作アバターを使用する際に、Unityでのセットアップが必要になります。
Unityを使ったことのない方でも使用できるよう、アップロード方法を羅列しておきました。ほぼ身内向けですが、よろしければご参照ください。
モデルの読み込みは下記を参照させて頂きました。
am1tanaka.hatenablog.com
※注意 VRM形式を使ったときのトラブル(2018年6月現在)
・VRMのMToon(アニメ調で表示する)を使うとcluster.でアップロードが失敗する→マテリアルのシェーダをVRM/UnlitTextureにする
→2018年10月現在、VRMとclusterのアップロードで、MToonでも成功するようになりました。確認しているVRMのバージョンは「v0.41」です
・ここでは簡易版のため、口のモーフやスカートの揺れ等は設定していません
・モデルのセットアップを終えていてVRMに書き出すだけという場合は、■VRMのパッケージをインポートして、マテリアルを変更する→12.に進んでください。cluster.の操作方法のリンクもあります
・VRMを書き出し済みでアップロードするだけという場合は、■VRMファイル(アバター)をアップロードする→.37に進んでください。
■モデルを用意する
1.3Dアプリで「.fbx」形式でモデルを書き出す。このときにテクスチャをfbxファイルと同じファイル階層に置くこと(テクスチャ作成時から注意しておく)
2.Unityを立ち上げ、プロジェクトファイルを作成する
3.「Assets」を右クリックして、「Create」を→「Folder」を選択してフォルダを作る
4.「New Folder」の名前を「Textures」にする
5.「Textures」フォルダの中にモデルのテクスチャデータをドラッグする
6.「Assets」を右クリックして、「Inport New Assets」でfbxファイルを選ぶ

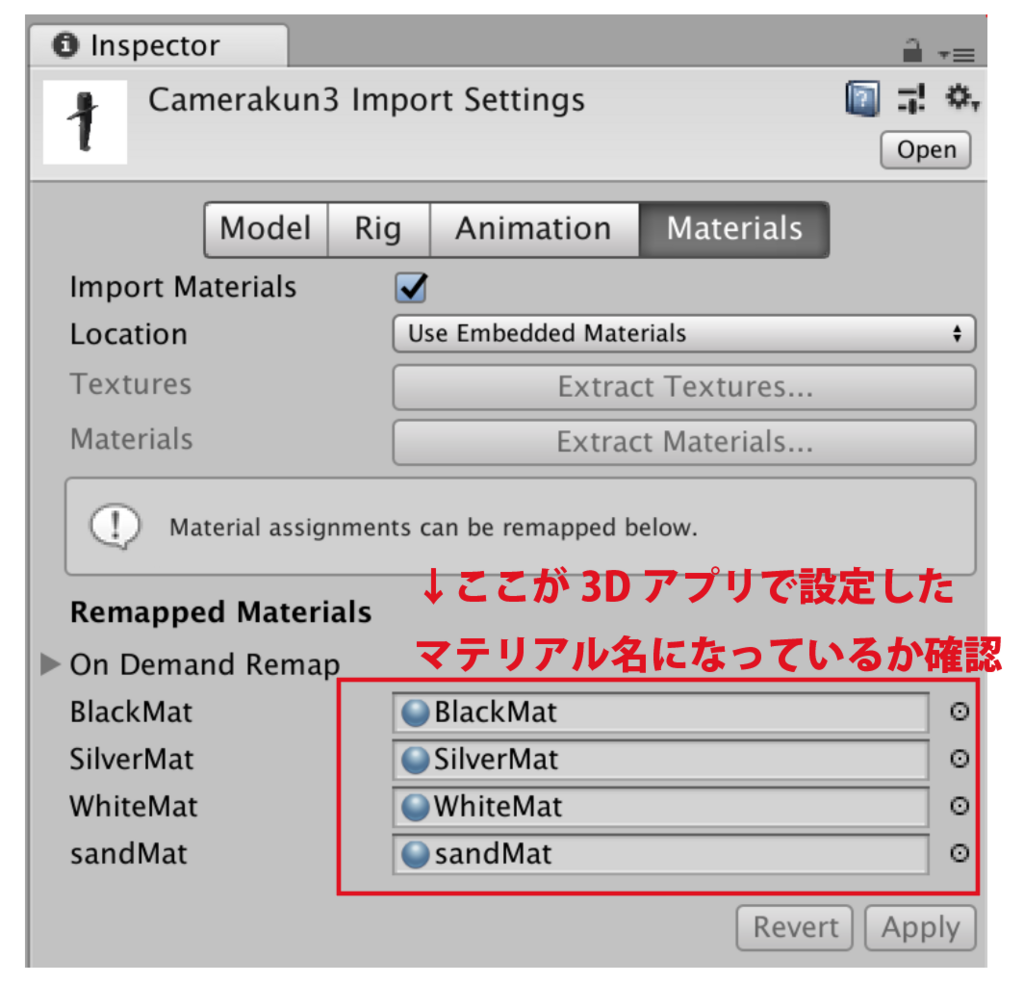
7.「Inspector」→「Materials」を選択し、下記のようになっているか確認する
・Import Materialsにチェックが入っている
・「Location」が「Use Embedded Materials」になっている

■ボーンの対応付けを確認する
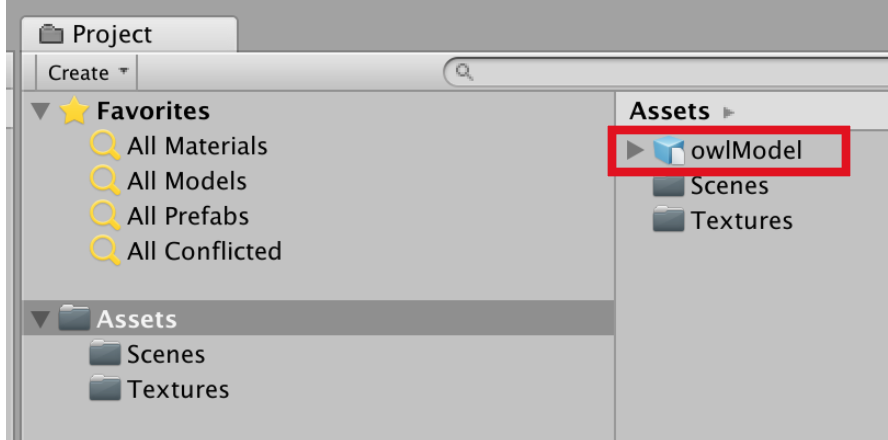
8.「Assets」→モデルのフォルダをクリックし、下記を行う
・(やらなくてもいいかも)「Inspector」→「Model」を選択し、「Import Cameras」「Import Lights」のチェックを外す。最後に「Apply」を押す

・「Inspector」→「RIg」を選択して、「Animation Type」を「Humanoid」にして「Apply」を押す
・「Inspector」→「RIg」の「Avator Definition」にチェックが入っているか確認する

※ここで「Avator Definition」に×印がついている場合は3Dアプリで作ったボーンとUnityとのリンクが上手くいっていないので、下記のような方法を取る
8-1.「configure」をクリックすると、「Hierarchy」に「Avatar Configuration」という項目が出てくるので、対応するボーンを「Inspector」のそれぞれの対応項目にドラッグする

8-2.対応付けが終わったら、人型がすべて緑色になっていることを確認して「Apply」ボタン→「Done」ボタンを押す
8-3.「Avator Definition」が×印からチェック印に変わっていればOK
■マテリアルを設定する
Unityに読み込むとマテリアルとテクスチャの紐付けが取れてしまっているので、それを結び直します
9.「Inspector」→「Materials」で下記の「Extract Materials」をクリックする

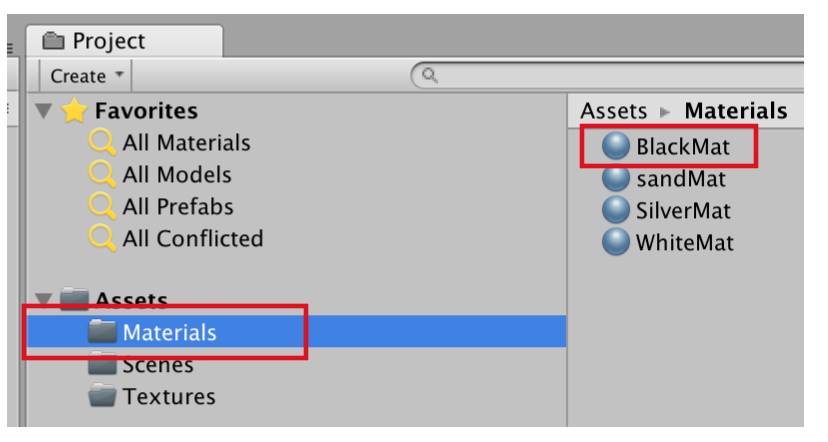
10.「Asstes」フォルダの中に新しく「Materials」フォルダを作り、「Choose」を押す
11.そうすると自動的にマテリアルを紐づけてくれる

■VRMのパッケージをインポートして、マテリアルを変更する
シェーダでVRMを使うので、ここでインボートしてテクスチャを設定します
12.下記からUniVRMをダウンロードする
github.com
※2018年6月現在において、clster.でVRM形式のモデルを使用する場合は、最新バージョンではなく「UniVRM-0.35」をダウンロードする
13「Inspector」→「Assets」を右クリックして「Import Package」→「Custom Package」を選択、先ほどダウンロードしたパッケージをクリックする
14「Import」を押してパッケージを読み込む
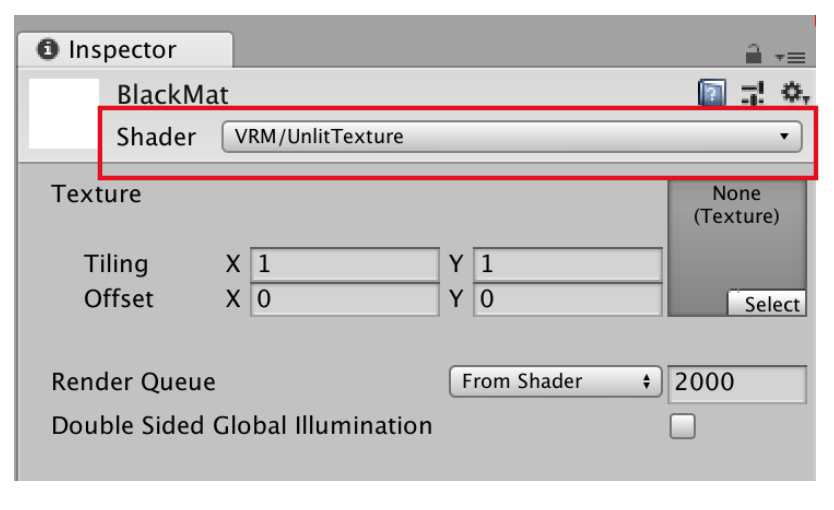
15.「Inspector」→「Materials」→マテリアル名をクリックする

16.「Shader」を「VRM」→「UnlitTexture」にする

※2018年6月現在では、「VRM/UnlitTexture」以外はアップロードに失敗する確率が高いため、ここでのシェーダは「VRM/UnlitTexture」を使用する
17.テクスチャがきちんと反映されているか確認する。下記の赤いところにテクスチャが表示されていればOK

■モデルを配置する
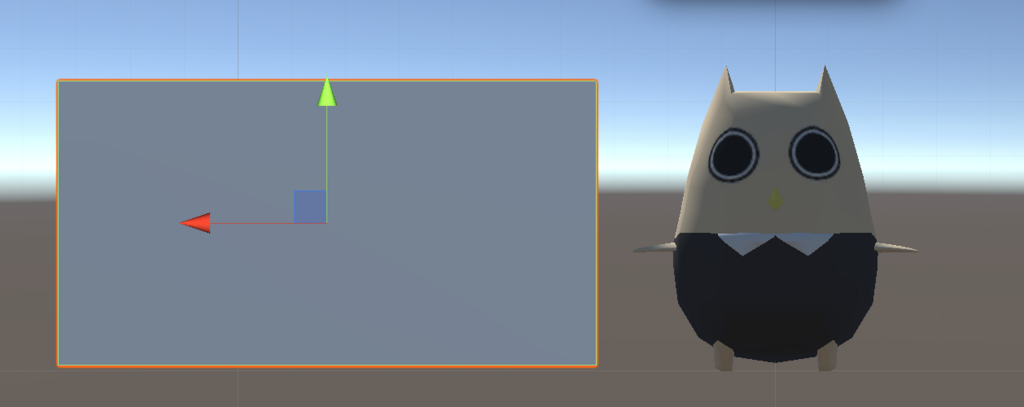
18.「Assets」→モデルのフォルダをシーンビュー(青空と地面がある上のウィンドウ)にドラッグする


19.モデルが表示されるので、シーンビューの右上にある下記のようなアイコンに注目する。このアイコンの中央の□を右クリックして、「Front」を選ぶ

20.下記の方法でモデルを見やすい位置に持ってくる
・視点の平行移動 マウスのスクロールボタンを押す
・視点のズームイン/アウト マウスのスクロールボタンを動かす
・(必要であれば)回転 マウスの右クリックを押す
■モデルの身長を調整する
21.「GameObject」メニュー→「3D object」→「Cube」を選択し、立方体を表示させる
22.「W」キーを押す。次に赤色の矢印が出てくるので、先端をクリックしながらマウスを動かし、立方体を左に移動させる。モデルと並ぶように配置する
23.「R」キーを押す。次に緑色の■が出てくるので、先端をクリックしながらマウスを上に動かして、モデルと同じ「高さ」になるように拡大or縮小する

24.モデルと立方体の地面の高さが同じになるよう、22.と同じ方法で立方体を動かす
25.立方体がクリックされている状態で、「Inspector」→「Scale」の「Y軸」の値を確認する
この値(m)がモデル(アバター)のサイズと同じくらいであれば問題ないが、大幅に異なる場合は以下のようにモデルのサイズを調整する
25-1.モデルの拡大or縮小率を下記のように計算する
モデル(アバター)の身長(m)÷16.で確認した立方体のY軸のScaleの値
例:アバターの身長が150cm(1.5m)で、立方体のY軸のScaleの値が3の場合
1.5m÷3m=0.5
25-2.「Assets」→モデルのフォルダをクリックし、「Inspector」→「Model」→「Scale Factor」に先ほど算出した拡大or縮小率を入力して(例の場合だと「0.5」)「Apply」を押す
■VRMの設定をする
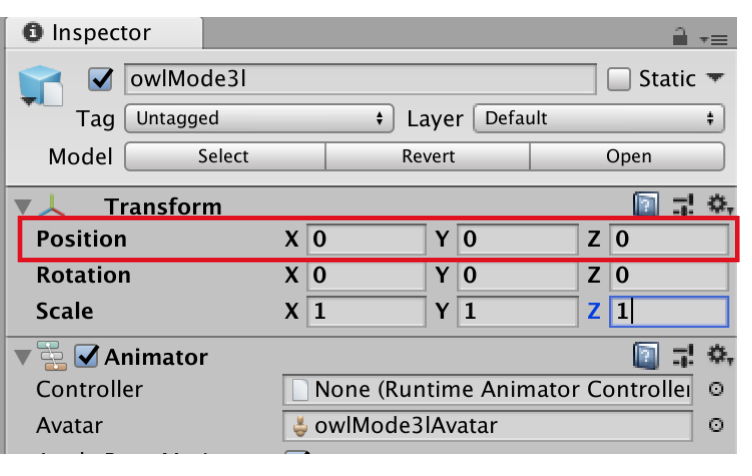
26.シーンビューのモデルをクリックし、Positionをすべて0(原点)にする。このときモデルがZ軸の方向を向いているようにする

27.「シーンピュー」にあるモデルをクリックし、「VRM」メニュー→「Export Humanoid」を選択
28.「Auther」の項目にモデル制作者(モデルの著作権を持つ人)の名前を英語で入力する
29.「Force T Pose」「Pose Freeze」にチェックが入っていることを確認して、「Export」を押す
30.名前をつけたら(分かりやすいように末尾に_VRMとつけるなど)、そのまま「Save」を押す。「Assets」直下にVRM形式のファイルが出力される
31.30.で保存したモデルをクリックすると「Inspector」に設定項目が現れるので、下記の赤色の項目をひとつずつ設定していく。

詳しくはこちらを参照してください。今回は「再配布禁止」「アバターは作者のみ操作・使用可能」という条件にします。
VRMファイルを作ってみたい - dwango on GitHub
32.必要であれば、30.のページを参照して、揺れもの・目の動き・表情・口パクの設定をする(無理にする必要はない)
33.セットアップが完了したら、「VRM」メニュー→「Export Humanoid」を選択
34.Auther」の項目にモデル制作者(モデルの著作権を持つ人)の名前を英語で入力する
35.「Force T Pose」「Pose Freeze」のチェックを外して、「Export」を押す
36.好きな場所を選択し「.vrm」ファイルを書き出す
■VRMファイル(アバター)をアップロードする
37.cluster.の公式サイトに行き、「ログイン」ボタンを押す
cluster.mu
38.TwitterまたはFacebookとアカウント連携できるので、どちらかを選んでアカウント名とパスワードを入力する
39.ログインできたら、「アバター」の項目をクリックして「VRMファイルをアップロード」をクリックする
40.書き出した「.vrm」ファイルをクリックして、「選択」ボタンを押す
※「アップロードに失敗しました」と出る場合は、Webプラウザを再読み込みしてみる
41.「ダウンロード」メニューをクリックし、Windows版またはMac版のcluster.アプリをダウンロード&インストールする
42.cluster.アプリを立ち上げ、2.でログインしたアカウントでログインし直す
43.「ルームの中でアバターを見る」をクリックすると、鏡に自分のアバターが映る。矢印キーを押して前後左右に動き、動きを確認してみる

■cluster.で操作する
44.自分がホストの場合
44-1.自分がルームを制作する「ホスト」である場合は、下記のリンクの「マイルームを作成する」から進める
(とりあえずVR機ないけどcluster.を使ってみたい方向け)cluster.の始め方 - Qiita
※このときYouTubeLiveで同時配信する場合は、配信用のアカウントも作って「ゲスト」に加えておく
45.自分がゲストの場合
ホストではなく、マイクを使ってしゃべる「ゲスト」である場合は、下記を行う。
45-1.Macの場合、「システム環境設定」→「サウンド」→「入力」で使うマイクを選ぶ
45-2.マイクに向かってしゃべってみて、「入力レベル」が中央よりやや右になるように「入力音量」を設定する
※このときヘッドホン端子にヘッドホンやイヤホンをさして、「出力」を「ヘッドホン」にすると良い
45-3.あらかじめホストから教えてもらっているルームアドレスにWebからアクセスする
45-4.「入室する」をクリック
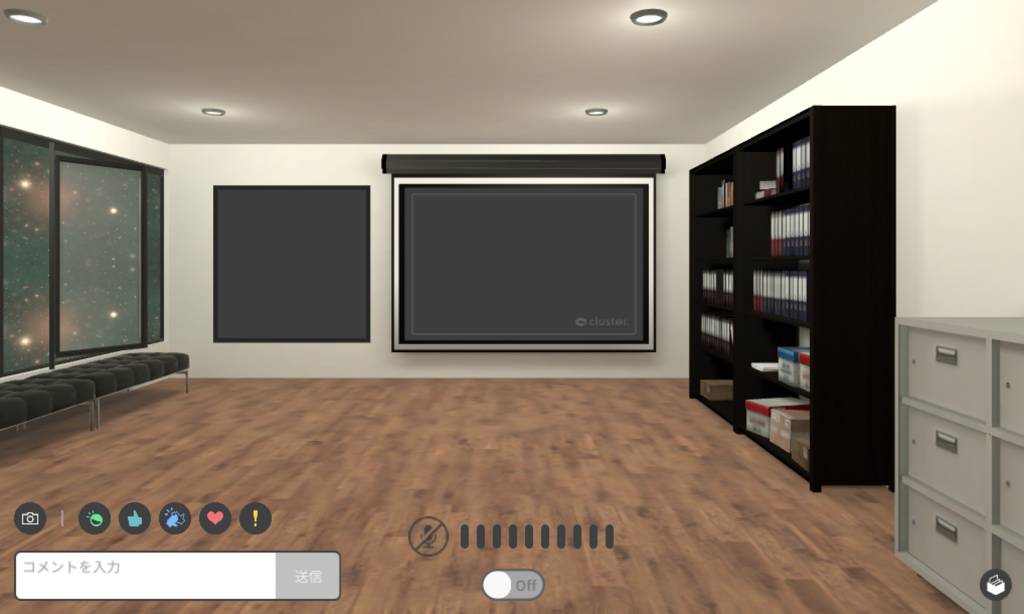
45-5.アプリが立ち上がって下記のような画面が出るので、観客席を向くように以下の動作をする
.
・視点の調整 マウスをドラッグ
・移動 キーボードの十字キー
45-6.マイクの下の「Off」となっているボタンをクリックして、音声入力をONにする。これで音声が配信されるようになる

45-7.右下にある下記のボタンをクリックして、スライド用のPDFファイルを選択する

※スライドの推奨サイズは公式で見つかりませんでしたが、このときは「1920×1080(Macアプリ「Keynote」のワイド)」で作成しました
このサイズの場合、見え方は下記のようになります。


45-8.「PDF」をクリックし、上の雲アイコンを選択する。そして使用したいスライドファイル(PDFファイル)を選択する
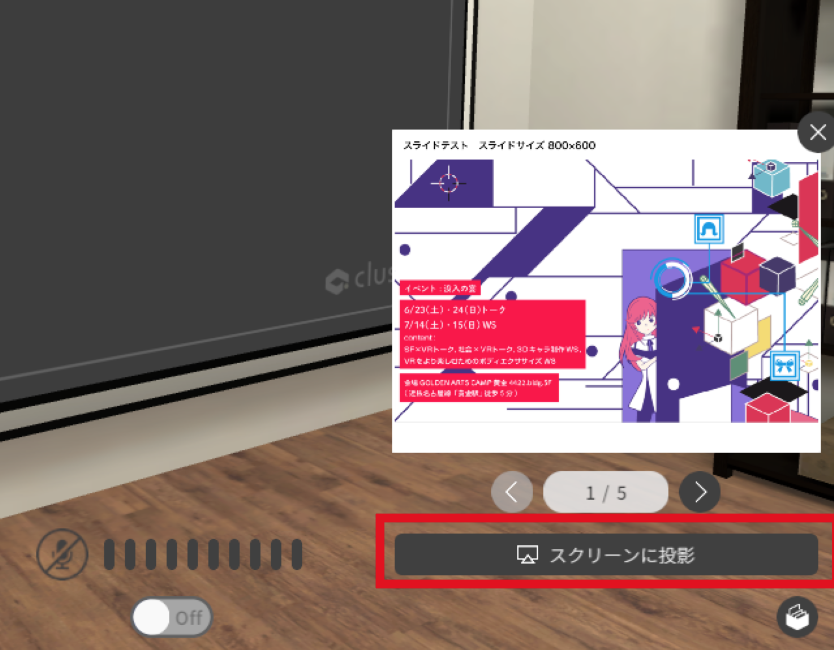
45-9.下記のようにPDFのサムネが表示されるので、サムネをクリックする

45-10,自分の番がきたら、「スクリーンに投影」をクリックする

45-11.マウス(視点回転)とキーボード(移動)を使って、視点を観客のほうに戻す
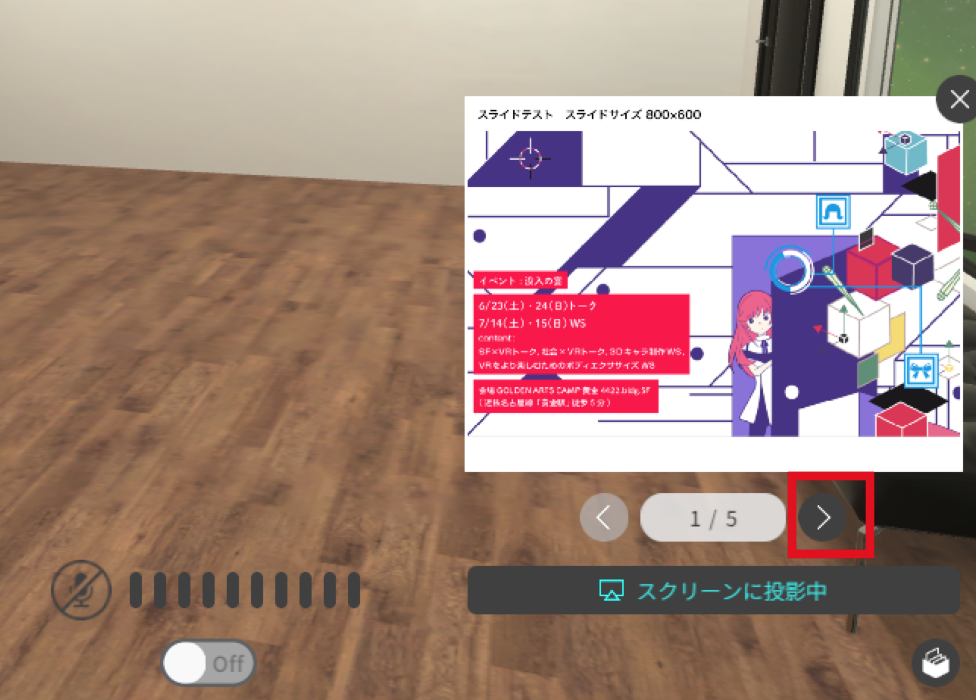
45-12.スライドを送るには、「>」アイコンを押す

45-13.自分の番が終了したら、「スクリーンに投影中」→×アイコンの順でクリックして、スライド投影を解除する
45-14.他のゲストがプレゼンしている間はマイクアイコンの下の「On」をクリックして「Off」に変えて、マイクを切っておく
■YouTubeLiveを配信する
自分がホストでYouTubeLiveを同時に行う場合、下記を行う。以下はMacでの使用を想定します。
またcluster.ホストと中継ホストは兼ねないほうが無難。どうしても兼ねる場合はマシンを別にすることをおススメします。
46.リンク先の方法で配信用マシンのセットアップを行う
http://yuge-m.com/obsyoutubelive-1790yuge-m.com
47.中継用のcluster.アカウントでcluster.にログインし、スライド画面と登壇者が見える位置に移動して視点を合わせる
48.YouTubeの「ライブコントロール ルーム」→「配信スタートボタン」をクリックすると配信が開始される