MESHのデータをProcessingに送ってアニメーションさせる
Bluetooth通信でスマホやタブレットにセンサーのデータを簡単に送れるSonyのMESH。
このセンサーのデータをIFTTT+Googleスプレッドシート経由でProcessingに送って、アニメーションの速度と色を変えてみました。
APIを使っていないので、Googleスプレッドシートにどれだけの回数アクセスしても大丈夫か判断がつかなかったため、データのローディングはかなりゆっくりです。
テストなので見た目関係なしのシンプルなコードです。

テキストプログラミングさえいらず、ブロックをつなげていくことでプログラミングをするのでIoTデバイスの試作に便利です。
成人男性の親指くらいの大きさに電池・センサー・通信できるチップが入っていて、小さくて良いですね。
MESHは専用のスマホ・タブレットアプリをプログラミングをして動作させますが、複数のWebサービスを連携させる「IFTTT」を使えばGoogleスプレッドシート経由で他の開発環境にデータを送ることができます。
GoogleスプレッドシートのデータをJSONやXML化して、それをProcessingなりUnityなりで読み込みます。
またGPIOというタグを使って、Arduinoやラズパイ経由でMESHにないセンサーや出力を使うことができます。
Bluetoothのパケットを解析して公式アプリを介さずに自作アプリでデータを直接やりとりする方法もあるようです(公式からのアナウンスはなし)。
ひとまずいちばん楽なIFTTTを使ってProcessingに「動きタグ」のデータを送ってみます。
まず大まかな流れとしては、
- IFTTTのアカウント作成を行い、MESHアプリのIFTTTタグでアカウントの紐付けを行う
- IFTTTにログインした状態で、アプレットを作成する
- GoogleドライブからGoogleスプレッドシートを作成し、スクリプトエディタでスクリプトを入力する
- MESHアプリで動きタグを振るとGoogleスプレッドシートにそのデータが記録される
- GoogleスプレッドシートのIDを確認し、「https://spreadsheets.google.com/feeds/list/GoogleスプレッドシートのID/od6/public/basic?alt=rss」をメモしておく
- 「https://spreadsheets.google.com/feeds/list/GoogleスプレッドシートのID/od6/public/basic?alt=rss」がXMLのアドレスになるので、ProcessingやUnityなどで読み込んで使う
なぜかGoogleスプレッドシートのJSONをProcessingで読み込んで使おうとするとnull(空)になってしまうので、今回はXMLでやってみました(原因追求中。Googleスプレッドシート以外のJSONはOKでした。JSON自体は読み込めているのですが、各要素にアクセスできない)。
では細かく手順を追っていきます。
1.PCからhttps://ifttt.com/にアクセスし、Email adressにメールアドレスを入力してアカウントを作成する
2.https://ifttt.com/session/new?wp_=1 から作成したアカウント名とパスワードを入力してログインする
3.MESHアプリを立ち上げ、連携タグの+をタップして出てきたIFTTT Keyをメモっておく(初回のみ)
※IFTTT Keyが見つからない場合はMESHアプリのSettings→IFTTT設定でキーを確認してください
4.PCでIFTTTにログインした状態で、Searchをクリックし「MESH」と入力してリターンキーを押す
5.Settings→Edit connectionをクリックし、メモったキーを入力する

6.https://ifttt.com/my_applets のNew Appletをクリックしてアプレットを作成する
7.ifの後ろの+アイコンをクリックして、Search serviceに「MESH」と入力する
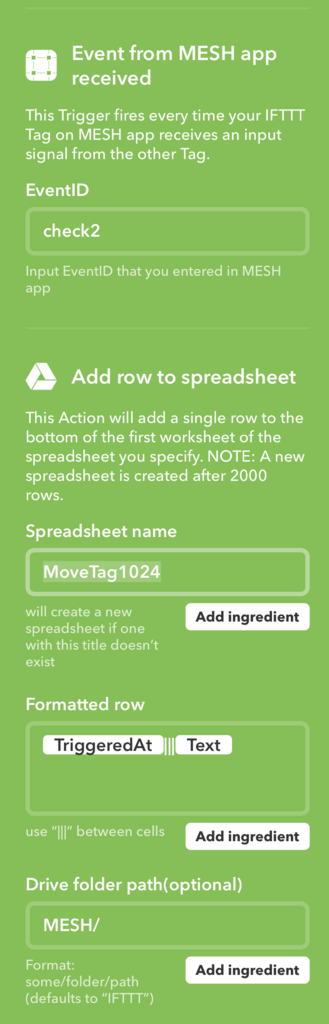
8.Event from MESH~をクリックし、EventIDに英語で分かりやすいIDを入力する 例:check1 など
9.Create triggerをクリックする
10.thenの後ろの+をクリックして、Search serviceに「Google Drive」と入力する
11.Connectをクリックし、Googleのアカウントとパスワードを入力してログインする
12.許可をクリックする
13.Add row to spreadsheetをクリックし、Spreadsheet nameに英語で名前をつける。Drive Folder Pathも設定しておく

14.Create actionをクリックする
15.Finishをクリックする
16.Googleドライブにアクセスして新規からフォルダを作成し、Drive Folder Pathで入力したフォルダ名でフォルダを作る
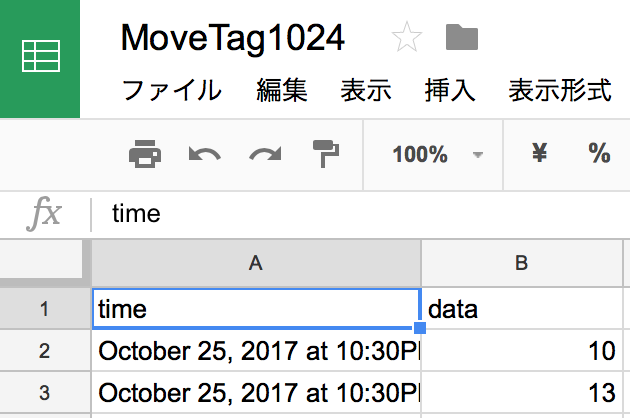
17.新規からGoogleスプレッドシートを選択し、Add row to spreadsheetでつけた名前で新しいスプレッドシートを作成する

18.「ツール」メニュー→スクリプトエディタを選択し、下記を入力する
今回はテストなので下記
recipe.meshprj.com
を参照させて頂きました。
function myFunction() {
}
function onEdit(event) {
var Spreadsheet = SpreadsheetApp.getSctiveSpreadsheet();
var Sheet = Spreadsheet.getSheetByName("シート1");
var LastRow = Sheet.getLastRow();
var value = Sheet.getRange(LastRow,2).getValue();
//openByIDはスプレッドシートのURLである「https://docs.google.com/spreadsheets/d/abcd/edit#gid=0」の abcdの部分
var MESH = SpreadsheetApp.openByID('abcd');
var MESH_Sheet = MESH.getSheetByName("シート1");
var d = new Date();
MESH_Sheet.getRange(4,2).setValue(Utilities.formatData(d,'JST','yyyy年M月d日 HH:MM:SS'));
MESH_Sheet.getRange(4,3).setValue(value);
}
function reset(event) {
var sheet = SpreadsheetApp.getActiveSheet();
sheet.clear();
}
19.スクリプトを保存する
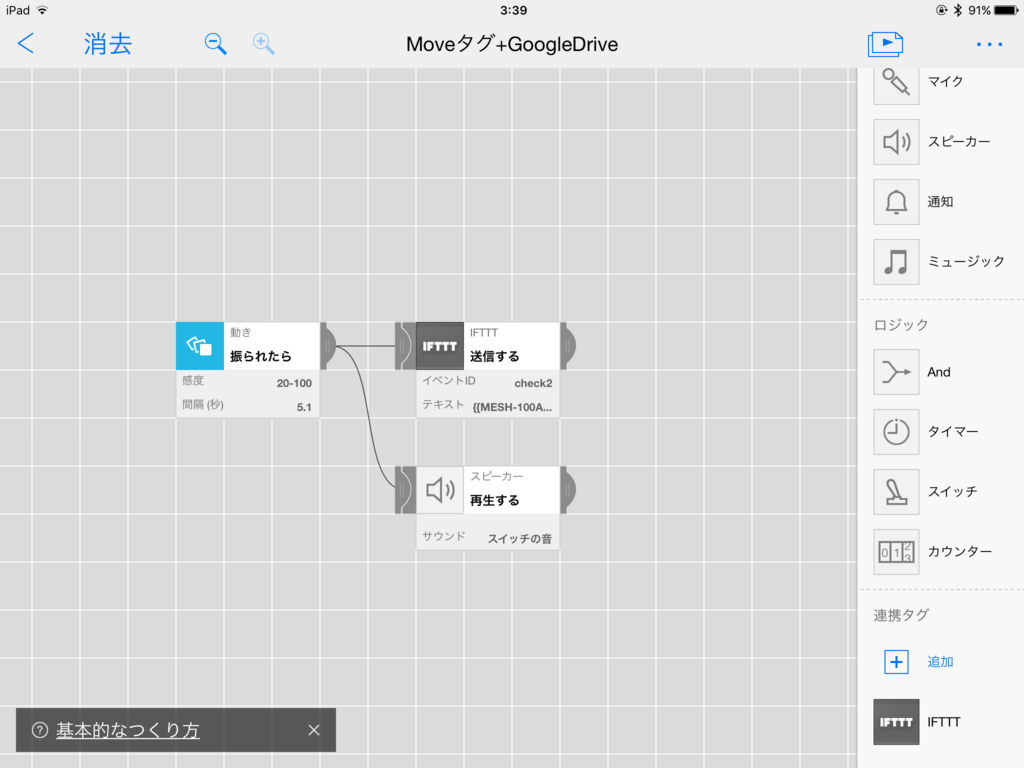
20.MESHアプリを立ち上げて動きタグを準備した状態で下記のように接続する。スピーカーはセンサー動作確認用

21.IFTTTのアイコンをタップし、イベントIDにIFTTTで設定したEventIDを入力する
22.「送信する」を選択して「データを追加」をタップする
23.今回は「振られた強さ」をタップしてOKを押す
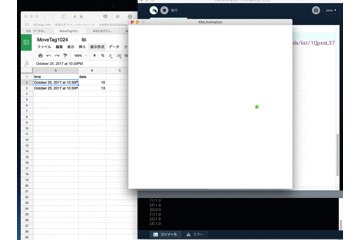
24.この状態で動きタグを振るとGoogleスプレッドシートにデータが書き込まれる
■ここから開発環境「Processing」の場合
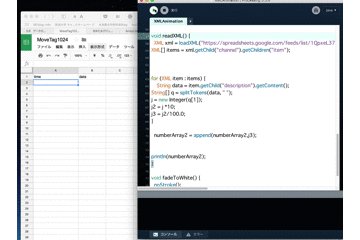
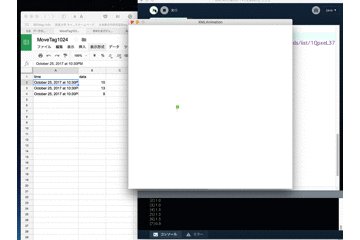
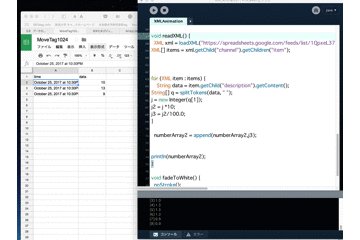
25.Processingを立ち上げ、下記のコードを入力する。動きタグのデータが大きいほどスピードが上がり、色が変化します
XMLの部分はこちら
memorandums.hatenablog.com
を参考にさせて頂きました。
一定時間ごとにスプレッドシートを見に行ってます。どうも見に行った瞬間アニメーションが固まってしまうみたいなので、そこが要修正ですが・・・
float[] numberArray = {};
int acc1,acc2;
float acc3;
float Max = 10;
float X;
float Spx;
float Acx;
void setup() {
size(600,600);
colorMode(HSB, 360, 100, 100);
background(0,0,99);
X = 0;
Spx = 0;
Acx = 0.25;
}
void draw() {
if( frameCount%250 == 0){
readXML();
}
fadeToWhite();
for (int i = 0; i < numberArray.length; i++) {
Acx = numberArray[i];
}
Spx = Spx + Acx;
if (Spx > Max) {
Spx = Max;
}
X = X + Spx;
//もし、xの値が画面の幅以上になったら、xを0に戻す
if (X >= width) {
X = 0;
}
noStroke();
fill(acc2,100,100);
rectMode(CENTER);
rect(X, height/2, 10, 10);
}
//list/abcd/の「abcd」はスプレッドシートのURLである「https://docs.google.com/spreadsheets/d/abcd/edit#gid=0」の abcdの部分
void readXML() {
XML xml = loadXML("https://spreadsheets.google.com/feeds/list/abcd/od6/public/basic?alt=rss");
XML[] items = xml.getChild("channel").getChildren("item");
for (XML item : items) {
String data = item.getChild("description").getContent();
//「data:_10」という形の文字列で出力されるので、スペースで区切る
String[] q = splitTokens(data, " ");
//「10」だけ取り出して整数に変換
acc1 = new Integer(q[1]);
acc2 = acc1 *10;
acc3 = acc1/100.0;
}
numberArray = append(numberArray,acc3);
println(numberArray);
}
void fadeToWhite() {
noStroke();
fill(acc2,0,100);
rectMode(CORNER);
rect(0, 0, width, height);
}