Processingでチェック柄を描く
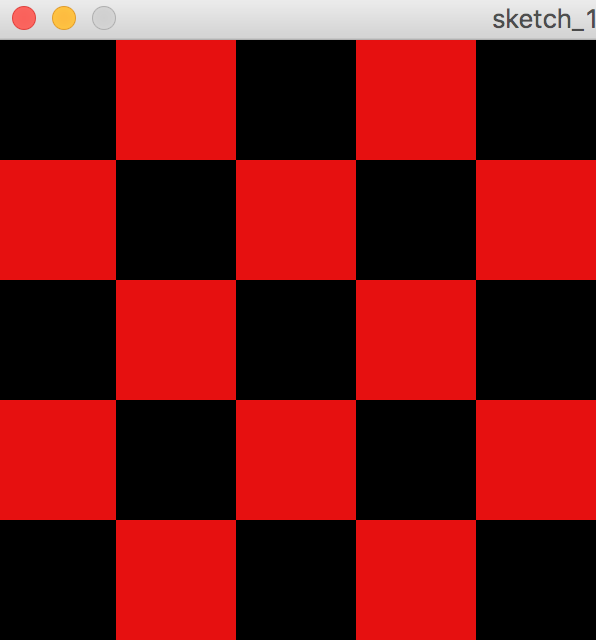
ハコのテクスチャにするつもりで、Processingで赤と黒のチェック柄を描きました。
条件分岐をもうちょいスマートに書きたいところ。

int rSize = 60;
int rnum = 600 / rSize;
void setup() {
size(600,600);
background(255);
noLoop();
noStroke();
}
void draw() {
for(int i = 0; i < rnum; i++){
for(int j = 0; j < rnum; j++){
//iとjの余りが以下の条件のとき、それぞれ色を変える
if (i % 2 == 0 && j % 2 == 0) {
fill(0);
} else if (i % 2 == 1 && j % 2 == 1) {
fill(0);
} else if (i % 2 == 0 && j % 2 == 1) {
fill(230,16,16);
} else if (i % 2 == 1 && j % 2 == 0) {
fill(230,16,16);
}
rect(rSize * i, rSize * j, rSize, rSize);
}
}
}
すべて色を変えてみたのがこちら。

int rSize = 60;
int rnum = 600 / rSize;
void setup() {
size(600,600);
background(255);
noLoop();
noStroke();
}
void draw() {
for(int i = 0; i < rnum; i++){
for(int j = 0; j < rnum; j++){
//iとjの余りが以下の条件のとき、それぞれ色を変える
if (i % 2 == 0 && j % 2 == 0) {
fill(0);
} else if (i % 2 == 1 && j % 2 == 1) {
fill(40,65,168);
} else if (i % 2 == 0 && j % 2 == 1) {
fill(251,247,16);
} else if (i % 2 == 1 && j % 2 == 0) {
fill(230,16,16);
}
rect(rSize * i, rSize * j, rSize, rSize);
}
}
}
【追記】
2色のチェック柄は下記のように書き換えができます。こちらのほうがスマートかも。
int rSize = 60;
int rnum = 600 / rSize;
void setup() {
size(600, 600);
background(255);
smooth();
noLoop();
noStroke();
}
void draw() {
for(int i = 0; i < rnum; i++){
for(int j = 0; j < rnum; j++){
if ((i + j) % 2 == 0) {
fill(0);
} else {
fill(230,16,16);
}
rect(rSize * j, rSize * i, rSize, rSize);
}
}
}
Processingでハコをランダムに複数描く
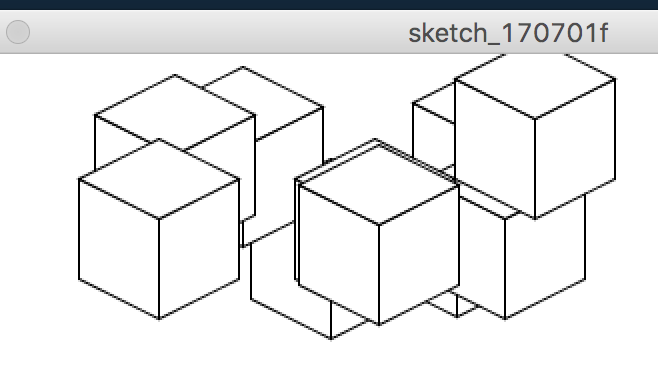
前回のハコを応用して、ハコの面がランダムであったりなかったりなモノを作ってみました。
メモリ的に「描画しない」という方法がちと分からなかったので、noFillとnoStrokeで強引にやってしまいました。
コードを整えてないので、かなり汚いです。
箱シリーズは続けてやっていく予定です。
これを制作するにあたり、こちら
umesyurock0603.hatenablog.com
を参考にさせて頂きました。リスペクト!ありがとうございます。
関数名が亀甲なのは、亀甲紋を作ってて派生したものでして・・・変えるのメンドかったのですみません。
スペースキーでPDF書き出し、マウスクリックでランダムに再描画します。
六角形を消したい+それぞれのハコの側面の線が欲しい場合は、関数kikkoを消して、関数kikko2〜4にstroke(34,24,22);を書いてあげれば、ハコがあったりなかったりにできます。
六角形輪郭あり

六角形輪郭なし

import processing.pdf.*;
int centerX;
int centerY;
int size;
int h =100;
int count;
void setup(){
size(600, 600);
background(255);
smooth();
}
void draw(){
background(255);
drawBox();
noLoop();
}
void drawBox() {
for (int y = 0; y < 700; y += 100) {
for (int x = 0; x <= 700; x += 87) {
noStroke();
int rd1 = int(random(2));
int rd2 = int(random(2));
int rd3 = int(random(2));
//左側面
if (rd1 > 0) {
fill(251,247,16);
kikko2(x,y, h);
} else {
noFill();
noStroke();
}
//右側面
if (rd2 > 0) {
fill(37,61,159);
kikko3(x,y, h);
} else {
noFill();
noStroke();
}
//上のフタ
if (rd3 > 0) {
fill(216,23,16);
kikko4(x,y, h);
} else {
noFill();
noStroke();
}
//六角形輪郭
noFill();
stroke(34,24,22);
strokeWeight(2);
kikko(x,y, h);
}
}
}
//六角形輪郭
void kikko(float centerX, float centerY, float size){
final float COS[] = {0, 0.8660254, 0.8660254, 0, -0.86602524, -0.86602524};
final float SIN[] = {1, 0.5, -0.5, -1, -0.5, 0.5};
final float RADIUS = size/2 ;
beginShape();
for(int i = 0; i < 6; i++){
float tx = COS[i] * RADIUS + centerX;
float ty = SIN[i] * RADIUS + centerY;
vertex(tx, ty);
}
endShape(CLOSE);
}
//左側面
void kikko2(float centerX, float centerY, float size){
//側面の形を変えたい場合は、配列の各値を変更する。配列の順番は六角形の中央を左回り
final float COS2[] = {0, -0.8660254, -0.8660254, 0};
final float SIN2[] = {0, -0.5, 0.5, 1};
final float RADIUS = size/2;
beginShape();
for(int i = 0; i < 4; i++){
float tx2 = COS2[i] * RADIUS + centerX;
float ty2 = SIN2[i] * RADIUS + centerY;
vertex(tx2, ty2);
}
endShape(CLOSE);
}
//右側面
void kikko3(float centerX, float centerY, float size){
//側面の形を変えたい場合は、配列の各値を変更する。配列の順番は六角形の中央を右回り
final float COS3[] = {0, 0.8660254, 0.8660254, 0};
final float SIN3[] = {0, -0.5, 0.5, 1};
final float RADIUS = size/2;
beginShape();
for(int i = 0; i < 4; i++){
float tx3 = COS3[i] * RADIUS + centerX;
float ty3 = SIN3[i] * RADIUS + centerY;
vertex(tx3, ty3);
}
endShape(CLOSE);
}
//上のフタ
void kikko4(float centerX, float centerY, float size){
//側面の形を変えたい場合は、配列の各値を変更する。配列の順番はいちばん上の頂点から左回り
final float COS4[] = {0, -0.8660254, 0, 0.8660254};
final float SIN4[] = {-1, -0.5, 0, -0.5};
final float RADIUS = size/2;
beginShape();
for(int i = 0; i < 4; i++){
float tx4 = COS4[i] * RADIUS + centerX;
float ty4 = SIN4[i] * RADIUS + centerY;
vertex(tx4, ty4);
}
endShape(CLOSE);
}
//マウスクリックで再読み込み+PDF準備
void mousePressed() {
beginRecord(PDF,"pattern"+count+".pdf");
redraw();
}
//スペースキーでPDF書き出し、save〜のコメントを外せばPNG形式も同時書き出し
void keyPressed() {
if ( key == ' ' ) {
//save( "hoge.png" );
count++;
endRecord();
}
if (key == 'q'){
exit();
}
}
Processingで特定の個数をランダムな位置に描く
Processingでほとんど使わなかった機能のことがすっかり頭から抜けていて、しばらく格闘してしまったのでメモ。
円や四角などの図形を特定の個数ぶんだけ、ランダムな位置に描きます。
noLoop();の存在をすっかり忘れていた・・・
マウスボタンを押すと再描画されます。
float x,y;
void setup() {
size(600,600);
background(255);
}
void draw() {
background(255);
drawX();
noLoop();
}
void drawX() {
for (int i = 0; i < 10; i++) {
x = random(60, 300);
y = random(10, 90);
ellipse(x,y,50,50);
}
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
別に再描画必要ないしー、という場合はこちらもあり。
float x,y;
void setup() {
size(600,600);
drawX();
}
void drawX() {
for (int i = 0; i < 10; i++) {
x = random(60, 300);
y = random(10, 90);
ellipse(x,y,50,50);
}
}
箱で描いてみました。
こんな感じ。

float x1,y1;
void setup() {
size(600,600);
background(255);
}
void draw() {
background(255);
drawBox1();
noLoop();
}
void drawBox1() {
for (int i = 0; i < 10; i++) {
x1 = random(60, 300);
y1 = random(10, 90);
quad(x1, y1, x1, y1+50, x1+40,y1+70, x1+40, y1+20);
quad(x1+40, y1+20, x1+40, y1+70, x1+80,y1+50, x1+80, y1);
quad(x1+40, y1-20, x1, y1, x1+40,y1+20, x1+80, y1);
}
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
Macで初めてのPython!
所用でPythonに触れる必要があったので、インストールから実行までメモめも。
■Pythonのインストール
1.こちらからDownloadリンクをクリックして、ダウンロードする
www.python.org
2..pkgをダブルクリックして、インストールする(Nextを押していけばOK)
■ディレクトリをつくる
1.書類フォルダの中に「python」という名のフォルダをつくる
2.Subline textやmiなどのエディタを立ち上げて、下記のように打ち込む
print 'Hello python!'
3.test1.pyというファイル名で、1.で作ったフォルダに保存する
4.ターミナル.appを立ち上げ、cd_と入力する(_はスペース)
5.4.を入力したら、1.のフォルダをターミナル.appにドラック&ドロップして、エンターを押す
6.python test1.py と入力して、エンターを押す
6.Hello python!と出ていたら成功!
マイナスから始める機械学習入門5 Node-REDのノードについて
Node-REDのデフォルトノードについて
Node-REDのデフォルトのノードを書き出してみました。私はDB系の処理はあまり行わないので、それらの正確性は保証できかねます。すみません・・・
デフォルトのノード以外のものは、こちら
Library - Node-RED
を参照すると良いと思われます。
デフォルトノードでよく使うもの
- Inject 指定文字列や現在時刻を次のノードに送る
- serial シリアルポートからデータを読み込む、接続する
- Debug フロー上の情報を表示
- twllio Twilioサービスを使用してSMSメッセージを送信
- ibmpush Bluemixのプッシュ通知機能を使って、モバイルデバイスにプッシュ通知を送信
- Function javascriptコードを書く
- http request 指定サイトに接続
- Switch 条件分岐
- Twitter アカウント情報取得、ツイート送信
- natural language classifier(Watson) Bluemixでは日本語OK:何に関する文章なのか推定
- personality insights(Watson) Bluemixでは日本語OK:テキストから性格や傾向を推定
- speech to texr(Watson)t Bluemixでは日本語OK:音声をテキストに
- text to speechr(Watson) Bluemixでは日本語OK:しゃべらせる
- visual recognitionr(Watson) 何の画像なのか推定
Node-REDのデフォルトノード一覧







マイナスから始める機械学習入門4 Node-REDを使って簡易Botをつくる
Node-REDとWatsonを連携させる際にBotを作りたいので、ひとまずNode-REDで簡単なBotを作りたいと思います。
私のTwitterタイムラインに「ズンドコ」が流れてると、私のアカウント宛に「きよし」と返してくれるものです。
Node-REDで「ズンドコきよし」
ログインからNode-RED起動までは前回と同じです。
ただ注意点がひとつ。
「function」→「function」ブロックを設置してダブルクリックすることでjavascriptのコードが書けるのですが、日本語入力が上手くいきません。
文字を消すときにdeleteを押すと狙ってないところが消えたり、カーソルの位置があやしいです。
今回のようにテキストに日本語が入っている場合は要注意です。
- Bluemixにログインし、「カタログ」をクリック
- ボイラープレートから、「Node-RED Starter」をクリック
- アプリ名を英語で入力して(他ユーザと同じ名前は使えない・ホストはアプリ名と同じものが自動的に入力される)、「作成」を押す
- 「アプリは起動しています」の表示が出たら、隣のリンクをクリックする(かなり待ちます)
- 「Go to your Node-RED〜」と書かれたボタンをクリックする。Node-REDが起動
ここからTwitterの処理を入れていきます。アプリ承認をNode-REDから行うことで、それ以降Twitterを使った処理が可能になります。
- あらかじめBotとして使いたいアカウントで「ズンドコ」とツイートしておく
- 左側のブロックが並んでいる中から「social」→「twitter」を選択し(右側に□がついているブロック)、右側のウィンドウにドラッグ&ドロップする
- 「twitter」をダブルクリックしたら「Log in as」の右側にある鉛筆アイコンをクリックして、Twitterの承認を行う。Twitterにログインして承認するボタンを押せばOK
- 「Search」を「all public tweets」か「the tweets of who you follow」にする。前者は全体のツイートを検索対象に、後者は自分がフォローしている人のツイートを検索対象にします
- 「for」にはBotがツイートしたいアカウントを入力。Bot自身のアカウントでツイートする場合はBotのアカウント、誰かに@ツイートをしたいときはその方のアカウントを入力してOKを押す。これでツイートを取得できるようになる
- 左側のブロックが並んでいる中から「function」→「switch」を選択し、右側のウィンドウにドラッグ&ドロップする
- 「switch」をダブルクリックしたらPropertyの下にある初期状態では「==」となっているところを「contains」にし、右側に「ズンドコ」と入力する。これによって「ズンドコ」を含むツイートテキストのみチェックするようになる
- 左側のブロックが並んでいる中から「function」→「function」を選択し、右側のウィンドウにドラッグ&ドロップする。「function」でjavascriptのコードを書いていく
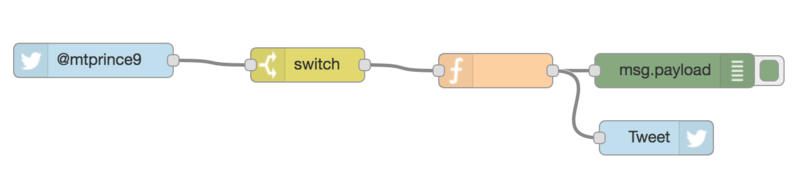
- 「function」をダブルクリックして、以下のコードを書く
msg.payload="キヨシ!" return msg;
Twitterは短時間で同じツイートを何回も投稿することができないので、連投したい場合はポストした時間を追記するなど、以下のようにすると良さげです。
msg.payload=“キヨシ!”+new Date().getTime() return msg;
- 仕上げに、左側のブロックが並んでいる中から「social」→「twitter」を選択し(左側に□がついているブロック)、右側のウィンドウにドラッグ&ドロップする
- 「twitter」をダブルクリックしたら「Twitter ID」がBotのアカウントになっていることを確認して、OKを押す
- いちおうデバック用に、左側のブロックが並んでいる中から「output」→「debug」を選択して側のウィンドウにドラッグ&ドロップする
- 以下の図のように接続する
- 「Deploy」ボタンを押して、「Successfully Deployed」の表示が出ればOK
- Twitterアプリやサイトを開いて、「キヨシ!」とポストされていれば成功。出ていない場合は再読み込みをする
テストが終わったら、Bluemixのダッシュボードでアプリを止めておきましょう。でないと「ズンドコ」がある限り「キヨシ!」とツイートし続けますw
アプリの止め方は、Bluemixのダッシュボードからアプリのアイコンの右上にある歯車アイコンをクリックし、「アプリの停止」を選択します。
「switch」のところでいろいろと条件を作ってあげれば、もっと複雑なBotが作れると思います。
マイナスから始める機械学習入門3 Node-REDで遊ぶ
Node-REDとは?
Node-REDとは、IBMが提供している、ブロックを繋ぐことでコードをあまり書かずにプログラミングができるものです。
Bluemixの機能の一部ですね。node.jsで動いているそうです。コードを書く場合はJavaScriptで記述します。
注意点として、
- 右に線が伸びているブロックは「イベントの起動」イベントが起こる条件を満たしたときに、その情報を接続先に送ります
- 左右に線が伸びているブロックは「データの処理」左からデータを受け取ったら、変換や条件分岐などの処理をして、その結果を右に送ります
- 左に線が伸びているプロックは「イベントの終了」左からデータを受け取って終了する
ではまた、Node-REDで「Hello world」を表示していきましょう。
Node-REDでHello world
Node-REDのセットアップ
- Bluemixにログインし、「カタログ」をクリック
- ボイラープレートから、「Node-RED Starter」をクリック
- アプリ名を英語で入力して(他ユーザと同じ名前は使えない・ホストはアプリ名と同じものが自動的に入力される)、「作成」を押す
- 「アプリは起動しています」の表示が出たら、隣のリンクをクリックする(かなり待ちます)
- 「Go to your Node-RED〜」と書かれたボタンをクリックする。Node-REDが起動
Node-REDでコードを書く
- 左側のブロックが並んでいる中から「Input」→「http」を選択し、右側のウィンドウにドラッグ&ドロップする
- 「http」と書かれた黄緑のブロックをダブルクリックして、URLに「/hello」と入力
- 左側のブロックが並んでいる中から「function」→「template」を選択し、右側のウィンドウにドラッグ&ドロップする
- 「{」と表示されているオレンジのブロックをダブルクリックして、「Template」のところに書かれているテキストを消す。そして好きなテキストを入力する(Hello worldなど)
- 左側のブロックが並んでいる中から「Output」→「http response」を選択し、右側のウィンドウにドラッグ&ドロップする
- 3つのブロックを繋ぐ。繋ぐときはそれぞれ左右にある■をクリックしていけばOK
- 「Deploy」ボタンを押して、「Successfully Deployed」の表示が出ればOK
- Node-REDのエディタ(今操作している画面)のURLをコピーし、別タブorウィンドウにペーストする
- 「http://アプリ名.au-syd(ここ違うかも).mybluemix.net/red/#」となっている部分の「/red/#」を「/hello」にする
- エンターキーを押せば、Webブラウザに「Hello world」の文字が表示される
特定の文字列ではなく、入力された文字列を表示したい場合は「function」→「function」でJavaSctiptのコードを書きます。
また「Input」→「http」ではなく「Input」→「inject」などブロックの左側に■がある場合は、右上の「debug」タブを選択して■をクリックすると実行されます。
次はNode-REDとBluemixの連携とNode-REDとWatsonの連携してみましょうか。