Googleチャートで組織図とテーブルをリンクさせる
こちらを参照させて頂きました。ありがとうございます。
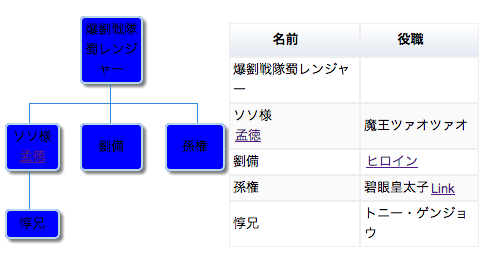
組織図のサブ項目(以下の図だと「孟徳」)とテーブルのデータにリンクを貼るってのに少し手間取りました・・・
組織図の色はてきとーです。下のスクショのように図の大きさを設定する場合は
<html>
<head>
<meta charset="UTF-8">
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages: ['orgchart', 'table']});
google.setOnLoadCallback(
function () {
var data = new google.visualization.DataTable();
data.addColumn('string', '名前');
data.addColumn('string', '上司');
data.addColumn('string', '役職');
//配列の並び方は['名前', '上司','役職']
data.addRows([
['爆劉戦隊蜀レンジャー', null,null ],
[{v:'ソソ様', f:'ソソ様<br/><a href="http://www.yahoo.co.jp">孟徳</a>'}, '爆劉戦隊蜀レンジャー','魔王ツァオツァオ' ],
['劉備', '爆劉戦隊蜀レンジャー',{v:'ヒロイン', f:'<a href="http://www.yahoo.co.jp">ヒロイン</a>'}],
['孫権', '爆劉戦隊蜀レンジャー', {v:'碧眼皇太子', f:'碧眼皇太子<a href="http://www.yahoo.co.jp">Link</a>'}],
['惇兄', 'ソソ様','トニー・ゲンジョウ']
]);
var org_view = new google.visualization.DataView(data);
org_view.setColumns([0, 1]);
//組織図の色を変える selectedStyleはクリックした後、styleはデフォルトのスタイル、iは項目の数
for(var i=0;i<5;i++){
data.setRowProperty(i, 'selectedStyle', 'background-color:red;background-image:none');
data.setRowProperty(i, 'style', 'background-color:blue;background-image:none');
}
var orgchart = new google.visualization.OrgChart(
document.getElementById('orgchart_div'));
orgchart.draw(org_view, {allowHtml:true});
var table_view = new google.visualization.DataView(data);
table_view.setColumns([0, 2]);
var table = new google.visualization.Table(
document.getElementById('orgchart_table_div'));
table.draw(table_view, {allowHtml:true});
// テーブル選択時に組織図を選択
google.visualization.events.addListener(table, 'select', function() {
orgchart.setSelection(table.getSelection());
});
// 組織図選択時にテーブルを選択
google.visualization.events.addListener(orgchart, 'select', function() {
table.setSelection(orgchart.getSelection());
});
}
);
</script>
</head>
<body>
<div id='orgchart_div'></div>
<div id='orgchart_table_div'></div>
</body>
</html>