VRMファイルをVRChat用に変換、アイテムを持たせてアバターをアップロードする
VRoid等で作成したVRMファイルをVRChat用に変換しつつ、アイテムを持たせたり表情を調整したりするメモです。
★後から画像をアップロードします。ひとまずプロセスの箇条書きです
VRMファイルをVRChat用に変換する
こちらにプロセスが丁寧に写真付きで書かれています。下記はそのプロセスを箇条書きにしてみました。
qiita.com
変換に必要なパッケージを読み込む
1.Unityを立ち上げ、「Create project」でプロジェクトを作成
2.こちらからVRChat SDKをダウンロードし、「Assets」フォルダにドラッグ&ドロップする
docs.vrchat.com
3.「Import」というボタンが出てくるので、押して2.を読み込む
4.こちらから「VRM Converter for VRChat」をダウンロードし、「VRM Converter for VRChat+UniVRM」の方を「Assets」フォルダにドラッグ&ドロップする
pokemori.booth.pm
5.「Import」というボタンが出てくるので、押して4.を読み込む
アバターを変換する
1.VRMファイルを Assetsフォルダへドラッグ&ドロップして読み込む
2. Assetsフォルダの中にある「VRMファイル名.prefab」もしくはVRMファイル名がついた青い■をクリックし、上のメニューの「VRM」→「Duplicate and Convert for VRChat」を選択する
3.「VRM Converter for VRChat」というウィンドウが開いたら、「視線追従の有効化」のチェックを外して「複製して変換」を押す
4.そのまま「保存」を押す
5.「変換が完了しました。」というメッセージが表示されていたら変換が無事に完了
6.「Hierarchy」に「VRMファイル名(VRChat)」というオブジェクト(アバター)があるか・「Scene」ビューにアバターが表示されているかを確認する
アバターにアイテムを持たせる
アバターにアイテムを持たせる(1つ目)
アバターにアイテムを持たせ、VRChatの「emote」で出し入れします。下記の説明ではとりあえずアニメーションは不随していないものとします。
こちらを参照した上で、複数のアイテムを複数のemoteを使って出し入れします。
keiki002.com
1.こちらから「EmoteSwitch V3」をダウンロードし、「EmoteSwitchV3.unitypackage」を「Assets」フォルダにドラッグ&ドロップする
gend-vrchat.booth.pm
2.「Import」というボタンが出てくるので、押して1.を読み込む
3.「Assets」フォルダを右クリックし、「Create」→「Folder」を選択して新しくフォルダを作る。その際「FBXData」などに名前を変更する
4.3.と同じようにフォルダを作成し、「FBXMat」などに名前を変更する
5.3.と同じようにフォルダを作成し、「FBXTex」などに名前を変更する
6.「FBXData」にアイテムのFBXファイルを、「FBXMat」にアイテムのマテリアルファイルを、「FBXTex」にアイテムのテクスチャファイルをドラッグ&ドロップする
7.「FBXMat」にあるマテリアルファイルを選び、「Shader」→「Standard」となっているところを「VRM」→「MToon」に変更する
8.そのまま「Lit Texture+Alpha」と「Shade Texture」のところにテクスチャファイルをドラッグ&ドロップする
9.下のマテリアルのプレビュー画面にテスクチャが適用されていることを確認する
10.「FBXData」の中にあるFBXファイルをクリックする。右側に「Inspector」が出てくるので、「Materials」のタブをクリックする
11.「Materials」とテキストで表示されている右側に「Extract Materials...」というボタンが出てくるので、それを押して「FBXMat」を選択する
12.「Remapped Materials」のマテリアル名の隣が「None(Material」になっている場合は、該当するマテリアルファイルをドラッグ&ドロップする
13.「FBXData」にあるアイテムのFBXファイルをクリックし、「Inspector」のプレビューでテクスチャが反映されていることを確認する
14.「FBXData」にあるアイテムのFBXファイルを「Hierarchy」にドラッグ&ドロップする
15.「Hierarchy」にあるアイテムをクリックし、キーボードの「W」キーを押して移動できるようにする
16.緑・青・赤の矢印が出てくるので、矢印の先をドラッグしてアバターの右手または左手の位置に合わせる
17.必要であれば、「E」キーを押して角度を、「R」キーを押してサイズを変更する
18.「Hierarchy」にある「VRMファイル名(VRChat)」というオブジェクト(アバター)の▼をクリックしていき、▼Bip_R_Hand(もしくは▼Bip_L_Hand)を表示する
19.アイテムを右手に持たせる場合は▼Bip_R_Hand、左手に持たせる場合は▼Bip_L_Handに、「Hierarchy」にあるアイテムをドラッグ&ドロップする
20.メニューにある「EmoteSwitch」→「EmoteSwitch V3 Editor」を選択する
21.ウィンドウが出てくるので、「Avator」に「VRMファイル名(VRChat)」というオブジェクト(アバター)をドラッグ&ドロップする
22.「Prop」に19.でドラッグ&ドロップしたアイテムをドラッグ&ドロップする(アバターの▼Bip_R_Handまたは▼Bip_L_Handの中にある)
23.「Emote(Standing Anims)」→「On&Off Emote」の横のタブを「Emote 1 and 2」にする
24.「Set EmoteSwitch」を押す
25.右上の×印を押して一度ウィンドウを閉じる
アバターにアイテムを持たせる(2つ目)
下記のリンクは複数のアイテムを同時に出し入れする方法が記載してありますが、ひとつひとつのアイテムを出し入れしたい場合が下記になります。「アバターにアイテムを持たせる(1つ目)」をすべて行った上でこの項目を実行してください。
keiki002.com
なおさらに複数アイテムを持たせる場合は、5.の項目を「Emote 5 and 6」または「Emote 7 and 8」に変更するだけで、後のプロセスは同じです。
1.アバターにアイテムを持たせる(1つ目)の13.~19.までを2つ目のアイテムに対して行う
2.メニューにある「EmoteSwitch」→「EmoteSwitch V3 Editor」を選択する
3..ウィンドウが出てくるので、「Avator」に「VRMファイル名(VRChat)」というオブジェクト(アバター)をドラッグ&ドロップする
4.「Prop」に19.でドラッグ&ドロップしたアイテムをドラッグ&ドロップする(アバターの▼Bip_R_Handまたは▼Bip_L_Handの中にある)
5.「Emote(Standing Anims)」→「On&Off Emote」の横のタブを「Emote 3 and 4」にする
6.「Set EmoteSwitch」を押す
7.右上の×印を押してウィンドウを閉じる
8.上の「File」メニュー→「Save」を選び、シーンファイルを保存する
視点の中心を調整する
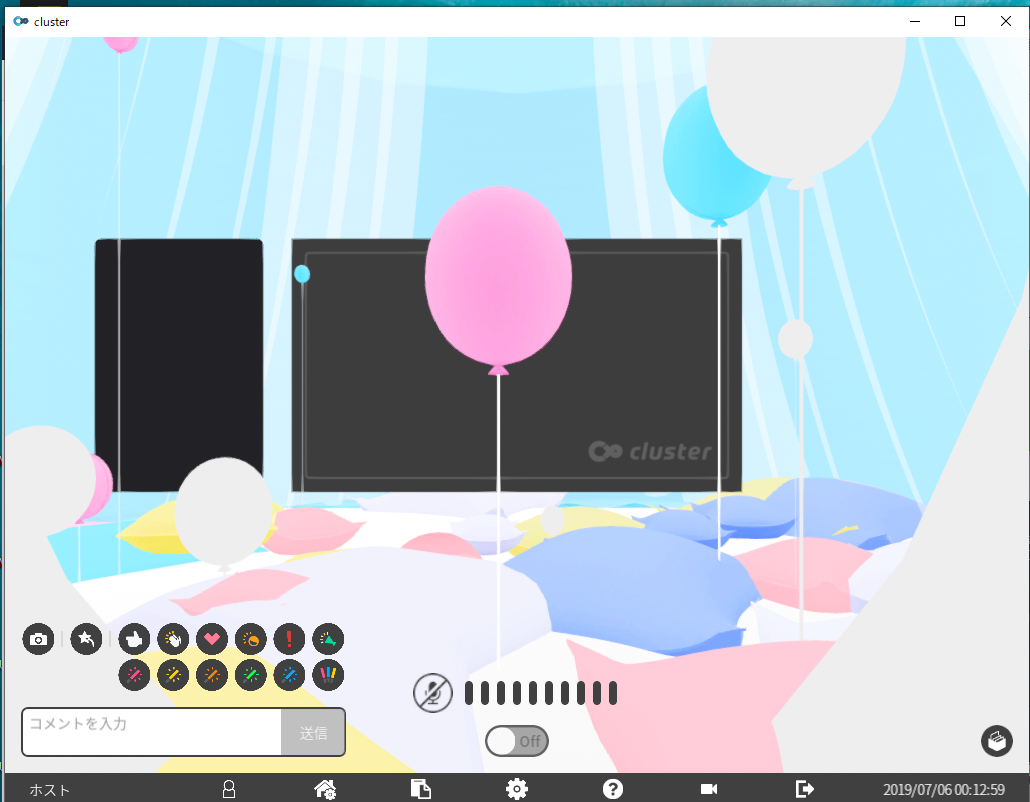
clusterでステージをつくる(ギミックなし・カスタムシェーダなし編)
バーチャルイベント空間のclusterが背景ステージアップロード機能のアルファ版をリリースしました。
Unityで背景を作ってclusterにアップロードすることができるようになります。
ここではひとまずギミックなしの背景をアップロードする手順をメモりました。

もろもろインストール
必要なものは下記の点になります。それぞれダウンロードしてインストールや読み込みをします
・Unity 2018.3.14f1
unity3d.com
・Macを使っているならWin、Winを使ってるならMacのビルドサポート
Macユーザーはこちら
https://download.unity3d.com/download_unity/d0e9f15437b1/MacEditorTargetInstaller/UnitySetup-Windows-Mono-Support-for-Editor-2018.3.14f1.pkg?_ga=2.42631904.494922156.1559807893-1032684572.1553475741
・clusterのSDK(クリックでダウンロード注意)
https://update.cluster.mu/ClusterVRSDK.unitypackage
・最新版のclusterアプリ
cluster.mu
最小限のステージをつくる
0.clusterにログインして、あらかじめテスト用のルームを作成しておく。下書き状態でOK
1.clusterSDKをインストールするとAssetsフォルダに作られる「ClusterVR」→「Scenes」→「Venues」→「MinimalSample」シーンをダブルクリックして開く
2.別名でシーンを保存する
3.ランキングは必要なければ消してOKなので、ランキングが必要なければ「Hierarchy」の「Screens」→「RankingScreen」を消しておく
背景ステージデータを設置する
背景ステージデータでギミックを必要としないものについては、「Hierarchy」の「StaticObjects」に入れればOKのようです。
ただし床に必ずColliderをつけるのをお忘れなく!落下の無限ループになります(私はやらかした)
プレビューする
1.clusterにログインしている状態で、Uniityの「clusterSDK」メニュー→「VenueUpload」を選択する
2.APIのアクセストークンを持っている場合は「API Access token」に入力する。持っていない場合は「Get API access token」をクリックしてclusterのサイトへ飛び、「トークン作成」のボタンを押す。そうして出てきた文字列を 「API Access token」に入力する
3.「プレビュー」ボタンを押す
4.clusterアプリが立ち上がるので、左上の「PreviewVenue」をクリックしてテスト入場する
アップロードする
1.「会場一覧」の「新規会場追加」ボタンをクリックする
2.サムネ登録や説明などを入力する
3.「アップロード」をクリックし、しばらく待つ
バーチャルキャストで装着アイテムのアニメーションをOn/Offする
バーチャルキャストのバージョンアップに伴い、アイテムを装備(装着)できるようになりました。
そこでアイテム同士が接触した場合に、装着アイテムのアニメーションをOn/OffするVCIサンプルを作ってみました。
例が腕輪型なのは、装着した状態で接触してアニメーションを制御できないかなと思ったからでした・・・
(結論としては、装着した状態ではできませんでした。公式でもまだ「装着した」という状態を検出できない模様。タッチ検出用のアイテムを手に持ってにぎった状態ならOK)
サンプルは「ちょうちょを人差し指に止まらせて(装着すると)腕輪と接触すると、ちょうちょが羽ばたく」というものです。
動画はこちら。
「バーチャルキャストでアニメーションつきのアイテムを装着して制御する」をメモしました。ちょうちょに腕輪が接触すると、アニメーションがOn/Offします。腕輪を装着した状態でのコントロールはできなかった https://t.co/GNmvSo08m9 #VCI #バーチャルキャスト #VirtualCast pic.twitter.com/Yh7rDCJz1U
— よーへん(生)🌒V学芸員&サイエンスコミュニケータ (@361Yohen) June 16, 2019
アニメーションを設定する
1.VCIとVRMの最新バージョンをダウンロード&Unityに読み込む
2.必要なオブジェクトをUnityに読み込む
3.空のオブジェクトを作り、「root」など名前を変える。rootオブジェクトに対して、「VCIObject」コンポーネントを適用する。このときrootの位置が必ず0,0,0であること
4.空のオブジェクトを作り、適当な名前をつける(ここでは「SubOBJ」)
5.アニメーションさせたいオブジェクトをHierarchyにドラッグ&ドロップする。このとき位置は0,0,0にしておく
6.さらに5.を4.の「SubOBJ」にドラッグ&ドロップして親子関係にし、「SubOBJ」を好きな位置に移動させる。あまり下の方だとつかみにくいため
7.「SubOBJ」をrootにドラッグ&ドロップし、親子関係にする
8.アニメーションのトリガーとなるアイテム(オブジェクト、ここでは「Udewa」)をHierarchyにドラッグ&ドロップする
9.8.「Udewa」の位置を調整する
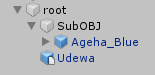
10.「Udewa」をrootにドラッグ&ドロップし、親子関係にする。ここまでの階層は下記のようになる

11.rootをクリックし、下記の「アイテムをつかんだり衝突判定ができるようにする→rootオブジェクトに対する設定」の1.~18.を参考にアニメーションを作成する。
prince9.hatenablog.com
今回は「Ageha_Blue」オブジェクトのアニメーションを設定する。
このとき下記の点の注意が必要。
・「VCI SubItem」「Box Collider」「VCI Attachable」といったアイテムの挙動の設定は「SubOBJ(空のオブジェクト)」に対して行う
・アニメーションは「root」に対してつける
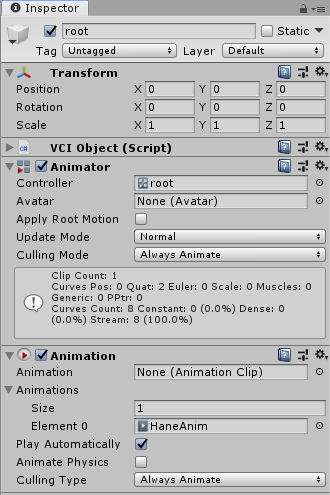
12.rootに「Animation」コンポーネントを適用する。さらにインスペクタの「Animations」の「Size」を1にした上で、「Element 0」に11.でできた「.anim」形式のアニメーションをドラッグ&ドロップする
13.rootに対する設定は下記のようになる

アイテムの挙動を設定する
つかめるようにする・装着できるようにするなどのアイテムの挙動をコンポーネントで設定していきます。
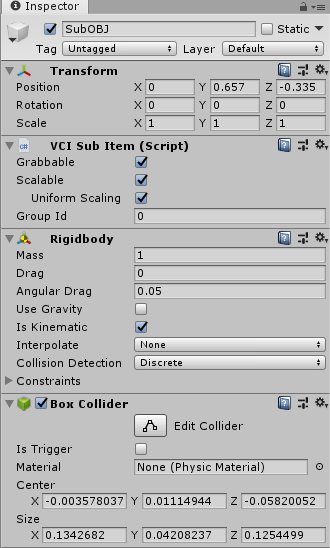
1.「SubOBJ」をクリックし、「VCI SubItem」「Box Collider」コンポーネントを追加する。つかめる・重力無視で落下しない設定はこんな感じ

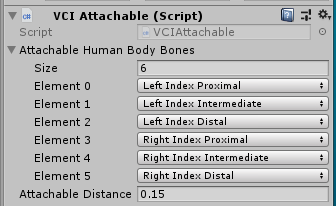
2.さらに「VCI Attachable」コンポーネントを追加し、「Attachable Human Body Bones」の「Size」に装着させたい人型アバターの部位(ボーン)の数を入力する。今回は左右の人差し指にちょうちょが止まって欲しかったので、こんな感じの設定にしました

3.装着させたい部位のボーンを設定する
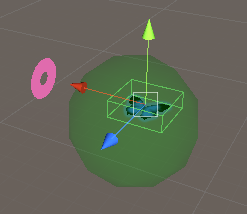
4.「Attachable Distance」で装着の判定を行う範囲を決める。長さは半径m。画面上に緑色の立体で表示されるので、それを参考にする

5.一度「The Seed Online」にアップロードし、バーチャルキャストで一度呼び出してみる。この時点ではそれぞれのアイテムはつかめるが、アニメーションは再生されない
タッチしたらアニメーションが再生されるスクリプト
一度でもバーチャルキャストで呼び出したアイテムは隠しファイルの「AppData→LocalLow→infiniteloop Co,Ltd→VirtualCast→EmbeddedScriptWorkspace」にアイテム名のフォルダができているので、そこにスクリプトを保存します。
1.「AppData→LocalLow→infiniteloop Co,Ltd→VirtualCast→EmbeddedScriptWorkspace」にある「template.lua」をコピーする
2.1.を該当するアイテム名のフォルダにペーストする
3.ペーストした「template.lua」を「main.lua」に名前を変更する
4.「main.lua」をVSCodeで開き、スクリプトを入力する
5.4.を保存して、スクリプト全体をコピーする。スクリプトはこんな感じ
---アニメーションの状態を示す変数
local state = 0
---[SubItemの所有権]アイテムにCollider(not Trigger)が接触したときに呼ばれる。
---@param item string @SubItem名
---@param hit string @Collider名
---SubOBJ(アニメーションさせるオブジェクトが入った空のオブジェクト)と検出用アイテムが接触して、かつアニメーションの状態が0のとき(trueはループ再生)
function onCollisionEnter(item, hit)
if (item == "SubOBJ" and hit == "Udewa") and state == 0 then
vci.assets._ALL_PlayAnimationFromName("HaneAnim",true)
print("アニメ開始")
---アニメーションの再生が始まったら、状態を1にしてアニメーションを停止する準備をする
state = 1
---SubOBJ(アニメーションさせるオブジェクトが入った空のオブジェクト)と検出用アイテムが接触して、かつアニメーションの状態が1のとき
elseif (item == "SubOBJ" and hit == "Udewa") and state == 1 then
vci.assets._ALL_StopAnimation()
print("アニメ停止")
---アニメーションの再生が止まったら、状態を0にしてアニメーションを再生する準備をする
state = 0
end
end
VCIスクリプトをオブジェクトに適用してアップロード
1.rootオブジェクトをクリックし「Inspector」→「Scripts」に下記を入力する
・Size → 1にする
・Name →「main.lua」と入力
・Source →「 タッチしたらアニメーションが再生されるスクリプト」項目の5.でコピーしたものをペーストする。必要なコード全体をここにコピペする形です
2.「Hierarchy」の「root」をクリックし、「VCI」メニュー→「UniVCI-バージョン」→「Export VCI」を選択する
3.ウィンドウが開くので、「新しいフォルダー」をクリックし、英語で名前をつける
4.3.で作ったフォルダを選択し、英語でファイル名をつけて「保存」を押す
5.「アイテムの挙動を設定する」5.でアップロードしたアイテムを選択して、「別のファイルを再アップロードする」をクリックする
6.4.で書き出した「.vci」ファイルを選択してアップロードする
7.バーチャルキャストで読み込み、再度使ってみる
バーチャルキャスト配信でVRを持ってないゲストさんが参加する場合
VR環境でないゲストさんがバーチャルキャスト配信に参加する方法のメモです。
ビデオチャット的ではなく、あくまでそこに「参加している」感を多少出すための方法です。
■使用するもの:
・バーチャルキャストとVCIアイテム
・DiscordやSkypeなど、音声の入出力を設定できるボイスチャットアプリ
■ゲスト環境
・マイク+PCはあるが、USBカメラはない
・スマホ+タブレット端末、またはスマホ+PCのみ
※USBカメラを持っていれば、3tene等で対応可能。
上半身であればSHOWROOM Vなどスマホアプリで対応可能ですが、ワイプ(ビデオチャット)にしかならないので今回は使用せず。配信主も上半身のみの場合はスマホアプリで十分かも。
■オーナーがやること
・Discordから流れてくるゲストさん(VR環境なし)の声を聞きながら、その方の発話タイミングに合わせてアニメーションのOn/Offを行う
実際に私がオーナーのときにやっていたのが、下記の4つです。

ゲストをVCIアイテム化
こちらを参考に、タッチするとアニメーションが再生されるVCIスクリプトを書きます。
prince9.hatenablog.com
こちらの下部分の映像では、コントローラーでボタンにタッチするとアバターの色が変化します。ゲストさんの声に合わせてボタンのOn/Offを行い、「しゃべってるように」見せることができます。
prince9.hatenablog.com
1.ゲストのアバターをVCIアイテムとして作成する
2.1.のアニメーションをコントロールするVCIアイテムを作成する
3.2.で1.をコントロールするVCIスクリプトを書く
音まわりの設定
こちらの「ボイスチェンジを使ったバーチャルキャスト+Discordでの配信の音まわり設定(VR機器使用者さんとスマホ使用者さんの共演)」を参考に。
prince9.hatenablog.com
バーチャルキャスト+VCIで色のアニメーションを行う
バーチャルキャスト+VCIでマテリアルの色を変化させてみました。
Animationを使って色が変化していくアニメーションを作りたかったのですが、バーチャルキャスト+VCIで扱えるのは「位置・大きさ・回転」のアニメーションのみ。現状マテリアルの色を変化させるなら、スクリプトを書くしかありませんでした。
使う用途があったので、簡単なサンプルを作ってみました。
オブジェクトを1回にぎると色の変化が始まり、2回目で止まります。色の変化は2秒かけて赤→青と変化するようにしました。
止まってから再度にぎると、途中からではなくリセットされた状態(赤にもどる)で変化します。
バーチャルキャスト+VCIで2秒かけて色が変わるアニメーションをメモりました。Unityだと簡単にできるけど、ちょっと大変だった https://t.co/9cptCxiMeh #VCI #バーチャルキャスト pic.twitter.com/OIkwBfIifT
— よーへん(生)🌒V学芸員&サイエンスコミュニケータ (@361Yohen) 2019年5月25日
内容としてはこちらを参考にしました。
virtualcast.jp
下に色がループするバージョンを追記しました。
local state=0
--何秒かけて変化するか
local framevalue = vci.me.Time.TotalSeconds
--カウント開始
local framestart = 0
local moveflag = 0
local changeColor = 0
local red = Color.__new(1,0,0,1)
local blue = Color.__new(0,0,1,1)
function update()
--moveflagが1になったときに、updateの中身を実行
if moveflag==1 then
--print(vci.me.Time.TotalSeconds)
--この場合は2秒かけて変化する
framevalue = (vci.me.Time.TotalSeconds-framestart)/2
--Color.Lerpで色を徐々に変えていく
changeColor = Color.Lerp(red,blue,framevalue)
--マテリアルに色を設定
vci.assets._ALL_SetMaterialColorFromName("testMat", changeColor)
end
end
function onUse(use)
--カウントスタート
framestart = vci.me.Time.TotalSeconds
--1のときにupdateの中身を動かす
moveflag = 1
if use == "Enn" and state == 0 then
print("1回目にぎった")
state=1
elseif use == "Enn" and state == 1 then
print("2回目にぎったよ")
state=0
--updateの中身を止める
moveflag = 0
end
end
Unity(C#)で書かれた下記のスクリプトをVCI(Lua)用に書き直して、アイテムとアイテムが接触したとき(タッチしたとき)に色が変化して、再度タッチすると止まるものも作ってみました。
prince9.hatenablog.com
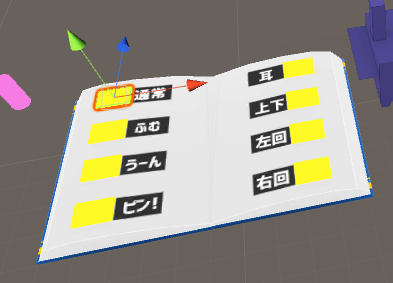
また下記のようにアイテムの中にボタンがある場合は、このようにすることで当たり判定をつけることができます。
1.タッチするアイテムとボタンに当たり判定をつける(下の場合はピンクの棒と黄色のボタン)

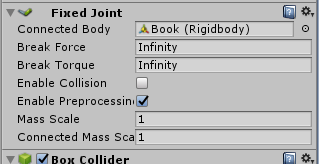
2.ボタンに「Fixed Joint」をつけて、「Connected Body」にアイテムを指定する(下記の場合は本)。
Fixed Jointをつけておけば、元のアイテム(下記の場合は本)を動かすと同時にボタンも動きます


バーチャルキャストとVCIで、「VCIスクリプト+Unityで制作」のアニメーションできた。同一オブジェクトに適用可能。色のみはVCIで変えざるを得ないから、Luaのmath使ってなんとか https://t.co/9cptCxiMeh #VCI #バーチャルキャスト pic.twitter.com/V7oyxhRym0
— よーへん(生)🌒V学芸員&サイエンスコミュニケータ (@361Yohen) May 26, 2019
■アイテムとアイテムが接触したとき(タッチしたとき)に色相が変化して、再度タッチすると止まるスクリプト
--アイテムの状態を示す変数
local state=0
--カウント開始
local moveflag = 0
--何秒で色が変わるか
local duration = 12
--HSVで色指定
local changeColor = 0
function update()
--moveflagが1になったときに、updateの中身を実行
if moveflag==1 then
--durationの時間ごとに色が変わる
local phi = vci.me.Time.TotalSeconds / duration * 2 * math.pi
local amplitude = math.cos(phi)
print(amplitude)
--色相・彩度・明度のうち、色相のみ変化
changeColor = Color.HSVToRGB(amplitude, 1,1);
--マテリアル指定
vci.assets._ALL_SetMaterialColorFromName("testMat", changeColor)
end
end
function onCollisionEnter(item, hit)
if item == "Bou" and hit == "Shikaku" and state == 0 then
--カウントスタート
moveflag = 1
print("当たった")
state=1
--アニメーションを再生させたいときは、ここに書く
-- vci.assets._ALL_PlayAnimationFromName("Animation1", false)
elseif item == "Bou" and hit == "Shikaku" and state == 1 then
state=0
--updateの中身を止める
moveflag = 0
--アニメーションを再生させたいときは、ここに書く
-- vci.assets._ALL_PlayAnimationFromName("Animation1", false)
end
end
バーチャルキャスト+VCIで、ループとそうでないアニメーションを同一オブジェクトで使用する
バーチャルキャストでループアニメーションとそうでないアニメーションを同じオブジェクトに適用する場合の方法です。
複数アニメーションを設定するにあたり、VCI上の仕様でいくつか注意点があります。
今回のサンプルです。
バーチャルキャスト+VCIで複数アニメーション(ループあり/なし混合)制御、苦労した・・・VCIの仕様上、
— よーへん(生)🌒V学芸員&サイエンスコミュニケータ (@361Yohen) 2019年5月7日
・すべてのアニメーションはrootをクリックして作成
・rootに「Animator」を設定して無効化しておく
・rootに「Animation」を設定する
にする必要があった #VCI #バーチャルキャスト pic.twitter.com/Hqs4jS7TnV
VCIで複数のアニメーションをさせるときの注意点
1.アニメーションの作成の方法
アニメーションを設定するときは、まず「root」オブジェクトをクリックして、「Window」メニュー→「Animation」→「Animation」を選択→「Create」ボタンを押してアニメーションを作成する
2.「Animator」の無効化
1.を実行すると「root」に「Animator」が勝手にできているので、チェックを外して無効化しておく(アニメーションがひとつなら2.はやらなくてOK)
3.「Animation」コンポーネントをつける
複数アニメーションがある場合は、「root」に「Animation」コンポーネントをつけておき、「Animations」→「Size」を1以上にして(アニメーションの数だけ)該当する.animファイルをドラッグ&ドロップする
4.「Quaternion」にする
回転のアニメーションを含む場合は、「Animation」ウィンドウでアニメーションさせたいオブジェクトを右クリック→「Interpolation」→「Quaternion」を選択する
5.アニメーションさせるアイテムは複数オブジェクトから構成されててもOK
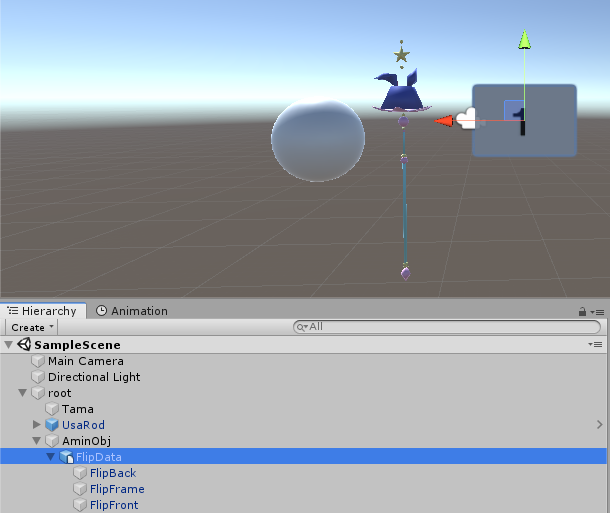
3Dアプリでアイテムを作成してグループ化した後にFBX化、それを使用してもOKです。
アニメーションさせるアイテムと空のオブジェクトを親子関係にして、親につかむ設定や衝突判定を設定します。
具体的には下記のような構成になります。青色部分がアニメーションさせるアイテム、その上の「AnimOBJ」がその親です。

一度アイテムをアップロードする
1.アイテムを作成後、スクリプトをつける前に、下記の方法で一度「The Seed Online」にアップロードしておく。
prince9.hatenablog.com
2.下記の「アイテムを用意して、初期位置を調整する」の1.から8.の方法で、アニメーションさせたいアイテムの親子関係を設定する
prince9.hatenablog.com
3.下記の「空のオブジェクト(ここでは「UsaAtari」オブジェクト)に対する設定」の1.から8.までの方法で、アニメーションさせたいアイテムの親に衝突判定とつかむ設定を行う
prince9.hatenablog.com
ひとつ目のアニメーションを作成する
1.下記の「アイテムを用意して、初期位置を調整する」と「アイテムをつかんだり衝突判定ができるようにする」の1.から14.まで行い、まずひとつ目のアニメーションを作成する
prince9.hatenablog.com
ふたつ目以降のアニメーションを作成する
1.「Hierarchy」の「root」をクリックした状態で、「Animation」ウィンドウを開く
2.「Preview」の下のアニメーションファイルを選択するタブをクリックし、(ここでは「ToOmoteAnim2」のところ)「Create New Clip」を選択して新しいアニメーションファイルを作成する

3.「Hierarchy」にあるアニメーションさせたいアイテムをクリックし、「Animation」ウィンドウをクリックする
4.「Animation」ウィンドウの赤い●をクリックして録画状態にする
5.「Add Property」をクリックし、「アニメーションさせたいアイテム(オブジェクト)の▶︎」→「Transformの▶︎」→「Position(またはRotationやScale)横の+」をクリックする
6.アニメーションさせたい時間のところに白い棒をドラッグし、移動・回転・拡大縮小をしてアニメーションを設定する
7.再生ボタンを押してアニメーションを確認する
8.赤い●をクリックして録画状態を解除する
9.必要であれば同様の方法で3つ目以降のアニメーションを作成する
「Animation」コンポーネントを設定する
1.すべてのアニメーションが設定できたら、「root」→「Inspector」→「Add Component」をクリックし、「Animation」コンポーネントを設定する
2.「Animations」→「Size」に使用するアニメーションの合計ファイル数を入力する(3パターンのアニメーションなら3)
3.使用する.animファイルをドラッグ&ドロップする
4.「root」→「Inspector」をみると、「Animator」コンポーネントが勝手にできているので、チェックを外して無効化しておく(removeはしないほうがいいっぽい)
VCIスクリプトを書く
1.Cドライブ→ユーザー→ユーザー名→AppData→LocalLow→infiniteloop Co,Ltd→VirtualCast→「EmbeddedScriptWorkspace」フォルダの中に「template.lua」があるので、それをコピーする
2.1.の「EmbeddedScriptWorkspace」フォルダの中に先ほどアップロードしたアイテムのフォルダがあるので、そのフォルダに1.をペーストする
3.2.のファイル名を「template.lua」から「main.lua」に変更する
4.3.をVSCodeで開く
5.下記のスクリプトを書く
下記のスクリプトでは、特定のアイテムをグリップした回数で表/裏切り替え+テクスチャ変更(UVスクロール)を行っています。
テクスチャ変更がなく単に表裏ひっくり返したいだけなら、「グリップ回数の変数%2」で奇数偶数判定してアニメーションをその度切り替えればOKです。
またアニメーションの状態を記録する変数として「state」を使用しています。これがないとループありとなしのアニメーションを切り替えることができません。現在のVCIの仕様では複数アニメーションを同時に再生することができないので、次のアニメーションが再生される前に必ず再生中のアニメーションを停止させておく必要があります。
--グリップ回数カウント用変数
local TouchCount1 = 0
local TouchCount2 = 0
--奇数偶数判定用変数
--local Hantei1 = 0
local Hantei2 = 0
--アニメーションの状態を記録する変数
local state=0
function onUse(use)
--うさぎロッドをつかんだ場合
if use=="UsaRod" then
TouchCount1 = TouchCount1 + 1
--Hantei1 = TouchCount1 % 2
-- うさぎロッドをグリップした(奇数)1回目、かつ状態が0
if TouchCount1==1 and state == 0 then
vci.assets._ALL_PlayAnimationFromIndex(0, false)
vci.assets._ALL_SetMaterialTextureOffsetFromName("FlipFrontMat",Vector2.__new(0.5,0))
state=1
print("1おもて")
--うさぎロッドをグリップした(偶数)2回目、かつ状態が1
elseif TouchCount1==2 and state==1 then
vci.assets._ALL_PlayAnimationFromIndex(1, false)
vci.assets._ALL_SetMaterialTextureOffsetFromName("FripBackMat",Vector2.__new(0.5,0))
state=0
print("1うら")
-- うさぎロッドをグリップした(奇数)3回目、かつ状態が0
elseif TouchCount1==3 and state==0 then
vci.assets._ALL_PlayAnimationFromIndex(0, false)
vci.assets._ALL_SetMaterialTextureOffsetFromName("FlipFrontMat",Vector2.__new(0,0.7))
state=1
print("2おもて")
--うさぎロッドをグリップした(偶数)4回目、かつ状態が1
elseif TouchCount1==4 and state==1 then
vci.assets._ALL_PlayAnimationFromIndex(1, false)
vci.assets._ALL_SetMaterialTextureOffsetFromName("FripBackMat",Vector2.__new(0,0.7))
state=0
print("2うら")
end
end
--球体をつかんだ場合の処理-------------------------
if use=="Tama" then
print("玉だよ")
TouchCount2 = TouchCount2 + 1
Hantei2 = TouchCount2 % 2
-- 球体をグリップした(奇数回)、trueはループ
if Hantei2==1 then
vci.assets._ALL_PlayAnimationFromIndex(2, true)
--球体をグリップした(偶数回)
elseif Hantei2==0 then
vci.assets._ALL_StopAnimation()
end
end
end
ORCAことはじめ(音出しまで)
「ORCA」サウンド系のライブコーディング環境に新たな刺客到来!なんだかレトロゲームを思わせるテンションがなかなか良いですね。
メモ取りながらの時間を除くと2時間弱かな。とりあえず算数・変数的要素抜きでここまでできた。変数はまだマシで、ジャンプ使うととたんに複雑になる #ORCΛ pic.twitter.com/lTVAWQeAoH
— よーへん(生)🌒V学芸員&サイエンスコミュニケータ (@361Yohen) April 28, 2019
導入から音出しまでまとめてみました。
日本語チュートリアルではインストールのところが省かれていたので、個人的なメモとして。
大幅な仕様変更があったようで、YouTubeなどのチュートリアル動画の通りでは一部動かないものがあります。ご注意を!
ORCAのインストールの準備
1.下記からnode.jsをダウンロード&インストールする(私は推奨版の方にしました)。すでにnode.jsがインストール済みの方は飛ばしてOK
nodejs.org
2.下記から「Orca」をダウンロード&インストールする。寄付をお願い!と言われるので、しない場合は「No thanks, just take me to the downloads」をクリックしてダウンロード&インストールする
100r.co
3.下記からシンセ「Pilot」をダウンロード&インストールする。寄付をお願い!と言われるので、しない場合は「No thanks, just take me to the downloads」をクリックしてダウンロード&インストールする
wiki.xxiivv.com
4.「Orca」「Pilot」を起動する
音を鳴らしてみる
ORCAはステップシーケンサーのようなものなので、そのままでは音が出ません。MIDIを繋いでハード/ソフトシンセで音を出したり、OSCを使って他アプリと連携させて音を出します。
ここではソフトシンセの「Pilot」を使って音を出していきます。
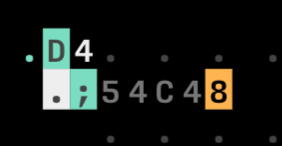
1.画面中央の適当なところに「;54C」と入力する。連続入力ではなくて、矢印キーでカーソルを動かして1文字ずつ入力する
2.「;」の上に4、その左にDと入力する。シンセっぽい「ド」の音が鳴る

上記の「;54C48」は、
・「;」UDPという通信(気にしないでOK、とりあえずPilot使って音出す場合は入力する)
・「5」音色(0〜F)
・「4」音の高さ
・「C」ノート番号(ドレミ・・・)
・「4」音量
・「8」音の長さ
コマンドまとめ
ORCAでは主にAからZまでコマンドがあり、それぞれのアルファベットを入力することでコマンドを実行します。
そのコマンドを(分かってる範囲内で)まとめました。?はまだ私がコードを作る中で遭遇していないものです。
翻訳は本家のこちらを参考にしました。
github.com
・A 左右を足す
・B Bool変数
・C カウント
・D Bangを出力
・E Eを右に飛ばす
・F 左右が同じだとBangを送る(if)
・G 離れた位置に値を送る
・H 直下のアルファベットの活動をすべて停止
・I カウントアップ
・J 上の値を下に転送する
・K 変数を出力
・L ループ?
・M 余りの計算
・N 上にNを発射する
・O 演算子と出力を引き継ぐ?
・P 下の行に値を転送する
・Q Oと似てる?
・R ランダムな値を出力
・S 下にSを発射する
・T トラックを作る
・U S・N・E・Wを打ち返す
・V グローバル変数
・W 左にWを発射する
・X 離れた位置に値を送る
・Y 右にコピーした値を出力する
・Z Eと同じ?右にZを発射する
・# コメント。#Comment#という形で囲うように使用する
・* 強制的にBangを送る
ひとまずここから先は、よろしければ4/30(火)20:00スタートの下記の配信をご覧ください!

www.youtube.com
配信ではUnityのVFX Graphとの連携もご紹介します。
テキストでまとめるのは限界が・・・
また日本語チュートリアルを有志の方がまとめておられますので、こちらもご参考まで。
qiita.com
qiita.com
「ORCA」お楽しみください!