ShaderGraphで灯篭的なものをつくる
トゥーンシェーダで影がドットのものを作りたくなったので、ShaderGraphで作ってみることにしました。
ShaderGraphとは、シェーダを線のようなもので繋いで作成していくものです。
今回はその練習として、UVスクロールのShaderを作ってみます。要するにテクスチャがアニメーションして動くものですね。
インストールの準備をする
※注意 ShaderGraphの使い方をググると、ProjectManagerからShaderGraphをインストールしようなどの項目が出てきますが、2018年11月下旬において、それを行うとShaderGraphで作ったファイルが保存できません。
現状このやり方でできますので、注意が必要です。
テンプレートではなく新しくプロジェクトを作って、ProjectManagerから各種ファイルをインストールしても同様の結果でした。
すでに作ったプロジェクトを「Edit」メニュー→Render Piepeline→Update Project Materials To Lightweight Materialsを選んで、「Processed」を押してアップデートしても同様でした。
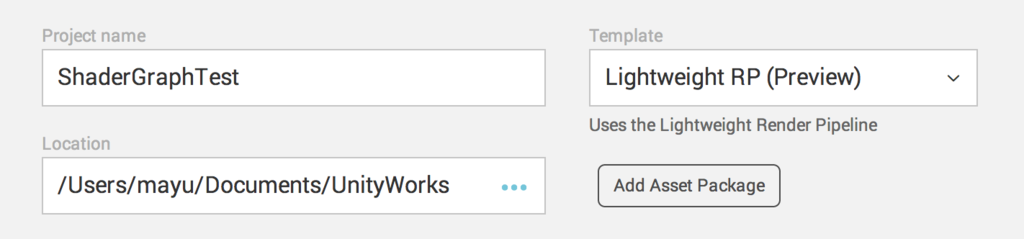
1.Unityのプロジェクトを作る。このとき、「Template」を「Lightweight RP(Preview)」にする

2.テンプレート画面が出てくるので、「Assets」を右クリックして、「Create」→「Scene」で新しいシーンをつくる
3.「GameObject」メニュー→「3D Object」→「Cube」などでテストモデルを作成する
4.「Assets」にドットのテクスチャをドラッグ&ドロップで読み込ませておく
Shaderをつくる
1.「Asstes」を右クリックし、「Create」→「Shader」→「PBR Graph」を選択して「RollShaderGraph」など名前をつける
2.「RollShaderGraph」をクリックした状態で、右クリックし、「Create」→「Material」でマテリアルを作成して「RollMat」など名前をつける
3.「RollShaderGraph」をダブルクリックし、ShaderGraphを立ち上げる
ノードをつくる
1.テクスチャを表示する
→テクスチャのRGB(4)を「PBR Master(最終出力)」の「Albedo」につなぐ

2.テクスチャを手動でスクロールさせる
2-1.ShaderGraphの画面で右クリックして「Create Node」を選択→「Input」→「Basic」→「Slider」でスライダーを表示する
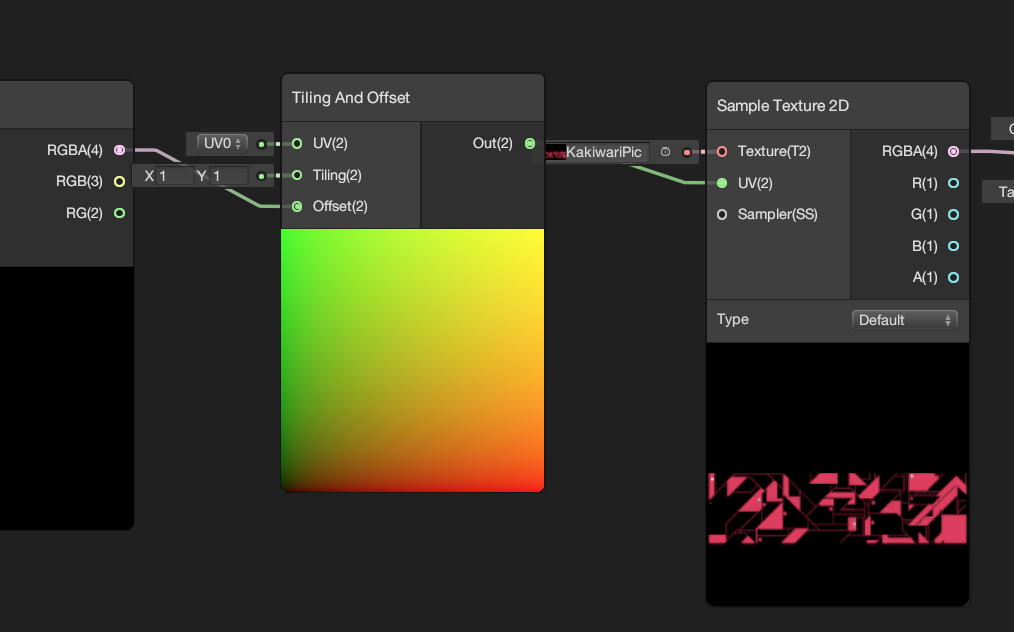
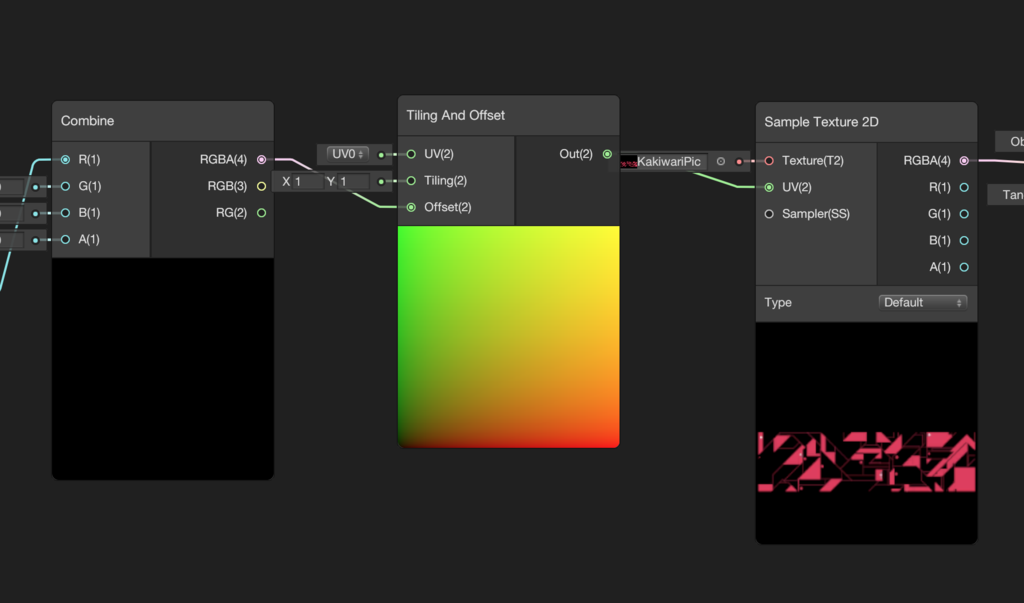
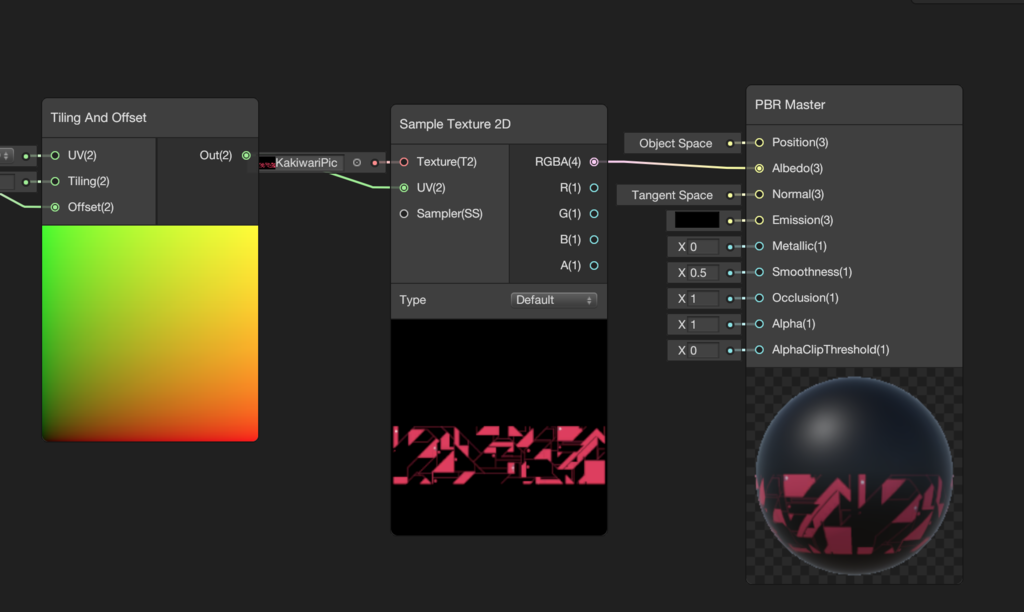
2-2.下記のようにノードを接続する
全体:

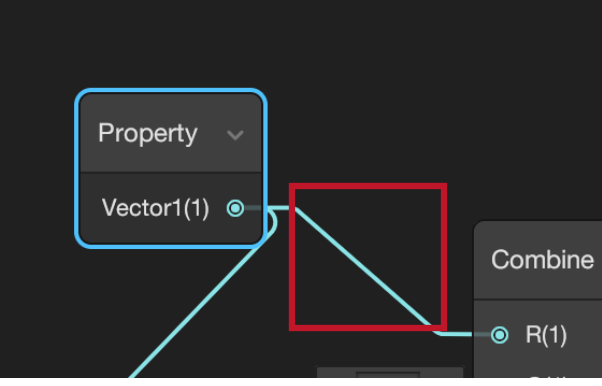
部分:



2-3.「Slider」のスライダを動かして、テクスチャが動けばOK
3.自動でテクスチャがスクロールさせる
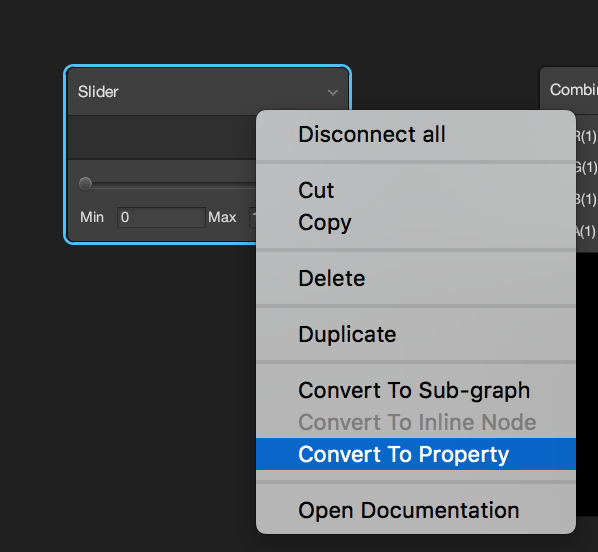
3-1.「Sider」をクリックし、右クリックして「Convert to Property」を選択する。これでInspectorからSliderの値をコントロールできる

3-2.どこでもいいので右クリックして、「Create Node」で「Multiply」を選択する
3-3.同じように「Time」を選択する
3-4.「Property(元Slider)」から「Combine」に伸びている線をクリックし、右クリックで「Delete」を選んで消す

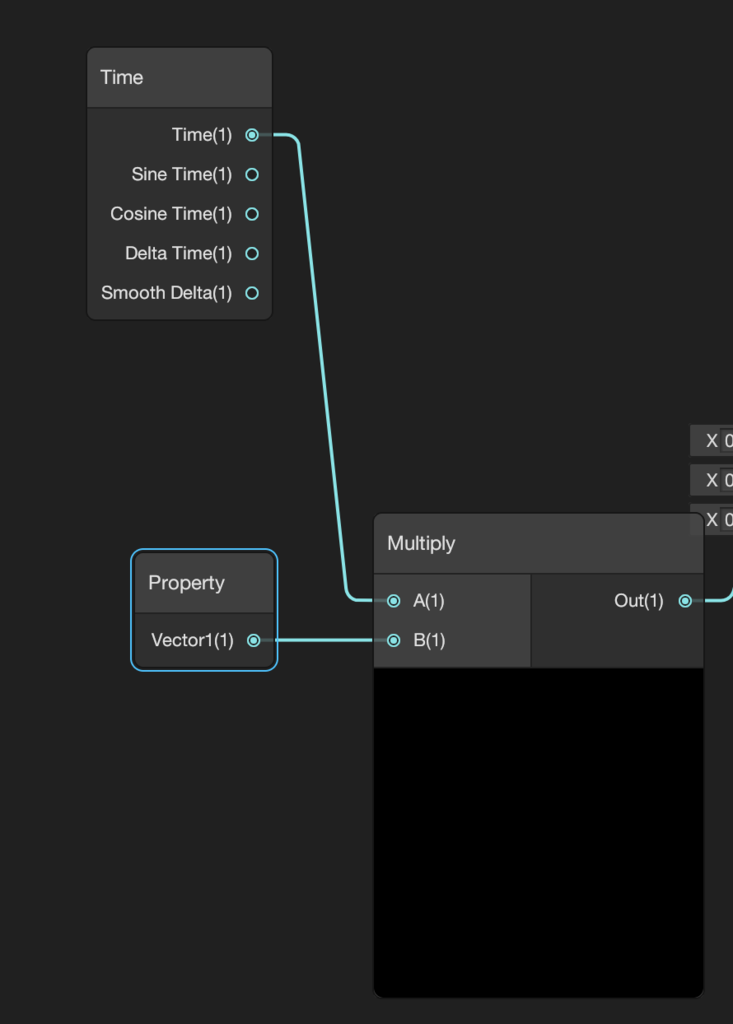
3-5.「Time」「Property」「Multiply」を下記のように接続する

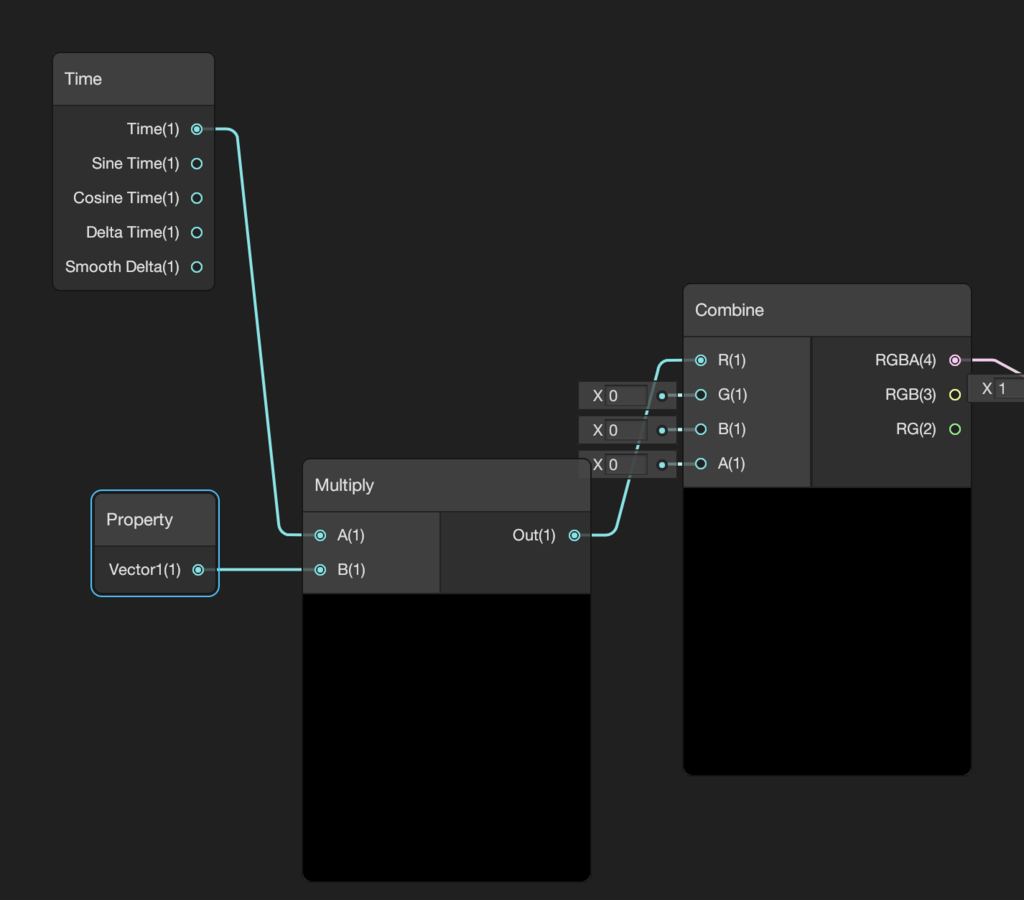
3-6.「Multiply」と「Combine」を下記のように接続する

3-7.ShaderGraph画面左上の「Save Asset」を押して適用する
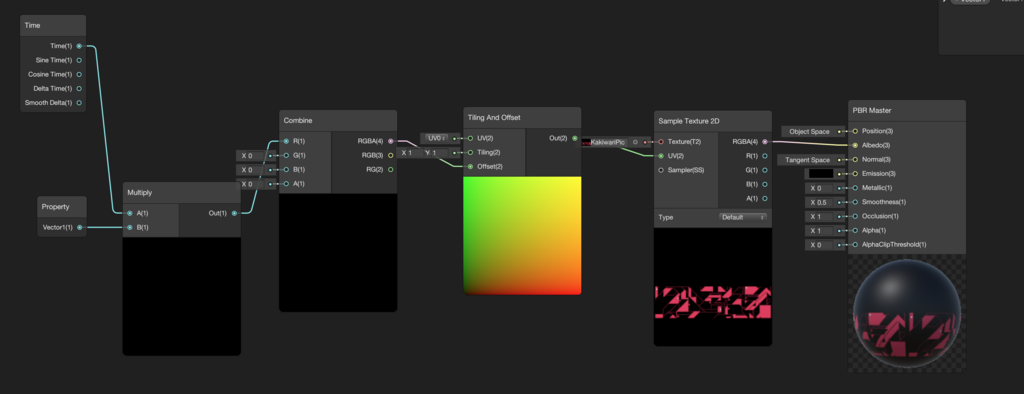
最終的に、
全体:

部分:



ShaderGraphで作ったシェーダを適用する
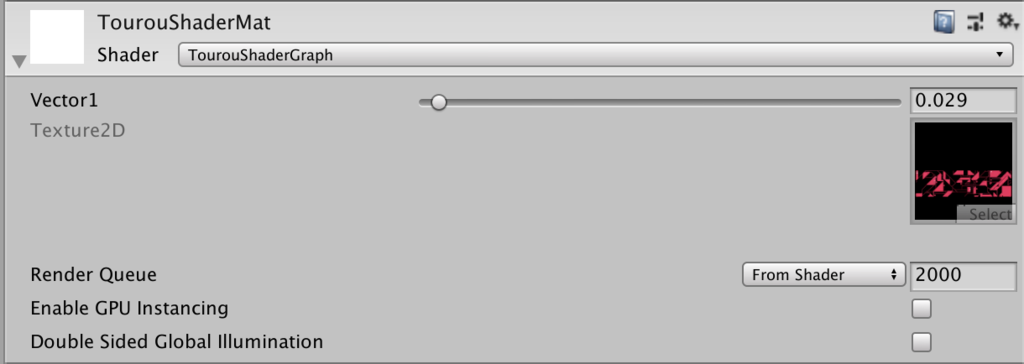
1.「RollMat」を選択し、「Shader」のところを「RollShaderGraph」にする
2.「RollMat」をオブジェクトにドラッグ&ドロップする
3.「RollMat」をクリックし、「Isnpector」の「Vector1」で回転速度を変える。0なら停止状態
※マシンスペックによっては、Sceneビューのみ回転していてGameビューは停止状態ということもあり。Playボタンを押せばちゃんと動くので問題はない