Googleチャートの組織図(Org Chart)の外観を変える
GoogleチャートのOrgチャートの外観をCSSで設定します。
これで影Uzeeee!とかフォント変えたい!とかから解放されますね。
(全体のフォントサイズは変えられないっぽいです。個別には変更可能ですが)
下のテーブルとのリンクをベースにしているため、ややコードが複雑になっていますが、
最初にCSSで設定しておいて、.drawのところにnodeClass:設定したCSSの名前、selectedNodeClass:設定したCSSの名前
としてあげればOKです。
また上記のように冒頭にCSSを書いて適用させた場合でも、.setRowPropertyで個別に外観を設定することができます。
Google Chartの本家フォーラムを参考にさせて頂きました。
<html>
<head>
<meta charset="UTF-8">
<!--
text-align、vertical-align 文字の位置
cursor カーソルの形状
border 枠線
-moz-border-radiusと-webkit-border-radius 角を丸くする
-moz-box-shadowと-webkit-box-shadow 影をつける
background-color 色指定
background: -webkit-gradient グラデーション
-->
<!--
.myNodeClass 組織図の何も選択していない状態の外見の設定
.mySelectedNodeClass 組織図の選択した状態の外見の設定
.cssHeaderRow以下 テーブルの外見設定
-->
<style type="text/css">
.myNodeClass {
text-align: center;
vertical-align: middle;
font-family: "ヒラギノ角ゴ ProN","Hiragino Kaku Gothic ProN",'メイリオ',Meiryo,sans-serif;
font-weight: bold;
cursor: default;
border: 2px solid #F2F3C6;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: rgba(0, 0, 0, 0.5) 3px 3px 3px;
-moz-box-shadow: rgba(0, 0, 0, 0.5) 3px 3px 3px;
background-color: #FCFECE;
}
.mySelectedNodeClass {
border: 2px solid #D9D7A6;
background-color: #CBC99B;
}
.cssHeaderRow {
background-color: #FFFFFF;
}
.cssTableRow {
background-color: #FCFECE;
}
.cssOddTableRow {
background-color: #FFFFFF;
}
.cssSelectedTableRow {
font-size: 20px;
font-weight:bold;
}
.cssHoverTableRow {
background-color: #D9D7A6;
}
.cssHeaderCell {
color: #58B9AD;
font-size: 13px;
font-weight:bold;
text-align: left;
padding: 10px !important;
border-bottom: 4px solid #58B9AD;
}
.cssTableCell {
color: #441B43;
font-size: 15px;
padding: 10px !important;
border-bottom: 1px solid #DDD;
}
.cssRowNumberCell {
text-align:left;
color: #58B9AD;
}
</style>
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages: ['orgchart', 'table']});
google.setOnLoadCallback(
function () {
var data = new google.visualization.DataTable();
data.addColumn('string', '名前');
data.addColumn('string', '上司');
data.addColumn('string', '役職');
//['名前', '上司', 'ツールチップ']
data.addRows([
['蜀レンジャー', null,null ],
[{v:'ソソ様', f:'<span style="color: #441B43;">ソソ様</span><br/><a href="http://www.yahoo.co.jp">孟徳</a>'}, '蜀レンジャー','魔王ツァオツァオ' ],
['劉備', '蜀レンジャー',{v:'ヒロイン', f:'<a href="http://www.yahoo.co.jp">ヒロイン</a>'}],
['孫権', '蜀レンジャー', {v:'碧眼皇太子', f:'碧眼皇太子<a href="http://www.yahoo.co.jp">Link</a>'}],
['惇兄', 'ソソ様','トニー・ゲンジョウ']
]);
var org_view = new google.visualization.DataView(data);
org_view.setColumns([0, 1]);
//組織図の色を指定して変える(全体の外見の設定をCSSでやっていても大丈夫)
data.setRowProperty(2, 'style', 'background-color:lime;background-image:none');
data.setRowProperty(2, 'selectedStyle', 'background-color:green;background-image:none');
/*headerRow・cssHeaderRow=いちばん上のラベルの色
tableRow・cssTableRowとoddTableRow・cssOddTableRow=色の設定でtableRowを残すと奇数の項目が、oddTableRowを残すと偶数の項目の色が変わる
selectedTableRow・cssSelectedTableRow=クリックすると太字
hoverTableRow・cssHoverTableRow=マウスオーバーで色が変わる
headerCell・cssHeaderCell=タイトルをクリックすると並べ替え。そのときに色が変わる
tableCell・cssTableCell=テーブルの設定
rowNumberCell・cssRowNumberCell=項目数のセルの設定
*/
var cssClassNames = {
'headerRow': 'cssHeaderRow',
'tableRow': 'cssTableRow',
'oddTableRow': 'cssOddTableRow',
'selectedTableRow': 'cssSelectedTableRow',
'hoverTableRow': 'cssHoverTableRow',
'headerCell': 'cssHeaderCell',
'tableCell': 'cssTableCell',
'rowNumberCell': 'cssRowNumberCell'
};
var options_table = {'showRowNumber': true, 'allowHtml': true, 'cssClassNames': cssClassNames};
var orgchart = new google.visualization.OrgChart(
document.getElementById('gct_sample_orgchart_demo'));
//nodeClassとselectedNodeClassにCSSで設定した名前を設定する
orgchart.draw(org_view, {
allowHtml:true,
nodeClass: 'myNodeClass',
selectedNodeClass: 'mySelectedNodeClass'
});
var table_view = new google.visualization.DataView(data);
table_view.setColumns([0, 2]);
var table = new google.visualization.Table(
document.getElementById('gct_sample_orgchart_demo_table'));
table.draw(table_view, options_table);
// テーブル選択時に組織図を選択
google.visualization.events.addListener(table, 'select', function() {
orgchart.setSelection(table.getSelection());
});
// 組織図選択時にテーブルを選択
google.visualization.events.addListener(orgchart, 'select', function() {
table.setSelection(orgchart.getSelection());
});
}
);
</script>
</head>
<body>
<div style="overflow-x: auto; padding:1px; margin-bottom: 1.2em;"><table>
<tr>
<td>
<div id="gct_sample_orgchart_demo" style="width: 220px;padding: 1px 20px 1px 1px;"></div>
</td>
<td>
<div id="gct_sample_orgchart_demo_table" style="width: 500px;"></div>
</td>
</tr>
</table></div>
</body>
</html>
Googleチャートで組織図とテーブルをリンクさせる
こちらを参照させて頂きました。ありがとうございます。
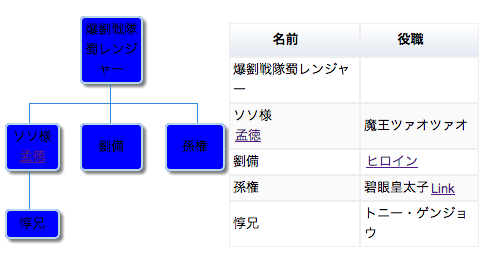
組織図のサブ項目(以下の図だと「孟徳」)とテーブルのデータにリンクを貼るってのに少し手間取りました・・・
組織図の色はてきとーです。下のスクショのように図の大きさを設定する場合は
<html>
<head>
<meta charset="UTF-8">
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages: ['orgchart', 'table']});
google.setOnLoadCallback(
function () {
var data = new google.visualization.DataTable();
data.addColumn('string', '名前');
data.addColumn('string', '上司');
data.addColumn('string', '役職');
//配列の並び方は['名前', '上司','役職']
data.addRows([
['爆劉戦隊蜀レンジャー', null,null ],
[{v:'ソソ様', f:'ソソ様<br/><a href="http://www.yahoo.co.jp">孟徳</a>'}, '爆劉戦隊蜀レンジャー','魔王ツァオツァオ' ],
['劉備', '爆劉戦隊蜀レンジャー',{v:'ヒロイン', f:'<a href="http://www.yahoo.co.jp">ヒロイン</a>'}],
['孫権', '爆劉戦隊蜀レンジャー', {v:'碧眼皇太子', f:'碧眼皇太子<a href="http://www.yahoo.co.jp">Link</a>'}],
['惇兄', 'ソソ様','トニー・ゲンジョウ']
]);
var org_view = new google.visualization.DataView(data);
org_view.setColumns([0, 1]);
//組織図の色を変える selectedStyleはクリックした後、styleはデフォルトのスタイル、iは項目の数
for(var i=0;i<5;i++){
data.setRowProperty(i, 'selectedStyle', 'background-color:red;background-image:none');
data.setRowProperty(i, 'style', 'background-color:blue;background-image:none');
}
var orgchart = new google.visualization.OrgChart(
document.getElementById('orgchart_div'));
orgchart.draw(org_view, {allowHtml:true});
var table_view = new google.visualization.DataView(data);
table_view.setColumns([0, 2]);
var table = new google.visualization.Table(
document.getElementById('orgchart_table_div'));
table.draw(table_view, {allowHtml:true});
// テーブル選択時に組織図を選択
google.visualization.events.addListener(table, 'select', function() {
orgchart.setSelection(table.getSelection());
});
// 組織図選択時にテーブルを選択
google.visualization.events.addListener(orgchart, 'select', function() {
table.setSelection(orgchart.getSelection());
});
}
);
</script>
</head>
<body>
<div id='orgchart_div'></div>
<div id='orgchart_table_div'></div>
</body>
</html>
Googleチャートで組織図とテーブルをリンクさせる2
前回の図に引き続き、テーブルのレイアウトをカスタマイズしてみました。
こちらを参照させて頂きました。
配色は分かりやすいように極端にしてあります。
テーブルのレイアウトはCSSで作っておいて、「var table = new google.visualization.Table」〜の前にそのクラスを設定します。
<html>
<head>
<meta charset="UTF-8">
<!--
headerRow・cssHeaderRow=ヘッダのラベルの色を設定
tableRow・cssTableRow=奇数のテーブルの色を設定
oddTableRow・cssOddTableRow=偶数のテーブルの色を設定
selectedTableRow・cssSelectedTableRow=クリックすると太字&フォントが大きくなる
hoverTableRow・cssHoverTableRow=マウスオーバーで色が変わる
headerCell・cssHeaderCell=ヘッダのフォントサイズと色、下線の色と太さを設定
tableCell・cssTableCell=テーブルの設定、下線の色と太さ、左寄せを設定
rowNumberCell・cssRowNumberCell=項目数(1-5)のセルの設定
-->
<style type="text/css">
.cssHeaderRow {
background-color: green;
}
.cssTableRow {
background-color: #F0F1F2;
}
.cssOddTableRow {
background-color: #FFFFFF;
}
.cssSelectedTableRow {
font-size: 20px;
font-weight:bold;
}
.cssHoverTableRow {
background-color: #ccc;
}
.cssHeaderCell {
color: #FFFFFF;
font-size: 16px;
font-weight:bold;
text-align: left;
padding: 10px !important;
border-bottom: 4px solid #1D5C79;
}
.cssTableCell {
font-size: 13px;
padding: 10px !important;
border-bottom: 1px solid #DDD;
text-align: left;
color: blue;
}
.cssRowNumberCell {
text-align:left;
color: red;
}
</style>
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages: ['orgchart', 'table']});
google.setOnLoadCallback(
function () {
var data = new google.visualization.DataTable();
data.addColumn('string', '名前');
data.addColumn('string', '上司');
data.addColumn('string', '役職');
//['名前', '上司', 'ツールチップ']
//['Jim', 'Mike','高い', 'あり' ]
data.addRows([
['爆劉戦隊蜀レンジャー', null,null ],
[{v:'ソソ様', f:'ソソ様<br/><a href="http://www.yahoo.co.jp">孟徳</a>'}, '爆劉戦隊蜀レンジャー','魔王ツァオツァオ' ],
['劉備', '爆劉戦隊蜀レンジャー',{v:'ヒロイン', f:'<a href="http://www.yahoo.co.jp">ヒロイン</a>'}],
['孫権', '爆劉戦隊蜀レンジャー', {v:'碧眼皇太子', f:'碧眼皇太子<a href="http://www.yahoo.co.jp">Link</a>'}],
['惇兄', 'ソソ様','トニー・ゲンジョウ']
]);
var org_view = new google.visualization.DataView(data);
org_view.setColumns([0, 1]);
/*背景色いじる
//全部変える
for(var i=0;i<5;i++){
data.setRowProperty(i, 'selectedStyle', 'background-color:red;background-image:none');
}
//指定して変える
data.setRowProperty(4, 'style', 'background-color:red;background-image:none');
data.setRowProperty(5, 'selectedStyle', 'background-color:red;background-image:none');
data.setRowProperty(3, 'style', 'border: 1px solid green');
*/
for(var i=0;i<5;i++){
data.setRowProperty(i, 'selectedStyle', 'background-color:red;background-image:none');
data.setRowProperty(i, 'style', 'background-color:blue;background-image:none');
}
/*
headerRow・cssHeaderRow=ヘッダのラベルの色を設定
tableRow・cssTableRow=奇数のテーブルの色を設定
oddTableRow・cssOddTableRow=偶数のテーブルの色を設定
selectedTableRow・cssSelectedTableRow=クリックすると太字&フォントが大きくなる
hoverTableRow・cssHoverTableRow=マウスオーバーで色が変わる
headerCell・cssHeaderCell=ヘッダのフォントサイズと色、下線の色と太さを設定
tableCell・cssTableCell=テーブルの設定、下線の色と太さ、左寄せを設定
rowNumberCell・cssRowNumberCell=項目数(1-5)のセルの設定
*/
//テーブルレイアウト設定クラス
var cssClassNames = {
'headerRow': 'cssHeaderRow',
'tableRow': 'cssTableRow',
'oddTableRow': 'cssOddTableRow',
'selectedTableRow': 'cssSelectedTableRow',
'hoverTableRow': 'cssHoverTableRow',
'headerCell': 'cssHeaderCell',
'tableCell': 'cssTableCell',
'rowNumberCell': 'cssRowNumberCell'
};
var options = {'showRowNumber': true, 'allowHtml': true, 'cssClassNames': cssClassNames};
var orgchart = new google.visualization.OrgChart(
document.getElementById('gct_sample_orgchart_demo'));
orgchart.draw(org_view, {allowHtml:true});
var table_view = new google.visualization.DataView(data);
table_view.setColumns([0, 2]);
var table = new google.visualization.Table(
document.getElementById('gct_sample_orgchart_demo_table'));
table.draw(table_view, options);
// テーブル選択時に組織図を選択
google.visualization.events.addListener(table, 'select', function() {
orgchart.setSelection(table.getSelection());
});
// 組織図選択時にテーブルを選択
google.visualization.events.addListener(orgchart, 'select', function() {
table.setSelection(orgchart.getSelection());
});
}
);
</script>
</head>
<body>
<div style="overflow-x: auto; padding:1px; margin-bottom: 1.2em;"><table>
<tr>
<td>
<div id="gct_sample_orgchart_demo" style="width: 220px;padding: 1px 20px 1px 1px;"></div>
</td>
<td>
<div id="gct_sample_orgchart_demo_table" style="width: 500px;"></div>
</td>
</tr>
</table></div>
</body>
</html>
GoogleChartでスプレッドシートを使ってグラフを描く
GoogleChartでスプレッドシートを使って動的なグラフを描こうといろいろオベンキョウしてたときにハマったのでメモ。
ドットインストールを見つつやっていたのですが、Googleドライブになっていろいろ設定が変わったようで。
コードはドットインストールと変わらないのですが、セルのデータを読み込むときのアドレスの生成が変わったようです。
ドットインストールで紹介されているコードはこちらを参考にして頂くとして、変更部分のURL生成部分のメモです。
1.シートをつくる(数値を文字列にするときは’2005というように打つ)
2.ファイル→Webに一般公開
3.そのときのURLのd/の後ろから/pubhtmlの前までをコピー
URLが「https://docs.google.com/spreadsheets/d/1NstmAvBzzKjU9FfGHmbVqv6SChYamvm2CXNf3imwyfg/pubhtml」だとすると、「1NstmAvBzzKjU9FfGHmbVqv6SChYamvm2CXNf3imwyfg」をコピー
4.「https://spreadsheets.google.com/tq?key=コピーした文字列&gid=0」とブラウザに入力し、データの固まりが表示されるか確認する
「https://spreadsheets.google.com/tq?key=1NstmAvBzzKjU9FfGHmbVqv6SChYamvm2CXNf3imwyfg&gid=0」とプラウザに入力
5.「var query = new google.visualization.Query(URL);のURLのところに、4.のURLをコピペする
3.のURLがクセモノです。グラフ描画後のURLではなく、数値を入力してWeb公開した後のアドレスなことに注意。「1NstmAvBzzKjU9FfGHmbVqv6SChYamvm2CXNf3imwyfg」はどうやら個別IDなようです。
ちなみにWordpressに挿入するときは、
1.HTMLファイル作成
2.サーバーにアップ
3.で表示されます。
グラフにマウスを持っていくと、ちゃんとラベルも表示されます。上記のURLのようにスプレッドシートを使ってグラフの表示もOK。
配列をフィルタリングする
配列を検索して、特定の文字列を含むもののみ取り出す方法です。
以下の配列の中から「魔女」を含むもののみ取り出します。
NSArrayのcontainsObjectでは含まれているかいないかの判断だけでしたが、これで取り出すことができます。
//配列
NSArray *ar = [NSArray arrayWithObjects:@"まどかの魔女", @"キュゥべえ", @"ほむほむが魔女化したら",@"マミさん", nil];
//フィルタリング
NSArray* filterAr = [ar filteredArrayUsingPredicate:[NSPredicate predicateWithFormat:@"self contains[c] '魔女'"]];
//配列を文字列に変換
NSString *str = [filterAr componentsJoinedByString:@","];
NSLog(@"%@",str);
数秒後に特定の処理を実行する
特定の機能を数秒後に実行する等の処理で使えますね。
//1秒後にhogeを実行 [self performSelector:@selector(hoge) withObject:nil afterDelay:1];
カスタムセルにボタンを追加して処理を行う
例えばセルに表示させたツイートにFavボタンをつけたいなど、カスタムセルにボタンを追加したい場合の処理です。
カスタムセルの作り方はこれをベースにして、追加させるところのみ書きました。
まず、ボタンを設置してTagを設定します。ここでは7にしてあります。ラベルや画像同様、ひも付けはしません。
・ViewController.h
@interface ViewController : UIViewController <UITableViewDataSource,UITableViewDelegate> {
...
UIButton *FavBtn;
...
@property (nonatomic, retain) UIButton *FavBtn;
}・ViewController.m
...
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
...
FavBtn = (UIButton*)[cell viewWithTag:7];
[FavBtn addTarget:self action:@selector(cellTouchInfo:event:) forControlEvents:UIControlEventTouchUpInside];
return cell;
}
-(void)cellTouchInfo:(id)inSender event:(UIEvent*)event{
// タップされた位置を検出
UITouch *celltouch = [[event allTouches] anyObject];
CGPoint p = [celltouch locationInView:_tweetTable];
NSIndexPath *indexPath = [_tweetTable indexPathForRowAtPoint:p];
int cellno = indexPath.row;
NSLog( @"%d",cellno );
//タップされてからの処理を書く
...
}