Processingでランダムに記号を描く
マウスをクリックすると4つの図形と非表示がランダムに切り替わります。
ellipseModeやrectModeを調整するのがちと大変かもですが、さほど難しくありません。
forの使い方をお勉強するのにいいかもしれません。

//グリッドのサイズ
int gridSize = 60;
//ランダムの値
int rd1;
//繰り返し描画用
int i,j;
void setup() {
size(400,400);
background(255);
noLoop();
}
void draw() {
background(255);
for(j = 0; j < height/gridSize+1; j++){
for (i = 0; i < width/gridSize+1; i++) {
rd1 = int(random(5));
shapeParts();
/*
グリッド線を引きたい場合は下記
noFill();
strokeWeight(1);
stroke(0);
rect(gridSize * i, gridSize * j, gridSize, gridSize);
*/
}
}
}
void shapeParts() {
switch(rd1) {
case 0:
ellipseMode(CORNER);
noStroke();
fill(134,169,251);
ellipse(gridSize * i, gridSize * j, gridSize, gridSize);
break;
case 1:
ellipseMode(CORNER);
noFill();
strokeWeight(2);
stroke(134,169,251);
ellipse(gridSize * i, gridSize * j, gridSize, gridSize);
break;
case 2:
noStroke();
fill(134,169,251);
rect(gridSize * i, gridSize * j, gridSize, gridSize);
break;
case 3:
noFill();
strokeWeight(2);
stroke(134,169,251);
rect(gridSize * i, gridSize * j, gridSize, gridSize);
break;
case 4:
noFill();
noStroke();
break;
}
}
//マウスを押して再描画
void mousePressed() {
redraw();
}
Processingでハコをランダムに複数描く2
前回は色は固定で表示/非表示の切り替えをランダムに行っていましたが、今回は色の切り替えと表示/非表示がランダムに切り替わるようにしました。
色はfill()の色だけでなく、チェック柄も使えます。
模様を色として使う場合、ハコのそれぞれの面の形にマスクをする必要があります。
方法としては、こちらのリンク
Proce55ing.walker,blog » Blog Archive » マスクを使ってPGraphicsの内容をくりぬいて使用する
のようにPGraphicsを強引に使うパターンと、マスクができるライブラリ「geomerative」のRShapeを使うパターンです。
参考にさせて頂きました。ありがとうございます。
geomerativeをやってみたのですが、どうも平行四辺形が作れないっぽいので諦めました(たぶん方法はあると思うのですが、重かったこともあり今回はパス)。
PGraphicsを使ってマスクをした場合、PDF書き出ししたときに画像扱いになってしまうので、ちょっと要注意かもです。
ま、Illustratorでライブトレスすれば良いのですが・・・それだとなんだか負けた感。
geomerativeに関しては問題なし。
ひとまずPGraphicsでやってみました。マウスボタンをクリックすると、ランダムに色や模様が変わります。
べた塗り・チェック柄・非表示・縦のストライプ、合計4種類です。
ストライプはこちら
Processing : だらっと学習帳
を参照させて頂きました。ありがとうございます。
輪郭線ありはこんな感じで、

なしはこんな感じ。輪郭線をなしにする場合は、hexagonStroke()とvoid hexagonStroke()〜を消します。

びみょーに柄がはみ出したりしてるので、マスクのサイズを微調整する必要がありますね。
たぶんサイズの問題だと思うのですが、水玉模様にするとなぜか重なって表示されてしまう不具合が出たので、水玉は使いませんでした。
//pg1が左側面、pg2が右側面、pg3がフタ
PGraphics pg1,pg2,pg3;
//mask1はpg1の形のマスク、mask2はpg2の形のマスク、mask3はpg3の形のマスク
PGraphics mask1,mask2,mask3;
//チェック柄の設定、チェックひとつのサイズ
int RECT_SIZE = 5;
//400はsetup()のsizeの設定
int rnum = 400 / RECT_SIZE;
//ストライプ柄の設定
int rect_w = 5;
int rect_h = 400;
int num2 = 400 / rect_w;
//2色のストライプ
color[] c = new color[2];
//どれくらいの間隔でハコを描くか(現在はぴったり隣同士)
int x1,y1;
//ランダムに色や模様を変える
int rd1,rd2,rd3;
void setup() {
size(400, 400);
smooth();
background(255);
noLoop();
//ストライプの色の設定
c[0] = color(0);
c[1] = color(255);
}
void draw() {
for (y1 = 0; y1 < 500; y1 += 90) {
for (x1 = 0; x1 <= 500; x1 += 80) {
rd1 = int(random(6));
rd2 = int(random(6));
rd3 = int(random(6));
//マスクと色の設定
quadMask();
image(pg1.get(), 0, 0);
image(pg2.get(), 0, 0);
image(pg3.get(), 0, 0);
//六角形の輪郭
hexagonStroke();
}
}
}
void quadMask() {
mask1 = createGraphics(width, height);
mask2 = createGraphics(width, height);
mask3 = createGraphics(width, height);
mask1.beginDraw();
mask2.beginDraw();
mask3.beginDraw();
mask1.smooth();
mask2.smooth();
mask3.smooth();
mask1.noStroke();
mask2.noStroke();
mask3.noStroke();
mask1.fill(255);
mask2.fill(255);
mask3.fill(255);
//ここを変えると大きさが変わる。変えた場合はx1とy1の調整が必要
mask1.quad(x1, y1, x1, y1+50, x1+40,y1+70, x1+40, y1+20);
mask2.quad(x1+40, y1+20, x1+40, y1+70, x1+80,y1+50, x1+80, y1);
mask3.quad(x1+40, y1-20, x1, y1, x1+40,y1+20, x1+80, y1);
mask1.endDraw();
mask2.endDraw();
mask3.endDraw();
pg1 = createGraphics(width, height);
pg2 = createGraphics(width, height);
pg3 = createGraphics(width, height);
pg1.beginDraw();
pg2.beginDraw();
pg3.beginDraw();
pg1.smooth();
pg2.smooth();
pg3.smooth();
pg1.background(255);
pg2.background(255);
pg3.background(255);
switch(rd1) {
case 0:
//べた塗り
pg1.noStroke();
pg1.fill(251,247,16);
pg1.rect(0, 0, 400,400);
pg1.mask(mask1.get());
pg1.endDraw();
break;
case 1:
//べた塗り
pg1.noStroke();
pg1.fill(37,61,159);
pg1.rect(0, 0, 400,400);
pg1.mask(mask1.get());
pg1.endDraw();
break;
case 2:
//非表示
pg1.noFill();
pg1.noStroke();
pg1.mask(mask1.get());
pg1.endDraw();
break;
case 3:
//チェック柄
dots1();
pg1.mask(mask1.get());
pg1.endDraw();
break;
case 4:
//ストライプ
dots2();
pg1.mask(mask1.get());
pg1.endDraw();
break;
//べた塗り
case 5:
pg1.noStroke();
pg1.fill(0);
pg1.rect(0, 0, 400,400);
pg1.mask(mask1.get());
pg1.endDraw();
break;
}
switch(rd2) {
case 0:
pg2.noStroke();
pg2.fill(251,247,16);
pg2.rect(0, 0, 400,400);
pg2.mask(mask2.get());
pg2.endDraw();
break;
case 1:
pg2.noStroke();
pg2.fill(37,61,159);
pg2.rect(0, 0, 400,400);
pg2.mask(mask2.get());
pg2.endDraw();
break;
case 2:
pg2.noFill();
pg2.noStroke();
pg2.mask(mask2.get());
pg2.endDraw();
break;
case 3:
dots1();
pg2.mask(mask2.get());
pg2.endDraw();
break;
case 4:
dots2();
pg2.mask(mask2.get());
pg2.endDraw();
break;
case 5:
pg2.noStroke();
pg2.fill(0);
pg2.rect(0, 0, 400,400);
pg2.mask(mask2.get());
pg2.endDraw();
break;
}
switch(rd3) {
case 0:
pg3.noStroke();
pg3.fill(251,247,16);
pg3.rect(0, 0, 400,400);
pg3.mask(mask3.get());
pg3.endDraw();
break;
case 1:
pg3.noStroke();
pg3.fill(37,61,159);
pg3.rect(0, 0, 400,400);
pg3.mask(mask3.get());
pg3.endDraw();
break;
case 2:
pg3.noFill();
pg3.noStroke();
pg3.mask(mask3.get());
pg3.endDraw();
break;
case 3:
dots1();
pg3.mask(mask3.get());
pg3.endDraw();
break;
case 4:
dots2();
pg3.mask(mask3.get());
pg3.endDraw();
break;
case 5:
pg3.noStroke();
pg3.fill(0);
pg3.rect(0, 0, 400,400);
pg3.mask(mask3.get());
pg3.endDraw();
break;
}
}
//チェック柄
void dots1() {
pg1.noStroke();
pg2.noStroke();
pg3.noStroke();
for (int y = 0; y < rnum+1; y ++) {
for (int x = 0; x < rnum+1; x ++) {
if ((y + x) % 2 == 0) {
pg1.fill(255);
pg2.fill(255);
pg3.fill(255);
} else {
pg1.fill(230,16,16);
pg2.fill(230,16,16);
pg3.fill(230,16,16);
}
pg1.rect(RECT_SIZE * x, RECT_SIZE * y, RECT_SIZE, RECT_SIZE);
pg2.rect(RECT_SIZE * x, RECT_SIZE * y, RECT_SIZE, RECT_SIZE);
pg3.rect(RECT_SIZE * x, RECT_SIZE * y, RECT_SIZE, RECT_SIZE);
}
}
}
//ストライプ
void dots2() {
pg1.noStroke();
pg2.noStroke();
pg3.noStroke();
for (int n = 0; n < num2;n++) {
pg1.fill(c[n%c.length]);
pg2.fill(c[n%c.length]);
pg3.fill(c[n%c.length]);
pg1.rect(n*rect_w, 0, rect_w, rect_h);
pg2.rect(n*rect_w, 0, rect_w, rect_h);
pg3.rect(n*rect_w, 0, rect_w, rect_h);
}
}
//六角形の輪郭線
void hexagonStroke() {
noFill();
stroke(34,24,22);
strokeWeight(2);
line(x1+40,y1-20,x1,y1);
line(x1,y1,x1,y1+50);
line(x1,y1+50,x1+40,y1+70);
line(x1+40,y1+70,x1+80,y1+50);
line(x1+80,y1+50,x1+80,y1);
line(x1+80,y1,x1+40,y1-20);
}
//マウスを押して再描画
void mousePressed() {
redraw();
}
【追記】
dots1()は下記のように書き換えができますが、なぜか重くなります。
【追記の追記】
原因が分かりましたので、書き直しました。現在上に表示されているのが、訂正した書き方になります。
forの最大数を打ち間違えてました・・・
Processingでチェック柄を描く
ハコのテクスチャにするつもりで、Processingで赤と黒のチェック柄を描きました。
条件分岐をもうちょいスマートに書きたいところ。

int rSize = 60;
int rnum = 600 / rSize;
void setup() {
size(600,600);
background(255);
noLoop();
noStroke();
}
void draw() {
for(int i = 0; i < rnum; i++){
for(int j = 0; j < rnum; j++){
//iとjの余りが以下の条件のとき、それぞれ色を変える
if (i % 2 == 0 && j % 2 == 0) {
fill(0);
} else if (i % 2 == 1 && j % 2 == 1) {
fill(0);
} else if (i % 2 == 0 && j % 2 == 1) {
fill(230,16,16);
} else if (i % 2 == 1 && j % 2 == 0) {
fill(230,16,16);
}
rect(rSize * i, rSize * j, rSize, rSize);
}
}
}
すべて色を変えてみたのがこちら。

int rSize = 60;
int rnum = 600 / rSize;
void setup() {
size(600,600);
background(255);
noLoop();
noStroke();
}
void draw() {
for(int i = 0; i < rnum; i++){
for(int j = 0; j < rnum; j++){
//iとjの余りが以下の条件のとき、それぞれ色を変える
if (i % 2 == 0 && j % 2 == 0) {
fill(0);
} else if (i % 2 == 1 && j % 2 == 1) {
fill(40,65,168);
} else if (i % 2 == 0 && j % 2 == 1) {
fill(251,247,16);
} else if (i % 2 == 1 && j % 2 == 0) {
fill(230,16,16);
}
rect(rSize * i, rSize * j, rSize, rSize);
}
}
}
【追記】
2色のチェック柄は下記のように書き換えができます。こちらのほうがスマートかも。
int rSize = 60;
int rnum = 600 / rSize;
void setup() {
size(600, 600);
background(255);
smooth();
noLoop();
noStroke();
}
void draw() {
for(int i = 0; i < rnum; i++){
for(int j = 0; j < rnum; j++){
if ((i + j) % 2 == 0) {
fill(0);
} else {
fill(230,16,16);
}
rect(rSize * j, rSize * i, rSize, rSize);
}
}
}
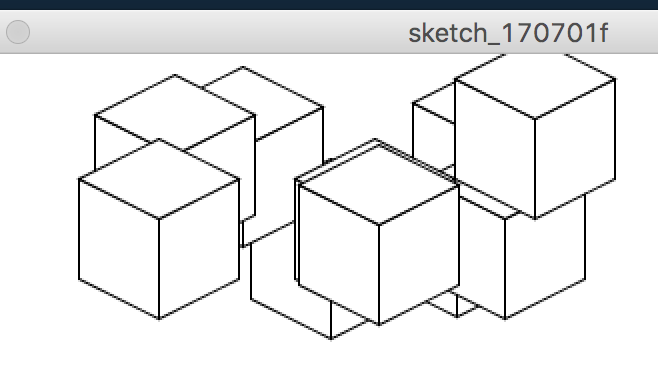
Processingでハコをランダムに複数描く
前回のハコを応用して、ハコの面がランダムであったりなかったりなモノを作ってみました。
メモリ的に「描画しない」という方法がちと分からなかったので、noFillとnoStrokeで強引にやってしまいました。
コードを整えてないので、かなり汚いです。
箱シリーズは続けてやっていく予定です。
これを制作するにあたり、こちら
umesyurock0603.hatenablog.com
を参考にさせて頂きました。リスペクト!ありがとうございます。
関数名が亀甲なのは、亀甲紋を作ってて派生したものでして・・・変えるのメンドかったのですみません。
スペースキーでPDF書き出し、マウスクリックでランダムに再描画します。
六角形を消したい+それぞれのハコの側面の線が欲しい場合は、関数kikkoを消して、関数kikko2〜4にstroke(34,24,22);を書いてあげれば、ハコがあったりなかったりにできます。
六角形輪郭あり

六角形輪郭なし

import processing.pdf.*;
int centerX;
int centerY;
int size;
int h =100;
int count;
void setup(){
size(600, 600);
background(255);
smooth();
}
void draw(){
background(255);
drawBox();
noLoop();
}
void drawBox() {
for (int y = 0; y < 700; y += 100) {
for (int x = 0; x <= 700; x += 87) {
noStroke();
int rd1 = int(random(2));
int rd2 = int(random(2));
int rd3 = int(random(2));
//左側面
if (rd1 > 0) {
fill(251,247,16);
kikko2(x,y, h);
} else {
noFill();
noStroke();
}
//右側面
if (rd2 > 0) {
fill(37,61,159);
kikko3(x,y, h);
} else {
noFill();
noStroke();
}
//上のフタ
if (rd3 > 0) {
fill(216,23,16);
kikko4(x,y, h);
} else {
noFill();
noStroke();
}
//六角形輪郭
noFill();
stroke(34,24,22);
strokeWeight(2);
kikko(x,y, h);
}
}
}
//六角形輪郭
void kikko(float centerX, float centerY, float size){
final float COS[] = {0, 0.8660254, 0.8660254, 0, -0.86602524, -0.86602524};
final float SIN[] = {1, 0.5, -0.5, -1, -0.5, 0.5};
final float RADIUS = size/2 ;
beginShape();
for(int i = 0; i < 6; i++){
float tx = COS[i] * RADIUS + centerX;
float ty = SIN[i] * RADIUS + centerY;
vertex(tx, ty);
}
endShape(CLOSE);
}
//左側面
void kikko2(float centerX, float centerY, float size){
//側面の形を変えたい場合は、配列の各値を変更する。配列の順番は六角形の中央を左回り
final float COS2[] = {0, -0.8660254, -0.8660254, 0};
final float SIN2[] = {0, -0.5, 0.5, 1};
final float RADIUS = size/2;
beginShape();
for(int i = 0; i < 4; i++){
float tx2 = COS2[i] * RADIUS + centerX;
float ty2 = SIN2[i] * RADIUS + centerY;
vertex(tx2, ty2);
}
endShape(CLOSE);
}
//右側面
void kikko3(float centerX, float centerY, float size){
//側面の形を変えたい場合は、配列の各値を変更する。配列の順番は六角形の中央を右回り
final float COS3[] = {0, 0.8660254, 0.8660254, 0};
final float SIN3[] = {0, -0.5, 0.5, 1};
final float RADIUS = size/2;
beginShape();
for(int i = 0; i < 4; i++){
float tx3 = COS3[i] * RADIUS + centerX;
float ty3 = SIN3[i] * RADIUS + centerY;
vertex(tx3, ty3);
}
endShape(CLOSE);
}
//上のフタ
void kikko4(float centerX, float centerY, float size){
//側面の形を変えたい場合は、配列の各値を変更する。配列の順番はいちばん上の頂点から左回り
final float COS4[] = {0, -0.8660254, 0, 0.8660254};
final float SIN4[] = {-1, -0.5, 0, -0.5};
final float RADIUS = size/2;
beginShape();
for(int i = 0; i < 4; i++){
float tx4 = COS4[i] * RADIUS + centerX;
float ty4 = SIN4[i] * RADIUS + centerY;
vertex(tx4, ty4);
}
endShape(CLOSE);
}
//マウスクリックで再読み込み+PDF準備
void mousePressed() {
beginRecord(PDF,"pattern"+count+".pdf");
redraw();
}
//スペースキーでPDF書き出し、save〜のコメントを外せばPNG形式も同時書き出し
void keyPressed() {
if ( key == ' ' ) {
//save( "hoge.png" );
count++;
endRecord();
}
if (key == 'q'){
exit();
}
}
Processingで特定の個数をランダムな位置に描く
Processingでほとんど使わなかった機能のことがすっかり頭から抜けていて、しばらく格闘してしまったのでメモ。
円や四角などの図形を特定の個数ぶんだけ、ランダムな位置に描きます。
noLoop();の存在をすっかり忘れていた・・・
マウスボタンを押すと再描画されます。
float x,y;
void setup() {
size(600,600);
background(255);
}
void draw() {
background(255);
drawX();
noLoop();
}
void drawX() {
for (int i = 0; i < 10; i++) {
x = random(60, 300);
y = random(10, 90);
ellipse(x,y,50,50);
}
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
別に再描画必要ないしー、という場合はこちらもあり。
float x,y;
void setup() {
size(600,600);
drawX();
}
void drawX() {
for (int i = 0; i < 10; i++) {
x = random(60, 300);
y = random(10, 90);
ellipse(x,y,50,50);
}
}
箱で描いてみました。
こんな感じ。

float x1,y1;
void setup() {
size(600,600);
background(255);
}
void draw() {
background(255);
drawBox1();
noLoop();
}
void drawBox1() {
for (int i = 0; i < 10; i++) {
x1 = random(60, 300);
y1 = random(10, 90);
quad(x1, y1, x1, y1+50, x1+40,y1+70, x1+40, y1+20);
quad(x1+40, y1+20, x1+40, y1+70, x1+80,y1+50, x1+80, y1);
quad(x1+40, y1-20, x1, y1, x1+40,y1+20, x1+80, y1);
}
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
Macで初めてのPython!
所用でPythonに触れる必要があったので、インストールから実行までメモめも。
■Pythonのインストール
1.こちらからDownloadリンクをクリックして、ダウンロードする
www.python.org
2..pkgをダブルクリックして、インストールする(Nextを押していけばOK)
■ディレクトリをつくる
1.書類フォルダの中に「python」という名のフォルダをつくる
2.Subline textやmiなどのエディタを立ち上げて、下記のように打ち込む
print 'Hello python!'
3.test1.pyというファイル名で、1.で作ったフォルダに保存する
4.ターミナル.appを立ち上げ、cd_と入力する(_はスペース)
5.4.を入力したら、1.のフォルダをターミナル.appにドラック&ドロップして、エンターを押す
6.python test1.py と入力して、エンターを押す
6.Hello python!と出ていたら成功!
マイナスから始める機械学習入門5 Node-REDのノードについて
Node-REDのデフォルトノードについて
Node-REDのデフォルトのノードを書き出してみました。私はDB系の処理はあまり行わないので、それらの正確性は保証できかねます。すみません・・・
デフォルトのノード以外のものは、こちら
Library - Node-RED
を参照すると良いと思われます。
デフォルトノードでよく使うもの
- Inject 指定文字列や現在時刻を次のノードに送る
- serial シリアルポートからデータを読み込む、接続する
- Debug フロー上の情報を表示
- twllio Twilioサービスを使用してSMSメッセージを送信
- ibmpush Bluemixのプッシュ通知機能を使って、モバイルデバイスにプッシュ通知を送信
- Function javascriptコードを書く
- http request 指定サイトに接続
- Switch 条件分岐
- Twitter アカウント情報取得、ツイート送信
- natural language classifier(Watson) Bluemixでは日本語OK:何に関する文章なのか推定
- personality insights(Watson) Bluemixでは日本語OK:テキストから性格や傾向を推定
- speech to texr(Watson)t Bluemixでは日本語OK:音声をテキストに
- text to speechr(Watson) Bluemixでは日本語OK:しゃべらせる
- visual recognitionr(Watson) 何の画像なのか推定
Node-REDのデフォルトノード一覧






