VRMで数秒後に表情を変化させる
音楽のアタックに合わせて表情を変えようとしてる途中の産物です。
笑顔の表情の数秒後に元の表情に戻したい場合の処理をメモしました。
表情をつくる
VRoidや購入したりダウンロードしたVRMファイルはあらかじめいくつかの表情がプリセットとして登録されています。
そのプリセットを呼び出す場合は、
proxy.SetValue("Neutral", 1.0f);
となります。この場合、「Neutral」がプリセット名(BlendShapeName)になります。

プリセットを作成する場合は、
1.「Hierarchy」のキャラクターをクリックして、Playボタンを押す
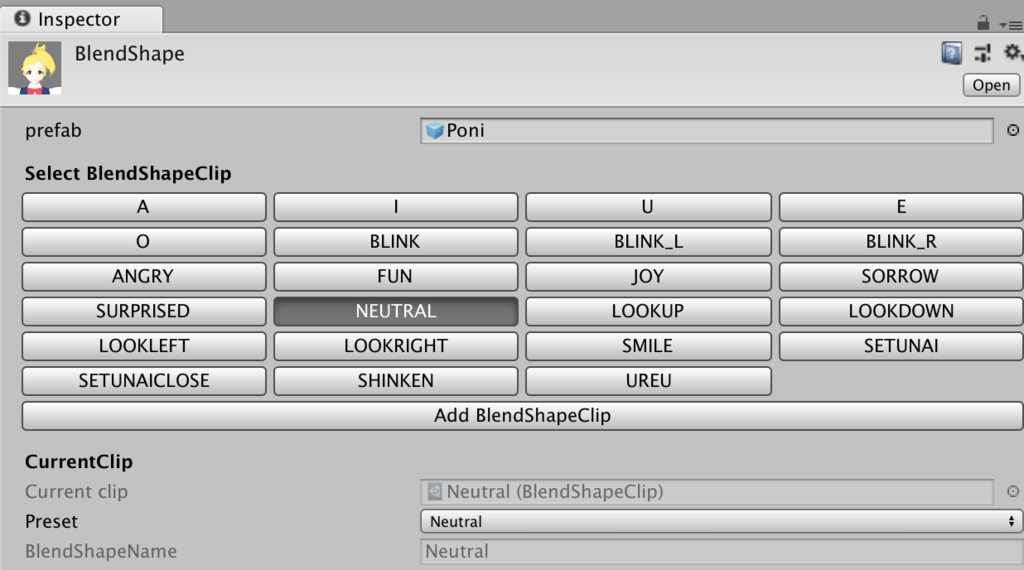
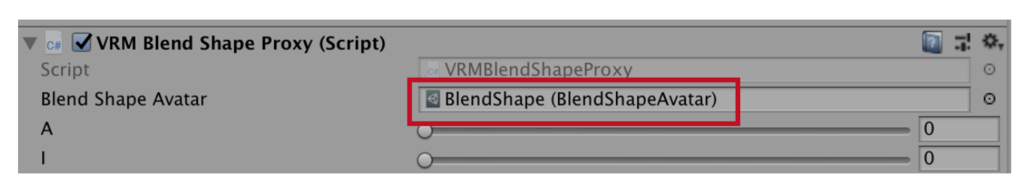
2.「Inpector」→「VRM Blend Shape Proxy」の「Blend Shape Avatar」→「Blend Shape(Blend Shape Avatar)」をダブルクリックする

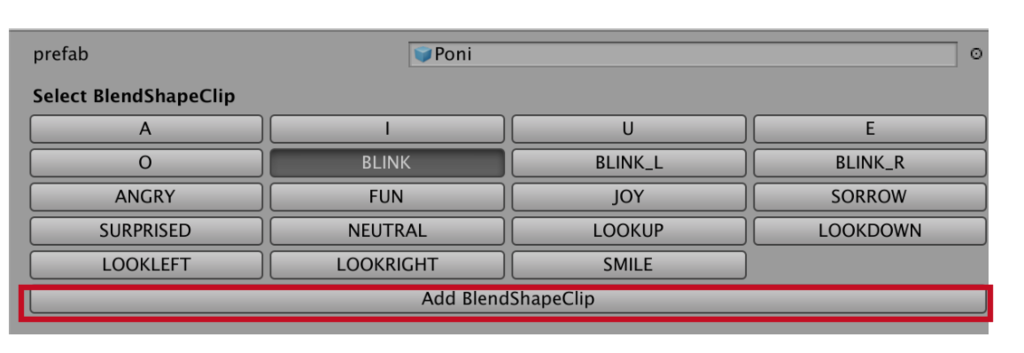
3.「Add BlendShapeClip」を押して、作りたい表情の名前を入力する。その後Saveを押して保存する。
このときの名前がプリセット名となります

4.「▶︎ Face」の▶︎を押して展開し、スライダを動かして表情をつくる
5.表情を作成したら、「Apply」を押して登録する
6.スクリプトの中で呼び出すときは、
proxy.SetValue("Smile", 1.0f);
とする。この場合は「Smile」が3.で登録したプリセット名
VRMで表情を変化させる
ご本家の通り、下記の2つが必要になります。
BlendShapeを操作する - dwango on GitHub
・proxy = GetComponent
・proxy.SetValue("Smile", 1.0f) 表情ON
・proxy.SetValue("Smile", 0f) 表情OFF
例として、キーボードで表情を変える例が下記です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using VRM;
public class FaceChange : MonoBehaviour {
private VRMBlendShapeProxy proxy;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (proxy == null)
{
proxy = GetComponent<VRMBlendShapeProxy>();
}
else
{
//キーボード入力
if(Input.GetKey(KeyCode.UpArrow)) {
//表情呼び出し
proxy.SetValue("Neutral", 1.0f);
} else
{
proxy.SetValue("Neutral", 0f);
}
if(Input.GetKey(KeyCode.DownArrow)) {
proxy.SetValue("Smile", 1.0f);
} else
{
proxy.SetValue("Smile", 0f);
}
if(Input.GetKey(KeyCode.RightArrow)) {
proxy.SetValue("Setunai", 1.0f);
} else
{
proxy.SetValue("Setunai", 0f);
}
if(Input.GetKey(KeyCode.LeftArrow)) {
proxy.SetValue("SHINKEN", 1.0f);
} else
{
proxy.SetValue("SHINKEN", 0f);
}
}
}
}
一定時間後に表情を変える
笑顔から一定時間後に元の表情に戻したい場合の処理がこちらです。
TimeCount -= Time.deltaTime;を使っています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using VRM;
public class FaceKeep : MonoBehaviour {
private VRMBlendShapeProxy proxy;
//3秒後に表情を戻す(別の表情にする)
float TimeCount = 3;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (proxy == null)
{
proxy = GetComponent<VRMBlendShapeProxy>();
}
else
{
proxy.SetValue("Smile", 1.0f);
//表情処理終章後にカウント開始
TimeCount -= Time.deltaTime;
//カウントが0になったら=この場合は3秒経ったら
if(TimeCount <= 0)
{
proxy.SetValue("Smile", 0f);
//表情変化
proxy.SetValue("Neutral", 1.0f);
}
}
}
}
マウスドラッグでオブジェクトを動かす
ググってみて動かしてみたら、どれをやっても動かない。英語で検索してみたところ、解決は「Main Camera」のタグを「MainCamera」にするとのこと。どの日本語サイトもそれについては言及しておらず、動かない!とマウスを投げる方がいそうなので、メモしました。
カメラのタグを「MainCamera」にする
Hierarchyの「Main Camera」をクリックし、Inspectorの「Tag」を「MainCamera」にする

スクリプトを書く
下記のスクリプトを書きます。「Vector3 mousePos」のZの値は適当でOKです。マウスはXY軸にしか動かないからですが、ないとエラーになってしまいます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MouseDragScript : MonoBehaviour {
private void OnMouseDrag()
{
//10の値は適当。マウスはXY方向にしか動かないので、Z軸は適当な値でOK。値なしだと動かない
Vector3 mousePos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, 10);
Vector3 objectPos = Camera.main.ScreenToWorldPoint(mousePos);
transform.position = objectPos;
}
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
TidalCyclesでライブコーディング 準備編
プログラミングをしつつ音を生成したりVJしたりする「ライブコーディング」が急にしたくなったので、環境構築のメモです。
今回は「TidalCycles」という音生成の環境を使って演奏していきます。
www.youtube.com
TidalCyclesのインストール(Mac)
1.下記から「Download.zip」をクリックし、ダウンロードする
tidal-bootstrap
2.下記からAppleIDでログインし、自分のOSに合ったcommand line toolsをダウンロードする
Sign in with your Apple ID - Apple Developer
3.「ユーティリティ」→「ターミナル」アプリを立ち上げ、下記を入力してエンターキーを押す
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
4.1.でダウンロードした中にある「tidal-bootstrap.command」をダブルクリックする。TidalCyclesのインストールが始まる。
途中「y/n (or press Enter to accept)」とキーボード入力を求められたら、「Y」キーを押してからエンターキーを押す
5.「プロセスが完了しました」という表示が出たら、ターミナルを終了させる
6.「アプリケーション」の中にある「SuperCollider」アプリをダブルクリックして立ち上げる
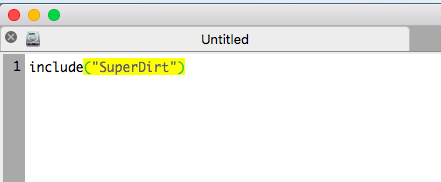
7.エディタが立ち上がるので、左の画面に下記を入力する
include("SuperDirt")
8.「include("SuperDirt")」の部分をマウスドラッグして選択し、エンターキーを押す
9.インストールが始まるので、しばし待つ。「-> SuperDirt」が出てきたら終了
10.SuperColliderを終了させ、再度起動させる
11.「SuperDirt.start;」と入力し、この部分をマウスドラッグで選択して「command+enter」キーを押す
12.右下に「SuperDirt: listening to Tidal on port 57120」と出たらOK

13.「アプリケーション」から「Atom」をダブルクリックして開く
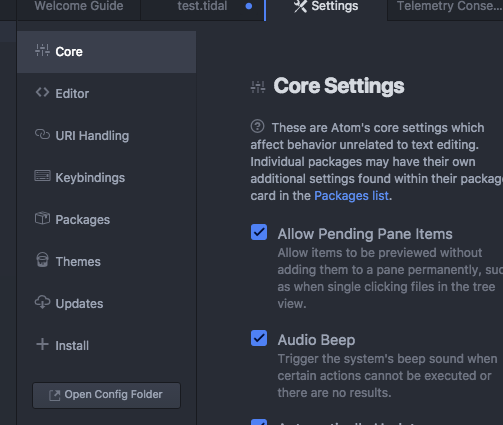
14.「Atom」メニュー→「Preference」を選択し、「+Install」をクリックする

15.「Tydalcycles」と入力して、「Package」を押す

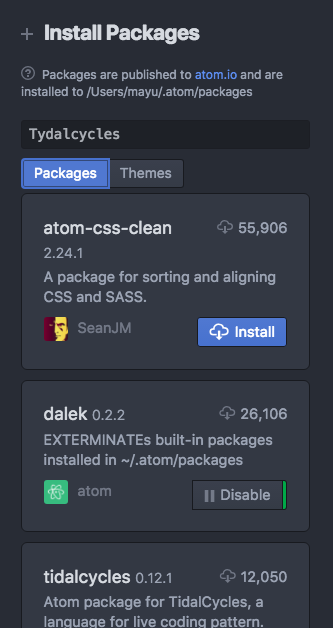
16.Tydalcyclesの「Install」をクリックしてインストールする

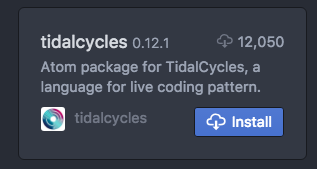
Tydalcyclesを動かす
1.SuperColliderで右下に「SuperDirt: listening to Tidal on port 57120」と出ているか確認する
2.Atomを立ち上げ、「Packages」→「TidalCycles」→「Boot TidalCycles」を選択する
3.「d1 $ sound "bd sn"」と入力する
4.「File」→「Save」を選択し、「Test.tidal」など、拡張子が「.tidal」にして保存する
5.「d1 $ sound "bd sn"」をドラッグして選択し、「command+enter」キーを押す
上記の5.でエラーが出た場合
1.下記から「Download Core」をクリックしてダウンロード、インストールする
www.haskell.org
2.ターミナルを立ち上げ、「cabal install tidal」と入力してエンターキーを押す
3.SuperColliderを立ち上げ「SuperDirt.start;」と入力し、この部分をマウスドラッグで選択して「command+enter」キーを押す
4.Atomで「Tydalcyclesを動かす」の4.で保存したファイルを開く
5.「Packages」→「TidalCycles」→「Boot TidalCycles」を選択する
6.「d1 $ sound "bd sn"」と入力する
7.音が鳴る。止めたいときは「hush」と入力して、この部分をマウスドラッグで選択して「command+enter」キーを押す
IBM Watsonで音声認識→テキスト変換をする(難易度:易)
この記事はVTuber Tech #2 Advent Calendar 2018 22 日目の記事です。
qiita.com
Advent Calendar投稿につき、加筆しています。
自己紹介
リアル/バーチャルで学芸員をしております、よーへんと申します。
プログラマーではありませんが、仕事でインタラクティブ作品を制作したり展示のお手伝いをしています。
バーチャルYouTuberとしてアート・テクノロジー系トークイベントの司会や配信をしている関係で、今回の記事を書いてみました。
エンジニア・プログラマーではないので、小目汚しのコードがあったらすみません。
概要
UnityとIBM Watsonの音声認識機能を使って、生配信でリアルタイムに日本語字幕を表示します。
一応YouTube公式でリアルタイム字幕機能はあるようですが、チャンネル1万人以上が対象のようです。
アーカイブの方が観る人多いんだから、自動字幕オンにしてもらえばいいじゃんというツッコミはなしで・・・
Watson公式でこんなページがありますが、現在仕様が変わっており全く使えません。Oh...
www.ibm.com
2018年10月末現在において、いちおう下記の方法で「日本語で」音声認識をしてテキスト化ができました。使用したのはUnity2018+iMac5Kです。

下記が実際の配信画面のスクショになります。

下記のリンクですでに似た記事がありますが、本記事は実際に運用した際のものになります。
qiita.com
システム概要
配信はバーチャルルーム作成サービス「cluster」とYouTubeLiveを使用しました。
clusterで配信専用のアカウントを司会アカウントとは別に作成し、ミキサー「AG06」のループバック機能を使って、配信専用アカウントで流れてきた音声すべてをUnity+Watsonの音声認識に通しています。
clusterの画面とUnityのゲームビューをOBSで合成し、clusterの音声とともにYouTubeに流しています。
やってみた所感
ウチが主催するトークイベントで、出演者さんの許可を得て試してみました。
認識精度はまずまずでしたが、「あー」「えー」などのタメも変換されてしまうため、そこだけ削除するスクリプトを入れるべきでした。
あとこもった喋り方をされる出演者さんの認識が極端に残念でした。
認識のタイムラグは1秒もなかったような気がしています(ただ音量確認のため実際配信された音声をモニタリングしていたので、もしかしたら2秒ほどラグがあったかもしれません)。
Watsonの登録をして、アセットをインストールする
下記のサイトを参照して、「アセットのインストール」までを行います(「サンプルを動かす」の前まで)。
kan-kikuchi.hatenablog.com
IDとパスワードをコピーする
1.IBM Cloudにログインしている状態で、「IBM Cloud」のロゴをクリックする
2.ダッシュボードが出てくるので、作成したプロジェクト名をクリックする
3.「資格情報」のところの「URL」「ユーザ名」「パスワード」をどこかにコピーしておく
サンプルを改良して、テキストを表示する
1.「IBM Watson SDK for Unity」をダウンロード&インポートすると、「Assets」に「Watson」というフォルダができているので、「Watson」→「Examples」→「ServiceExamples」の中の「ExampleStreaming」シーンをダブルクリックして開く
2.「Assets」フォルダに日本語フォントの「.ttf」ファイルをドラッグ&ドロップする
2.Hierarchyの「Canvas」→TextStreamingをクリックし、Inspectorの「Font」に2.のファイルをドラッグ&ドロップする
3.FontSizeを適切な大きさにする(30くらい)
4.Colorで色を変える
5.「Pos X」「Pos Y」で位置を調整する
6.Textの部分に日本語を入力し、表示されるか確認する
画像を表示する
テロップなどを出したい場合は下記のようにします。なお、OBSを使ってネット配信することを考え、Canvasのサイズを1280×720にしています。
下記の場合はOBSでクロマキー抜きをするため、画像ファイルの背景を緑色にしています。

1.Assetsに画像ファイルを読み込む
2.画像ファイルをクリックし、Texture Typeを「Sprite(2D and UI)」にする

3.「GameObject」メニュー→「UI」→「Image」を選び、Inspectorの「Source Image」に1.の画像をドラッグ&ドロップする
4.キーボードで画像を切り替えたい場合は、スクリプトを作ってこの「Image」にドラッグ&ドロップする
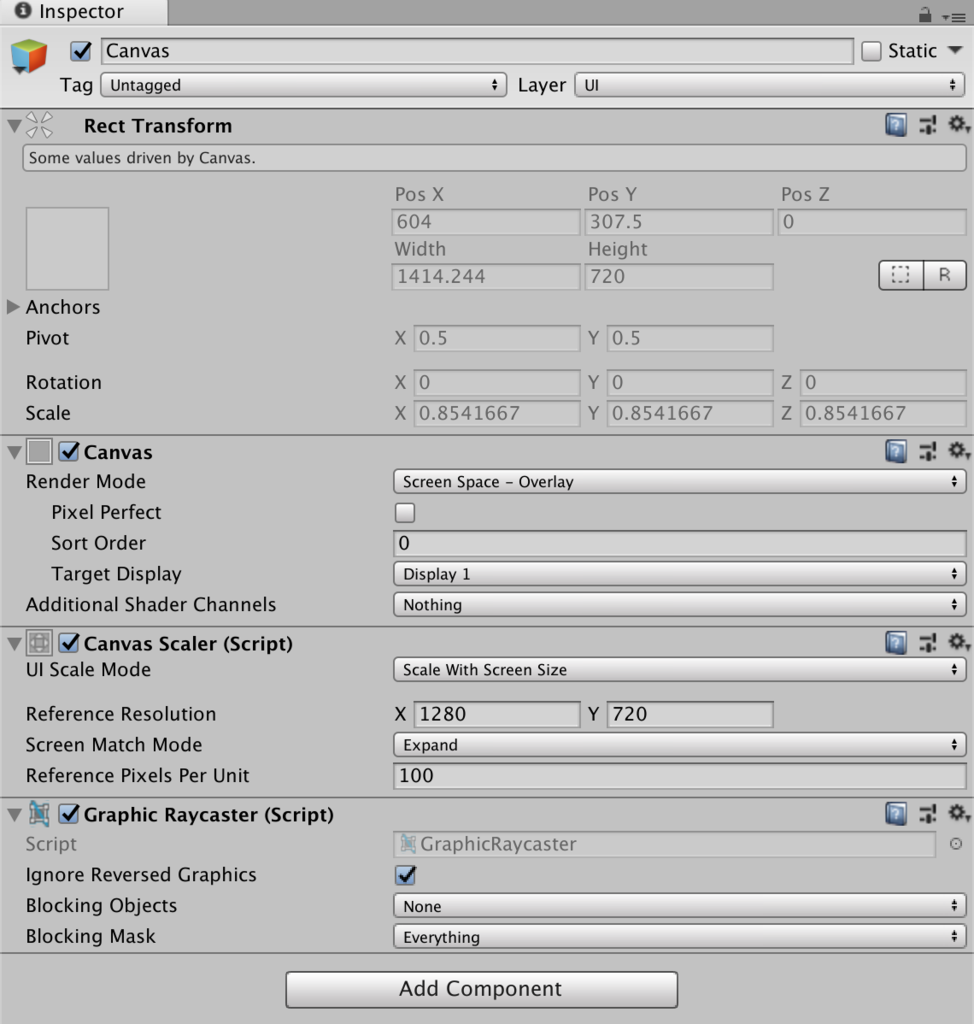
5.Hierarchyの「Canvas」をクリックし、下記のような設定にする

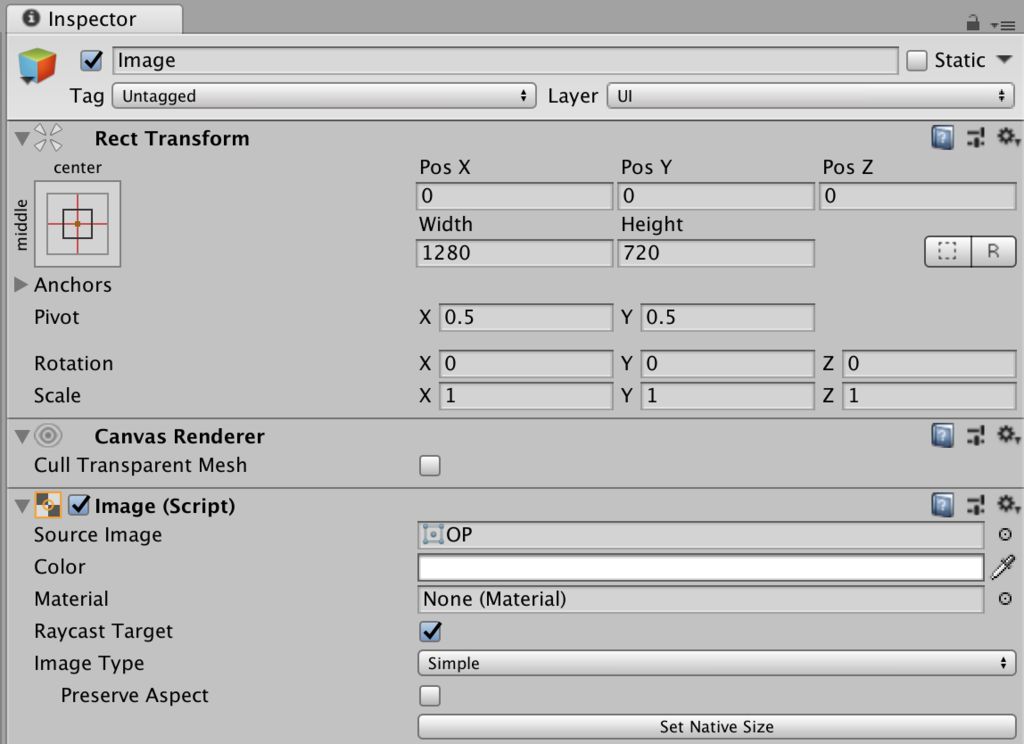
6..Hierarchyの「Canvas」→「Image」をクリックし、下記のような設定にする

音声認識をしてテキスト表示させる
1.Hierarchyの「ExampleStreaming」をクリックし、Inspectorに下記をコピペする。
・Service URL この記事の「IDとパスワードをコピーする」の3.でコピーした「URL」
・Username この記事の「IDとパスワードをコピーする」の3.でコピーした「ユーザ名」
・Password この記事の「IDとパスワードをコピーする」の3.でコピーした「パスワード」
2.「Watson」→「Examples」→「ServiceExamples」→「Scripts」→「ExampleStreaming」をダブルクリックし、スクリプトを編集できるようにする
3.日本語が使えるように下記のように追加する
・public bool Active { 〜以下の部分に、「_service.RecognizeModel = "ja-JP_BroadbandModel";」を追加する
追加後:
_service.DetectSilence = true;
_service.EnableWordConfidence = true;
_service.EnableTimestamps = true;
_service.SilenceThreshold = 0.01f;
_service.MaxAlternatives = 0;
_service.EnableInterimResults = true;
_service.OnError = OnError;
_service.InactivityTimeout = -1;
_service.ProfanityFilter = false;
_service.SmartFormatting = true;
_service.SpeakerLabels = false;
_service.WordAlternativesThreshold = null;
//日本語設定
_service.RecognizeModel = "ja-JP_BroadbandModel";
_service.StartListening(OnRecognize, OnRecognizeSpeaker);
3.テキストの表示を変えるため、下記のように編集する
・string text = string.Format 〜を削除するかコメントアウトして、「string text = string.Format("{0}", alt.transcript);」と書き換える
コメントアウト&追加後:
foreach (var alt in res.alternatives)
{
//string text = string.Format("{0} ({1}, {2:0.00})\n", alt.transcript, res.final ? "Final" : "Interim", alt.confidence);
//表示されるテキスト
string text = string.Format("{0}", alt.transcript);
Log.Debug("ExampleStreaming.OnRecognize()", text);
ResultsField.text = text;
}
4.マイクを用意し、接続する。MacもWindowsもOSの環境設定のサウンドの項目で入力(マイク)を設定する
5.再生ボタンを押して、マイクに向かってしゃべる
難易度高ですが、認識をチューニングしたい(カスタムモデルを使いたい)という場合は合わせて下記をご覧ください。
qiita.com
女声から男声、女声(低)から女声(高)にボイスチェンジする
女声から男声はあまり資料がないので、もし成功された方はぜひメモを残してほしい・・・
というわけで、設定をミスったときのための自分メモです。
すべて無料のものを使っています。
ボイスチェンジのパターン
地声の女声(低)→男声のボイスチェンジ
地声の女声(低)→某エヴァのシンちゃん
地声の女声(低)→女声(高)
地声の女声(さらに低)→女声(もっと低)
でやってみました。
比較のための地声
私はわりと音域が広いようで、低い声からロリ声まで出ます(疲れますが)。
比較として、ガチの地声(低い女声)とロリな地声(高い女声)をまず用意しました。
・ガチの地声(低い女声)
・ロリな地声(高い女声)
さらに低い地声はちょっと微妙だったので、掲載をパスしました。
ボイスチェンジ 女声→男声
・使用アプリは「恋声」→「REAPER」
恋声で変換とEQ、REAPERでノイズを取りました。REAPERで使用したのはVST「ReaFir」の「Subtract」のみ
■恋声設定


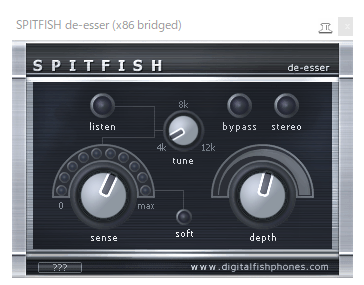
ボイスチェンジ 女声→某エヴァのシンちゃん
使用アプリはREAPERのみ。ボイスチェンジはVSTの「RoVee」を使用
■REAPER設定




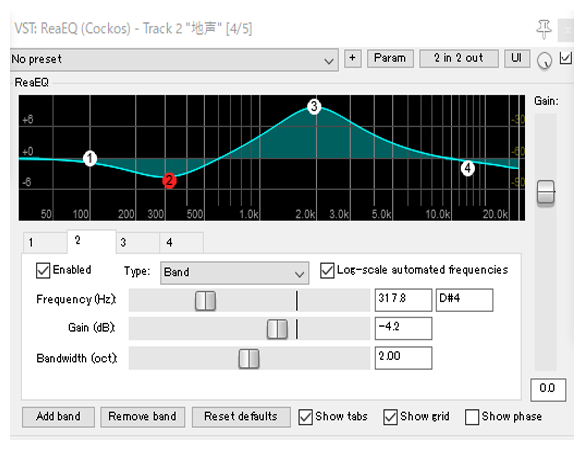
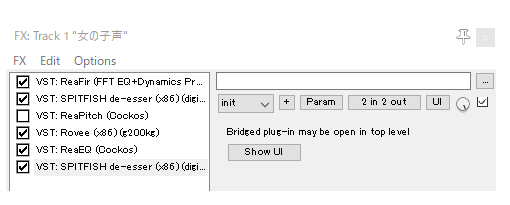
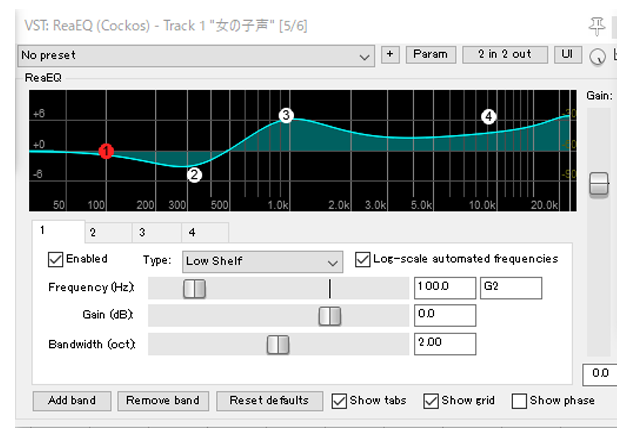
ボイスチェンジ 地声の女声(低)→女声(高)
これはロリ地声のほうがやはり良かったです。EQの設定が甘い感。自分のロリ声の波形に近づけるEQにしないとよくなりませんね。
使用アプリはREAPERのみ。ボイスチェンジはVSTの「RoVee」を使用しました。
■REAPER設定




ボイスチェンジ 地声の女声(さらに低)→女声(もっと低)
これが最もヘッドホンやスピーカーによって違いが出ました。あるヘッドホンだと良くても、あるスピーカーでは地声と変わらず・・・みたいな。
さらに低く発声した地声を恋声によってフォルマントのみ変更。
これが最もEQをいじくると結果が変わりました。
田中敦子さんみたいにしたかったと供述しており・・・
恋声で変換とEQ、REAPERでノイズを取りました。REAPERで使用したのはVST「ReaFir」の「Subtract」のみ。
■恋声設定


VRChatやclusterでVR機器を使ってボイスチェンジする
最近流行りのボイスチェンジですが、意外と設定がややこしかったのでメモ代わりです。
VRChatとcluster(バーチャルルーム)で使用する想定です。
これらだけでなく、アプリ自体にサウンドの入出力設定の項目がない=デフォルトのサウンド設定を使うアプリも同様の設定でいけると思われます。
(VRChatやclusterなど、Unityベースのアプリ)
「VoiceMeeter Banana」のアプリは使用しません。
仮想サウンドミキサーの設定をする
1.下記から「VoiceMeeter Banana」をダウンロード&インストールする
www.vb-audio.com
2.Windowsのサウンド設定の項目を開き、下記のように「再生」のタブに「Voice Meeter Aux Input」「VoiceMeeter Input」があるか確認する

3.今度は「録音」のタブに「Voice Meeter Aux Output」「VoiceMeeter Output」があるか確認する

4.「再生」のタブの「スピーカー」を右クリックし、「既定のデバイス」を選択する。Viveのイヤホン端子を既定のデバイスにする

5.「録音」のタブの「VoiceMeeter Output」を右クリックし、「既定のデバイス」を選択する
ボイスチェンジャーアプリの設定をする
1.ボイスチェンジャーアプリを立ち上げ、サウンド設定の項目を開く
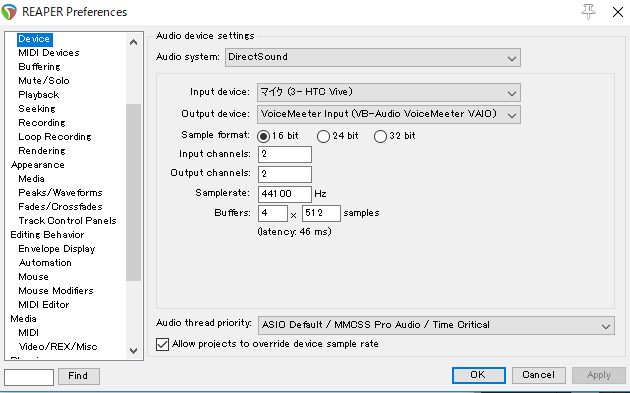
2.下記のように設定する。双方とも同じで、Inputが「Viveのマイク(3-HTC Vive)」・Outputが「VoiceMeeter Input」
・恋声など単体で動くアプリの場合:

・恋声→VSTで出力する場合(恋声のボイスをVSTでさらに加工する場合)
まず、こちらから「VB-Cable Virtual Audio Device」をダウンロード&インストールします
www.vb-audio.com
さらに、下記2つのアプリの設定をします。
恋声:
録音デバイス:「Viveのマイク(3-HTC Vive)」
再生デバイス:「CABLE Input」
↑すみません、スクショ撮り忘れです
3.ボイスチェンジできるようにしておく
StreamVRの設定
VRChatやclusterなど、ベースがUnityのアプリはデフォルトのサウンド設定を使うようになっています。
1.StreamVRを立ち上げ、「StreamVR▼」の▼をクリックし、「設定」を選ぶ
2.「設定」の「オーディオ」を選択し、下記のように設定する

3.VRChatもしくはclusterを立ち上げ、マイクをオンにする
UnityでiPhoneを使ってライトをコントロールする
下記ではMIDI機器を使用しましたが、今度はiPhoneでライトをコントロールしました。
prince9.hatenablog.com
ただタッチで細かい操作は事故りそうなので、個人的にはMIDI機器使用が確実と思われます。

プロジェクトファイルはこちらです。
www.dropbox.com
今回はOSCという通信規格を用います。Unityで使用するにあたり、hecomiさんのuOSCをお借りしました。
ありがとうございます。
tips.hecomi.com
iPhoneアプリ「TouchOSC」を使用する
※TouchOSC以外を使う場合は1.のみ行って、次の「OSCアプリの出力を調べる」に進んでください
1.使用するPCのIPアドレスを調べて、メモする
Macの場合:
minto.tech
WIndowsの場合:
https://laboradian.com/find-ip-on-windows10/laboradian.com
2.App Storeで「TouchOSC」アプリをダウンロードする
※「Mrmr」など無料のものもありますが、「TouchOSC」が個人的に使いやすかったです
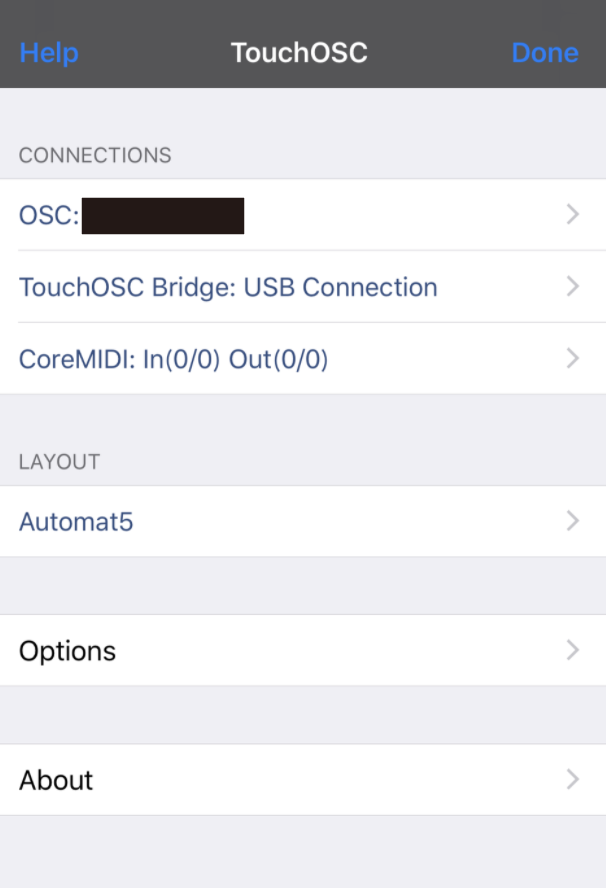
3.立ち上げると下記のような設定画面が出てくるので、「CONNECTIONS」→「OSC」をタップする。

すでにUIが出ている場合は●ボタンを押す

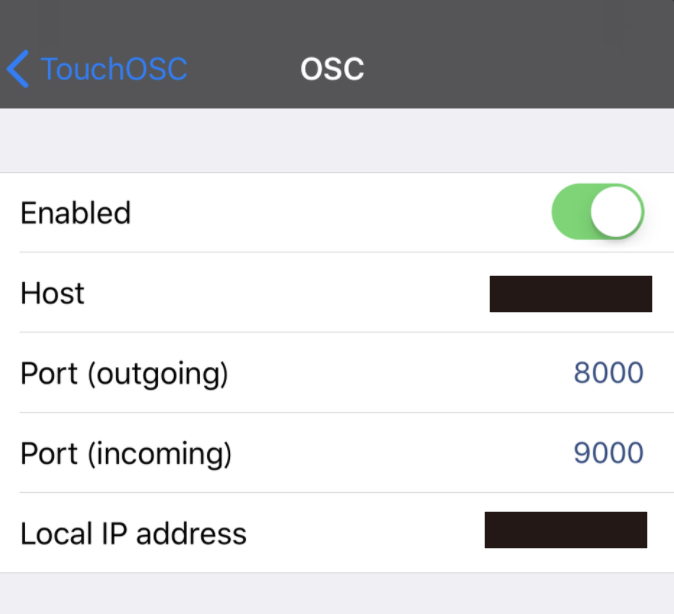
4.「Host」に1.でメモしたPC側のIPアドレスを入力して、そのまま「完了」ボタンを押していく

5.「LAYOUT」を「Automat5」にする
6.右上の「Done」ボタンを押す
uOSCを読み込んで、OSCアプリの出力を調べる
1.下記にアクセスし、「.unitypackage」をクリックしてダウンロードする
github.com
2.Unityのプロジェクトを作成し、先ほどダウンロードした「.unitypackage」ファイルを「Assets」フォルダにドラッグ&ドロップする
3.「Import」ボタンを押して読み込む
4.「Assets」を右クリックし、「Create」→「C# Script」を選択する
5.4.に「OSCDataTestScript」等名前をつける
6.「GameObject」メニュー→「Create Empty」で空のオブジェクトを作成する
7.「Assets」フォルダ→「uOSC」→「Scripts」→「uOscServer」を「GameObject」にドラッグ&ドロップする
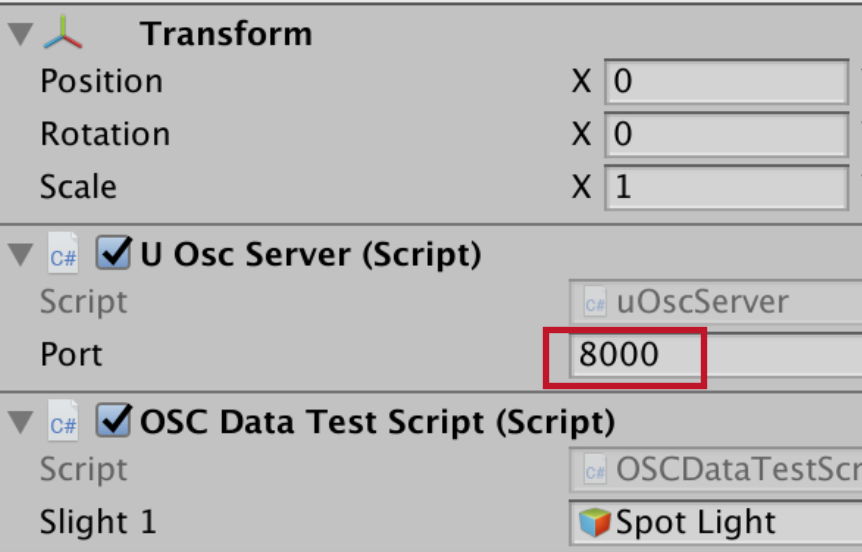
8.Hierarchyにある「GameObject」に「OSCDataTestScript」をドラッグ&ドロップする
9.Hierarchyにある「GameObject」をクリックし、「Inspector」→「Port」に「8000」と入力する
10.「Ctrl(Macはcommand) + Shift + C」キーを押して、コンソール画面を出す
11.「OSCDataTestScript」をダブルクリックして、下記のスクリプトを入力する
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using uOSC;
public class OSCDataTestScript : MonoBehaviour {
// Use this for initialization
void Start()
{
var server = GetComponent<uOscServer>();
server.onDataReceived.AddListener(OnDataReceived);
}
void OnDataReceived(Message message)
{
// address
var msg = message.address + ": ";
// values
foreach (var value in message.values)
{
msg += value.GetString() + " ";
}
//どのUIかを出力
Debug.Log("どのUIか = " + message.address);
/*
下記のDebug.LogはUIを動かしてどんな値が出力されるのかを表示する。
アプリによってint・float・string・ byte[]いずれかで出力されるので、
分からない場合は下記の「(float)message.values[0]」の「float」を「int・string・ byte[]」いずれかに変えて、エラーが出ないものにすると良いかも。
stringの場合は、下記のように数値に変えてやる必要あり
文字列から数値へ変換:
float f1 = float.Parse("105.6");
*/
Debug.Log("値 = " + (float)message.values[0]);
}
// Update is called once per frame
void Update () {
}
}
12.Unityの実行ボタン(再生ボタンみたいなやつ)を押す
13.TouchOSCなどのOSCアプリ(IPhoneアプリ)を立ち上げ、UIをタッチしてみる
14.Unityの「Console」ウィンドウに「どのUIを操作したか」「どんな値か」が表示されているのを確認する

15.すべてのUIをタッチして、「どのUIか」の値をメモっておく。「/toggleA_1」「/1/faderA」など
オブジェクトと照明を作成する
1.新しくプロジェクトを作成し、先ほどダウンロードした「.unitypackage」ファイルを「Assets」フォルダにドラッグ&ドロップする
2.「Import」ボタンを押して読み込む
3.適当にオブジェクトとライトをを配置して、名前をつける
4.「GameObject」メニュー→「Create Empty」で空のオブジェクトを作成する(ライトを増やすことを想定して)
5.4.に名前をつける(ここでは「Lights」にしました)
6.ライトを5.にドラッグ&ドロップする
スクリプトを書く
1.「Assets」フォルダ→「uOSC」→「Scripts」→「uOscServer」を「GameObject」にドラッグ&ドロップする
2.「Assets」を右クリックし、「Create」→「C# Script」を選択する
3.2.に「OSCTestScript」等名前をつける
4.Hierarchyにある「Lights」に「OSCTestScript」をドラッグ&ドロップする
5.Hierarchyにある「Lights」をクリックし、「Inspector」→Portに「8000」と入力する

6.「OSCTestScript」をダブルクリックして、下記のスクリプトを入力する
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using uOSC;
//Lightsをクリックして、Portに「8000」と入力しておく
public class OSCDataTestScript : MonoBehaviour {
//ライト指定
public GameObject slight1;
void Start()
{
//OSC関連
var server = GetComponent<uOscServer>();
server.onDataReceived.AddListener(OnDataReceived);
}
void OnDataReceived(Message message)
{
//TouchOSCを使った場合、データはfloatで出る(toggleDataがデータ)
var toggleData = (float)message.values[0];
float LIntensity1 = slight1.GetComponent<Light>().intensity;
Color lightC1 = slight1.GetComponent<Light>().color;
foreach (var value in message.values)
{
//処理を書く。「message.address == "/toggleA_1"」の「" "」の部分は「uOSCを読み込んで、OSCアプリの出力を調べる」14.の項目で
出力された値を入力する
LIntensity1 = (message.address == "/toggleA_1" && toggleData == 1.0f) ? 10.0f //いちばん左下のトグル(ボタン)をOnにすると、ライトもOn
: (message.address == "/toggleA_1" && toggleData == 0.0f) ? 0.0f //Offにすると、ライトもOff
: (message.address == "/1/faderA") ? toggleData * 10.0f //いちばん左のスライダーを動かすと、ライトの明るさが変わる
: slight1.GetComponent<Light>().intensity = LIntensity1; //他のボタンなどを操作したときはそのまま
lightC1 = (message.address == "/1/rotaryA") ? Color.HSVToRGB(toggleData, 1,1) //左上の半円のスライダー?を動かすと、色相(色味)が変わる
: (message.address == "/toggleA_2" && toggleData == 1.0f) ? Color.HSVToRGB(0,0,1) //いちばん下の左から2番目のトグル(ボタン)をOnにすると、ライトの色を白にする
: (message.address == "/toggleA_2" && toggleData == 0.0f) ? Color.HSVToRGB(0,0,0) //Offにすると、ライトの色が黒にする
: slight1.GetComponent<Light>().color = lightC1; //他のボタンなどを操作したときはそのまま
}
//最終的な照明の明るさと色
slight1.GetComponent<Light>().intensity = LIntensity1;
slight1.GetComponent<Light>().color = lightC1;
}
// Update is called once per frame
void Update () {
}
}
7.Hierarchyにある「Lights」をクリックし、Inspectorの「Slight 1」にライトをドラッグ&ドロップする
8.Unityの実行ボタンを押して、iPhoneのOSCアプリを動かしてみる
スクリプト解説
三項演算子による条件分岐
基本的には下記と同じですが、今回はライトのON/OFFを「Color.clear(色)」ではなく「intensity(明るさ)」の値で管理しました。
同様に「If〜else」「Swtich〜case」を使わず、三項演算子で短く条件分岐を書いています。
prince9.hatenablog.com
・ライトのON/OFFを三項演算子で条件分岐
float LIntensity1 = slight1.GetComponent<Light>().intensity;
LIntensity1 = (message.address == "/toggleA_1" && toggleData == 1.0f) ? 10.0f //いちばん左下のトグル(ボタン)をOnにすると、ライトもOn
: (message.address == "/toggleA_1" && toggleData == 0.0f) ? 0.0f //Offにすると、ライトもOff
: slight1.GetComponent<Light>().intensity = LIntensity1; //他のボタンなどを操作したときはそのまま
slight1.GetComponent<Light>().intensity = LIntensity1;
・ライトの明るさを三項演算子で条件分岐
float LIntensity1 = slight1.GetComponent<Light>().intensity; //いちばん左のスライダーを動かすと、ライトの明るさが変わる LIntensity1 = (message.address == "/1/faderA") ? toggleData * 10.0f //他のボタンなどを操作したときはそのまま : slight1.GetComponent<Light>().intensity = LIntensity1; slight1.GetComponent<Light>().intensity = LIntensity1;
・ライトの色を三項演算子で条件分岐
Color lightC1 = slight1.GetComponent<Light>().color;
//左上の半円のスライダー?を動かすと、色相(色味)が変わる
lightC1 = (message.address == "/1/rotaryA") ? Color.HSVToRGB(toggleData, 1,1)
//他のボタンなどを操作したときはそのまま
: slight1.GetComponent<Light>().color = lightC1;
TouchOSCのどのUIを操作したか
「 "/toggleA_1"」はTouchOSCアプリのどのUIを動かしたかを示します。この場合は「いちばん左下のトグル(ボタン)」になります。
「"/1/faderA"」は「いちばん左の緑色のフェーダー」、「"/1/rotaryA"」は「いちばん左上の緑色の半円のUI」になります。
どのUIがどれに該当するのかは、「uOSCを読み込んで、OSCアプリの出力を調べる」14.の項目で調べています。
ちなみにTouchOSCの「Automat5」を使用した場合は、下記のようになります。