マイナスから始める機械学習入門4 Node-REDを使って簡易Botをつくる
Node-REDとWatsonを連携させる際にBotを作りたいので、ひとまずNode-REDで簡単なBotを作りたいと思います。
私のTwitterタイムラインに「ズンドコ」が流れてると、私のアカウント宛に「きよし」と返してくれるものです。
Node-REDで「ズンドコきよし」
ログインからNode-RED起動までは前回と同じです。
ただ注意点がひとつ。
「function」→「function」ブロックを設置してダブルクリックすることでjavascriptのコードが書けるのですが、日本語入力が上手くいきません。
文字を消すときにdeleteを押すと狙ってないところが消えたり、カーソルの位置があやしいです。
今回のようにテキストに日本語が入っている場合は要注意です。
- Bluemixにログインし、「カタログ」をクリック
- ボイラープレートから、「Node-RED Starter」をクリック
- アプリ名を英語で入力して(他ユーザと同じ名前は使えない・ホストはアプリ名と同じものが自動的に入力される)、「作成」を押す
- 「アプリは起動しています」の表示が出たら、隣のリンクをクリックする(かなり待ちます)
- 「Go to your Node-RED〜」と書かれたボタンをクリックする。Node-REDが起動
ここからTwitterの処理を入れていきます。アプリ承認をNode-REDから行うことで、それ以降Twitterを使った処理が可能になります。
- あらかじめBotとして使いたいアカウントで「ズンドコ」とツイートしておく
- 左側のブロックが並んでいる中から「social」→「twitter」を選択し(右側に□がついているブロック)、右側のウィンドウにドラッグ&ドロップする
- 「twitter」をダブルクリックしたら「Log in as」の右側にある鉛筆アイコンをクリックして、Twitterの承認を行う。Twitterにログインして承認するボタンを押せばOK
- 「Search」を「all public tweets」か「the tweets of who you follow」にする。前者は全体のツイートを検索対象に、後者は自分がフォローしている人のツイートを検索対象にします
- 「for」にはBotがツイートしたいアカウントを入力。Bot自身のアカウントでツイートする場合はBotのアカウント、誰かに@ツイートをしたいときはその方のアカウントを入力してOKを押す。これでツイートを取得できるようになる
- 左側のブロックが並んでいる中から「function」→「switch」を選択し、右側のウィンドウにドラッグ&ドロップする
- 「switch」をダブルクリックしたらPropertyの下にある初期状態では「==」となっているところを「contains」にし、右側に「ズンドコ」と入力する。これによって「ズンドコ」を含むツイートテキストのみチェックするようになる
- 左側のブロックが並んでいる中から「function」→「function」を選択し、右側のウィンドウにドラッグ&ドロップする。「function」でjavascriptのコードを書いていく
- 「function」をダブルクリックして、以下のコードを書く
msg.payload="キヨシ!" return msg;
Twitterは短時間で同じツイートを何回も投稿することができないので、連投したい場合はポストした時間を追記するなど、以下のようにすると良さげです。
msg.payload=“キヨシ!”+new Date().getTime() return msg;
- 仕上げに、左側のブロックが並んでいる中から「social」→「twitter」を選択し(左側に□がついているブロック)、右側のウィンドウにドラッグ&ドロップする
- 「twitter」をダブルクリックしたら「Twitter ID」がBotのアカウントになっていることを確認して、OKを押す
- いちおうデバック用に、左側のブロックが並んでいる中から「output」→「debug」を選択して側のウィンドウにドラッグ&ドロップする
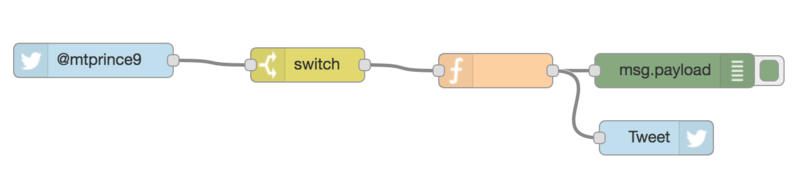
- 以下の図のように接続する
- 「Deploy」ボタンを押して、「Successfully Deployed」の表示が出ればOK
- Twitterアプリやサイトを開いて、「キヨシ!」とポストされていれば成功。出ていない場合は再読み込みをする
テストが終わったら、Bluemixのダッシュボードでアプリを止めておきましょう。でないと「ズンドコ」がある限り「キヨシ!」とツイートし続けますw
アプリの止め方は、Bluemixのダッシュボードからアプリのアイコンの右上にある歯車アイコンをクリックし、「アプリの停止」を選択します。
「switch」のところでいろいろと条件を作ってあげれば、もっと複雑なBotが作れると思います。
マイナスから始める機械学習入門3 Node-REDで遊ぶ
Node-REDとは?
Node-REDとは、IBMが提供している、ブロックを繋ぐことでコードをあまり書かずにプログラミングができるものです。
Bluemixの機能の一部ですね。node.jsで動いているそうです。コードを書く場合はJavaScriptで記述します。
注意点として、
- 右に線が伸びているブロックは「イベントの起動」イベントが起こる条件を満たしたときに、その情報を接続先に送ります
- 左右に線が伸びているブロックは「データの処理」左からデータを受け取ったら、変換や条件分岐などの処理をして、その結果を右に送ります
- 左に線が伸びているプロックは「イベントの終了」左からデータを受け取って終了する
ではまた、Node-REDで「Hello world」を表示していきましょう。
Node-REDでHello world
Node-REDのセットアップ
- Bluemixにログインし、「カタログ」をクリック
- ボイラープレートから、「Node-RED Starter」をクリック
- アプリ名を英語で入力して(他ユーザと同じ名前は使えない・ホストはアプリ名と同じものが自動的に入力される)、「作成」を押す
- 「アプリは起動しています」の表示が出たら、隣のリンクをクリックする(かなり待ちます)
- 「Go to your Node-RED〜」と書かれたボタンをクリックする。Node-REDが起動
Node-REDでコードを書く
- 左側のブロックが並んでいる中から「Input」→「http」を選択し、右側のウィンドウにドラッグ&ドロップする
- 「http」と書かれた黄緑のブロックをダブルクリックして、URLに「/hello」と入力
- 左側のブロックが並んでいる中から「function」→「template」を選択し、右側のウィンドウにドラッグ&ドロップする
- 「{」と表示されているオレンジのブロックをダブルクリックして、「Template」のところに書かれているテキストを消す。そして好きなテキストを入力する(Hello worldなど)
- 左側のブロックが並んでいる中から「Output」→「http response」を選択し、右側のウィンドウにドラッグ&ドロップする
- 3つのブロックを繋ぐ。繋ぐときはそれぞれ左右にある■をクリックしていけばOK
- 「Deploy」ボタンを押して、「Successfully Deployed」の表示が出ればOK
- Node-REDのエディタ(今操作している画面)のURLをコピーし、別タブorウィンドウにペーストする
- 「http://アプリ名.au-syd(ここ違うかも).mybluemix.net/red/#」となっている部分の「/red/#」を「/hello」にする
- エンターキーを押せば、Webブラウザに「Hello world」の文字が表示される
特定の文字列ではなく、入力された文字列を表示したい場合は「function」→「function」でJavaSctiptのコードを書きます。
また「Input」→「http」ではなく「Input」→「inject」などブロックの左側に■がある場合は、右上の「debug」タブを選択して■をクリックすると実行されます。
次はNode-REDとBluemixの連携とNode-REDとWatsonの連携してみましょうか。
マイナスから始める機械学習入門2 Bluemixで遊ぶ
WatsonとBluemixとは?
ガチでコードを書き始める前に、IBMのWatsonで感覚を掴んでみたいと思います。
Watsonとは、専門家の思考パターンを学習させて意思決定に役立てるものです。
人の脳をコードで再現するAI(人工知能)とは異なるため「人工知能」ではない、というのがIBMの見解のようです。
IBMはWatsonを「自然言語を理解・学習し人間の意思決定を支援する"コグニティブ・コンピューティング・システム(Cognitive Computing System)"」と定義しています。
「コグニティブ」というのが、専門家の思考パターンですね。
このWatsonを使って様々なアプリを作るために必要なのが、Bluemix。
Bluemixは簡単にアプリを作るためのフレームワークと、Web上でアプリを実行させるための実行環境です。
こちらのサンプルから分かるように、
- Arduinoで室温を計ってWeb上でその変化をグラフ化する
- Twitterボットをつくる
- 質問応答システムを作成
- Twitterを分析してユーザーの性格を知る
- 脳波でラジコンを動かす
- Oculusの位置データを取得する
などがあります。
脳波でラジコンを動かしたり、Oculusの位置データを取得するのはローカル環境でもできます。
が、いざセンサのデータをネットを介して受け取ったり処理したりとなるとけっこうメンドくさいので、こういうのは有難いです。
この中でも、Twitterボットや質問応答システムにWatsonが使われています。
いきなりWatsonを使うのも良いのですが、実行環境であるBluemixのことも知っていないといけないので、まずはBluemixのセットアップからやっていきましょう。
Bluemixのセットアップ
アプリをBluemix上(クラウド上)で作成する(「Hello world」の表示)
ローカル環境でコードを書くのがベターだと思われますが、ブロックを組み合わせることでコードを書かずにアプリを作成できる「Node-RED」と組み合わせて使うこともあるかと思いますので、ひとまずはBluemix上でコードを書いていくことにします。
どうもSafariではなくGoogleChorme等でやったほうがいいみたいです。一部Flash使ってるんでしょうか。
- ダッシュボードから、「アプリの作成」を選び「WEB」をクリック
- 「SDK for Node.js」をクリック(上記のサンプルでもNode.jsを使用しているものが多いため)
- 続行をクリックして、アプリ名をつける(英語推奨・他ユーザと名前が被っているとNG)
- 少し待って、「アプリは稼働しています」の表示が出たら「GIT」をクリック
- ダッシュボードに戻り、作成されたアプリのアイコンをクリックする
- 「概要」を選択し、「GITの追加」をクリック
- 適当にIDを入力して、利用条件にチェックを入れたら「作成」を押す
- 続行を押していき、閉じるを押す
- アプリの「概要」をクリックすると右上に「コードの編集」のボタンがあるので、それをクリック
- アプリ名が書かれた左側のウィンドウから「public」→「index.html」をクリック
- 右側にコードが表示されるので、h1タグの中身を変えてみる(Hi there!から例えばHello world!)
- 「ファイル」メニュー→「保存」で保存する
- 再生ボタンのようなアイコン(ワークスペース・コンテンツを使用したアプリケーションのデプロイ)をクリックしてOKを押して、実行する
- 少し待ってアプリケーション名の左隣にあるボタンが緑色になったら、再生ボタンのようなアイコンの右2つ隣の矢印がついているアイコン(アプリケーションURLを開く)をクリック
- 変更が適用されて、アプリが実行されているのを確認できる
これが基本のようですね。次からはNode-REDをやってみたいと思います。
マイナスから始める機械学習入門1 Pythonを使えるようにする
あるプロジェクトで必要にかられて機械学習に手を出すことになりましたので、メモ代わりに。
【対象】
- ProcessingやoFでコードを書いたことはあるが、ライブラリを自分で作ったことはない
- 機械学習なにそれおいしいの?
- 日本人だから英語わからんし
- 微積?ベクトル?使わないから忘れた。線形代数って習った気がするけど何だっけ?
- 本とか買いたいけど、かけられるお金がそんなにあるわけじゃない・・・できるだけネットで済ませたい
な、ある意味でマイナスからのスタートです。私はこれ+SwiftやObjective-Cをちょっとだけ書いたレベルです。
機械学習とは?
簡単に一言でいえば、「データからパターンやルールなどを自動的に学習して、予測や分類を行ってくれるもの」でしょうか。
株価予想や積雪量予想などのコードを上げて下さっている方もみえますね。
http://qiita.com/hiroeorz@github/items/a7907bb3dd6f4e407ffd
大きく分けて、「教師あり学習」「教師なし学習」があります。
教師あり学習とは?
「これを入力したらこれを出力しなさい」という例をいくつかマシンに教えます。
そして、新しい入力が来たときに正しい出力がされるような仕組み(関数)を作ります。
分かりやすい例がメールの迷惑メールフィルタですね。
「これは迷惑メール」「これは重要なメールだよ」「これは恋人からのメールだよ」などと教えてあげることで、次から自動で分類してくれます。
教師なし学習とは?
教師なし学習では「これは迷惑メール」「これは迷惑メールじゃないよ」というお手本がありません。
データからパターンやルール、特徴を読み取ってデータを処理します。
理論は追い追い見ていくとして、まず機械学習に関するコードを書くために必要な言語、Pythonから見ていくことにします。
Pythonとは?
オブジェクト指向言語で、Google Appなどでも使われているようです。
Python開発環境インストール方法(Mac)
後から細々としたことを行う必要が出てきますが、ひとまず簡単に開発環境を整えてPythonのお勉強からスタートしたいと思います。
- ここにアクセスし、http://qiita.com/ms-rock/items/6e4498a5963f3d9c4a67 3.xのバージョンをダウンロードする
- ダウンロードされたパッケージをダブルクリックしてインストール
- ここから https://www.jetbrains.com/pycharm/download/ 開発環境「PyCharm」をダウンロードする。Communityで良いと思います
- ダウンロードされたパッケージをダブルクリックしてインストール
- PyCharmをダブルクリックして起動、「I do not have a previous version of PyCharm …」を選択してOKを押す
- 「Create a new project」を押して、新しいプロジェクトを作成する
- 名前を英語でつけるとPyCharmが起動する
- 左側のウィンドウに表示されているプロジェクト名のところ(フォルダアイコンのとなり)を右クリックして、「New」→「Python File」を選択して名前を英語でつける
- 右側のウィンドウにコードを書いて保存して、Runボタンを押す。例えば、print("Hello World!")
- 最初に実行したときは実行するファイルを選択する画面が出てくるので、先ほどつけたファイル名を選択する
Preferenceから、Editor→General→Appearanceを選択し、以下の項目をONにしておくと使いやすいかと思われます。
- 行番号を表示 Show line number
- メソッドの区切り線 Show method separators
- 空白の表示 Show whitespaces
wiki系テーマ「WP Knowledge Base Theme」のカスタマイズについて
近接センサを使う
iPhoneの前カメラ付近にある近接センサに手や顔などを近づけるとアクションが起こるものです。
どうやら近接センサが物体を検知しているときは、デフォルトで画面が真っ暗になるようです。
しかも相当手を近づけないと反応しないので、距離を測ることができず使いどころが難しいかもしれません。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var sencerLabel: UILabel!
@IBAction func sencerStop(sender: AnyObject) {
//近接センサーのOFF
myDevice.proximityMonitoringEnabled = false
//近接センサーの監視を解除
NSNotificationCenter.defaultCenter().removeObserver(self, name:UIDeviceProximityStateDidChangeNotification,
object: nil)
}
//UIDeviceクラスを呼ぶ
let myDevice: UIDevice = UIDevice.currentDevice()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//近接センサーのON
myDevice.proximityMonitoringEnabled = true
//近接センサーの通知設定
NSNotificationCenter.defaultCenter()
.addObserver(
self,
selector: "sencerAction:",
name: "UIDeviceProximityStateDidChangeNotification",
object: nil
)
//近接センサーを通知する
NSNotificationCenter.defaultCenter()
.postNotificationName(
"UIDeviceProximityStateDidChangeNotification",
object: nil
)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//近接センサの処理
func sencerAction(notification: NSNotification){
if myDevice.proximityState == true {
//近づいた時
print("近づいた");
sencerLabel.text = "近づいた"
}else{
//離れた時
print("離れた");
sencerLabel.text = "離れた"
}
}
}
配列を検索する
配列にフィルタをかけたい場合は、こうなります。
let array = ["愛知", "北海道", "東京"] //北という文字が該当する場合 let arPredicate = NSPredicate(format: "self contains[c] '北'") //その要素を抜き出しなさい let arArray = (array as NSArray).filteredArrayUsingPredicate(arPredicate) println(arArray)
また、配列をplistに書いた場合は以下となります。
1.Supporting Filesを右クリックして、Property Listsを選択
2.RootのTypeをDictionaryからArrayに変える
3.Rootの右にある+ボタンを押してデータ追加
をした状態で、
// プロジェクトに保存されたプロパティリストのパスを取得する
let filePath = NSBundle.mainBundle().pathForResource("sample", ofType: "plist")
// データをプロパティリストから読み込む
var array = NSArray(contentsOfFile: filePath!)!
//NSArrayをArrayに変換
var arr: [String] = array as! [String]
//Arrayを文字列に変換
let str = arr.reduce("") { $0 + String($1) }
switch str.lowercaseString as NSString {
case let str1 where str1.rangeOfString("名古屋").length != 0:
println("あるよ")
case let str1 where str1.rangeOfString("北海道").length != 0:
println("さらにあるよ")
default:
println("ないよ")
}
となります。
上記は条件分岐を使っていますが、単純にplistの該当データを抜き出したい場合は、
// プロジェクトに保存されたプロパティリストのパスを取得する
let filePath = NSBundle.mainBundle().pathForResource("sample", ofType: "plist")
// データをプロパティリストから読み込む
var array = NSArray(contentsOfFile: filePath!)!
//NSArrayをArrayに変換
var arr: [String] = array as! [String]
//北という文字が該当する場合
let arPredicate = NSPredicate(format: "self contains[c] '北'")
//その要素を抜き出しなさい
let arArray =
(arr as NSArray).filteredArrayUsingPredicate(arPredicate)
println(arArray)
となります。