IBM Watsonで音声認識→テキスト変換をする(難易度:易)
この記事はVTuber Tech #2 Advent Calendar 2018 22 日目の記事です。
qiita.com
Advent Calendar投稿につき、加筆しています。
自己紹介
リアル/バーチャルで学芸員をしております、よーへんと申します。
プログラマーではありませんが、仕事でインタラクティブ作品を制作したり展示のお手伝いをしています。
バーチャルYouTuberとしてアート・テクノロジー系トークイベントの司会や配信をしている関係で、今回の記事を書いてみました。
エンジニア・プログラマーではないので、小目汚しのコードがあったらすみません。
概要
UnityとIBM Watsonの音声認識機能を使って、生配信でリアルタイムに日本語字幕を表示します。
一応YouTube公式でリアルタイム字幕機能はあるようですが、チャンネル1万人以上が対象のようです。
アーカイブの方が観る人多いんだから、自動字幕オンにしてもらえばいいじゃんというツッコミはなしで・・・
Watson公式でこんなページがありますが、現在仕様が変わっており全く使えません。Oh...
www.ibm.com
2018年10月末現在において、いちおう下記の方法で「日本語で」音声認識をしてテキスト化ができました。使用したのはUnity2018+iMac5Kです。

下記が実際の配信画面のスクショになります。

下記のリンクですでに似た記事がありますが、本記事は実際に運用した際のものになります。
qiita.com
システム概要
配信はバーチャルルーム作成サービス「cluster」とYouTubeLiveを使用しました。
clusterで配信専用のアカウントを司会アカウントとは別に作成し、ミキサー「AG06」のループバック機能を使って、配信専用アカウントで流れてきた音声すべてをUnity+Watsonの音声認識に通しています。
clusterの画面とUnityのゲームビューをOBSで合成し、clusterの音声とともにYouTubeに流しています。
やってみた所感
ウチが主催するトークイベントで、出演者さんの許可を得て試してみました。
認識精度はまずまずでしたが、「あー」「えー」などのタメも変換されてしまうため、そこだけ削除するスクリプトを入れるべきでした。
あとこもった喋り方をされる出演者さんの認識が極端に残念でした。
認識のタイムラグは1秒もなかったような気がしています(ただ音量確認のため実際配信された音声をモニタリングしていたので、もしかしたら2秒ほどラグがあったかもしれません)。
Watsonの登録をして、アセットをインストールする
下記のサイトを参照して、「アセットのインストール」までを行います(「サンプルを動かす」の前まで)。
kan-kikuchi.hatenablog.com
IDとパスワードをコピーする
1.IBM Cloudにログインしている状態で、「IBM Cloud」のロゴをクリックする
2.ダッシュボードが出てくるので、作成したプロジェクト名をクリックする
3.「資格情報」のところの「URL」「ユーザ名」「パスワード」をどこかにコピーしておく
サンプルを改良して、テキストを表示する
1.「IBM Watson SDK for Unity」をダウンロード&インポートすると、「Assets」に「Watson」というフォルダができているので、「Watson」→「Examples」→「ServiceExamples」の中の「ExampleStreaming」シーンをダブルクリックして開く
2.「Assets」フォルダに日本語フォントの「.ttf」ファイルをドラッグ&ドロップする
2.Hierarchyの「Canvas」→TextStreamingをクリックし、Inspectorの「Font」に2.のファイルをドラッグ&ドロップする
3.FontSizeを適切な大きさにする(30くらい)
4.Colorで色を変える
5.「Pos X」「Pos Y」で位置を調整する
6.Textの部分に日本語を入力し、表示されるか確認する
画像を表示する
テロップなどを出したい場合は下記のようにします。なお、OBSを使ってネット配信することを考え、Canvasのサイズを1280×720にしています。
下記の場合はOBSでクロマキー抜きをするため、画像ファイルの背景を緑色にしています。

1.Assetsに画像ファイルを読み込む
2.画像ファイルをクリックし、Texture Typeを「Sprite(2D and UI)」にする

3.「GameObject」メニュー→「UI」→「Image」を選び、Inspectorの「Source Image」に1.の画像をドラッグ&ドロップする
4.キーボードで画像を切り替えたい場合は、スクリプトを作ってこの「Image」にドラッグ&ドロップする
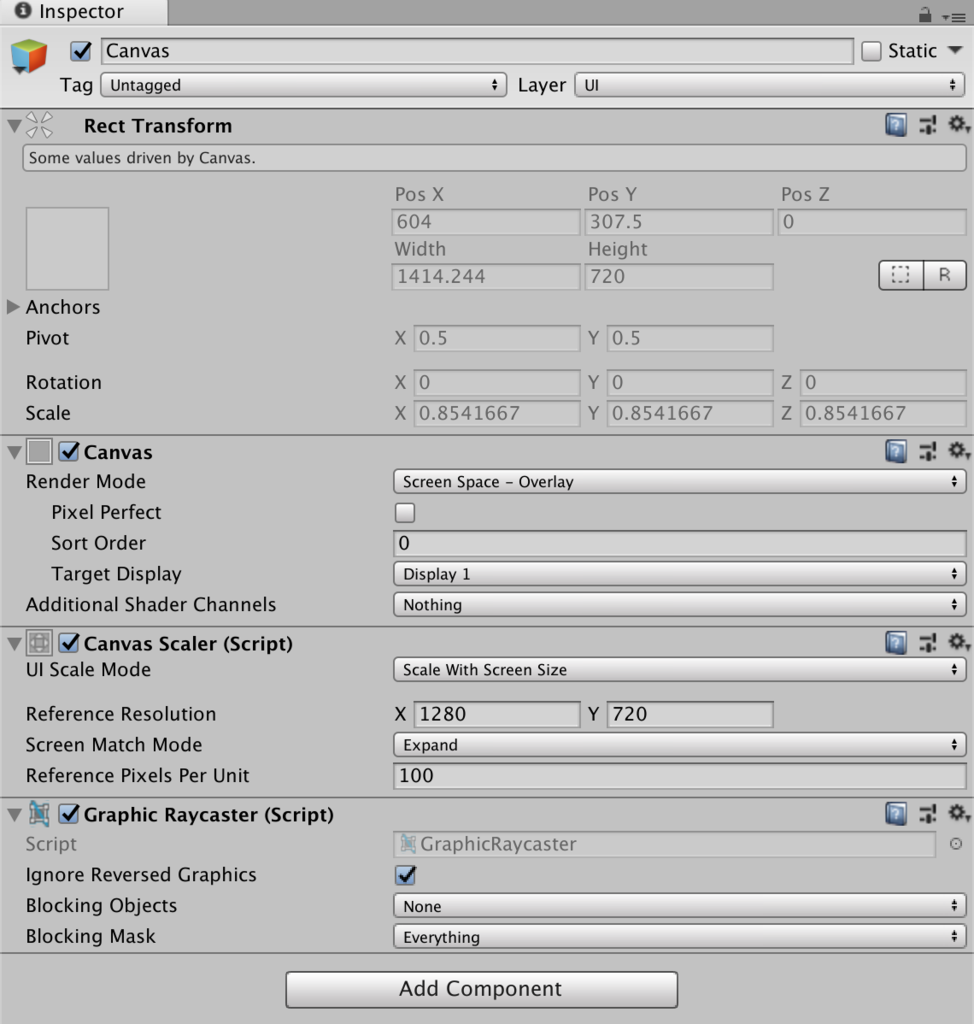
5.Hierarchyの「Canvas」をクリックし、下記のような設定にする

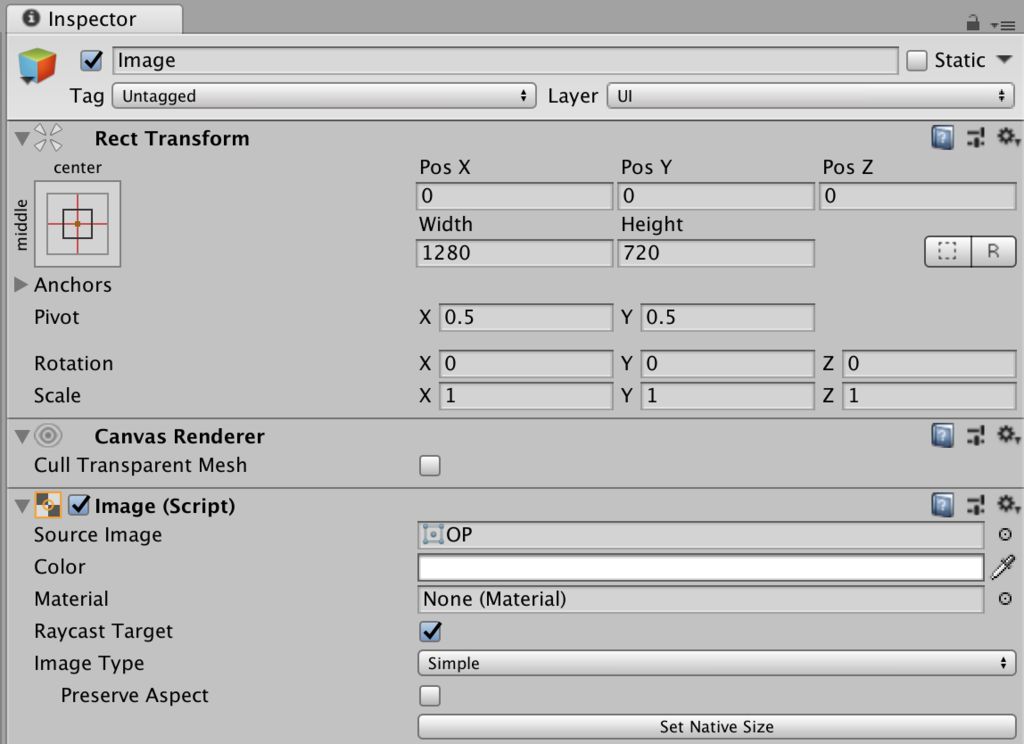
6..Hierarchyの「Canvas」→「Image」をクリックし、下記のような設定にする

音声認識をしてテキスト表示させる
1.Hierarchyの「ExampleStreaming」をクリックし、Inspectorに下記をコピペする。
・Service URL この記事の「IDとパスワードをコピーする」の3.でコピーした「URL」
・Username この記事の「IDとパスワードをコピーする」の3.でコピーした「ユーザ名」
・Password この記事の「IDとパスワードをコピーする」の3.でコピーした「パスワード」
2.「Watson」→「Examples」→「ServiceExamples」→「Scripts」→「ExampleStreaming」をダブルクリックし、スクリプトを編集できるようにする
3.日本語が使えるように下記のように追加する
・public bool Active { 〜以下の部分に、「_service.RecognizeModel = "ja-JP_BroadbandModel";」を追加する
追加後:
_service.DetectSilence = true;
_service.EnableWordConfidence = true;
_service.EnableTimestamps = true;
_service.SilenceThreshold = 0.01f;
_service.MaxAlternatives = 0;
_service.EnableInterimResults = true;
_service.OnError = OnError;
_service.InactivityTimeout = -1;
_service.ProfanityFilter = false;
_service.SmartFormatting = true;
_service.SpeakerLabels = false;
_service.WordAlternativesThreshold = null;
//日本語設定
_service.RecognizeModel = "ja-JP_BroadbandModel";
_service.StartListening(OnRecognize, OnRecognizeSpeaker);
3.テキストの表示を変えるため、下記のように編集する
・string text = string.Format 〜を削除するかコメントアウトして、「string text = string.Format("{0}", alt.transcript);」と書き換える
コメントアウト&追加後:
foreach (var alt in res.alternatives)
{
//string text = string.Format("{0} ({1}, {2:0.00})\n", alt.transcript, res.final ? "Final" : "Interim", alt.confidence);
//表示されるテキスト
string text = string.Format("{0}", alt.transcript);
Log.Debug("ExampleStreaming.OnRecognize()", text);
ResultsField.text = text;
}
4.マイクを用意し、接続する。MacもWindowsもOSの環境設定のサウンドの項目で入力(マイク)を設定する
5.再生ボタンを押して、マイクに向かってしゃべる
難易度高ですが、認識をチューニングしたい(カスタムモデルを使いたい)という場合は合わせて下記をご覧ください。
qiita.com