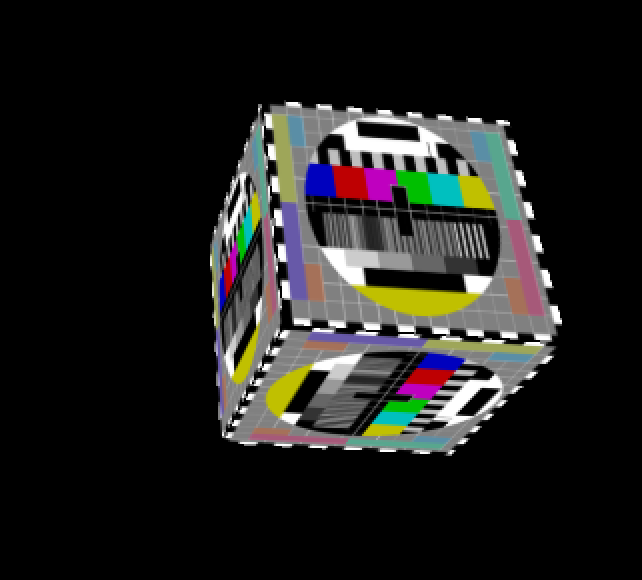
Processingで3Dの立方体に簡単にテクスチャをつける
本家ではvertexを使ってテクスチャを生成してますが、それテクスチャの形ごと作ってるだけやんと思い、もっと簡単な方法がないか調べてみました。
下記のサイトを参照させて頂きました。
OpenGLまで探してたので、単にboxでできることが分かってよかったです。
テクスチャを使う場合はfillは設定しないのがベターです。透過してヘンな色になります。

PImage img;
PShape box;
void setup(){
size(600, 600, P3D);
smooth();
//テクスチャ
img = loadImage("testpattern.png");
}
void draw(){
background(0);
pushMatrix();
translate(400,300,100);
box = createShape(BOX, 100);
box.setTexture(omg); //テクスチャ
rotateX(map(mouseY, 0, width, -PI, PI));
rotateY(map(mouseX, 0, width, -PI, PI));
shape(box);
popMatrix();
}
Processingで作った画像をPNGとPDFで書き出す
よく忘れてしまうのでメモです。
redraw(); を使っている場合はredraw();を書いた箇所によってはエラーになったり、何も描画されてないことになったりするので注意です。
こちらprince9.hatenablog.com
のコードでできた画像をPDF書き出ししてみました。
PDFで書き出すと、イラレで編集ができます。
SVGはredraw(); を使うとあまり上手くいかないみたいです。
スペースキーで書き出しができます。
//PDF書き出し用ライブラリ
import processing.pdf.*;
int count;//ファイル名用変数
//最大個数分、または色のパターンの数配列を用意する
int[] col2 = new int[25];//大さい三角パーツ
//大きい三角の位置
int triPx2;
//大きい三角形の数
int triPcount2;
//色のパターン
int pt2col;
//基本の三角形の大きさ
int mosaicSacle;
//色の種類ぶんだけ配列をつくる
color[] colarray =
{
#ed621c,#e81c44,#abcf2d,#5fb734,#874195,#01449d,#45bcca,#f6c620,#898989,#ffffff
};
void setup() {
size(600,600);
noLoop();
//基本の三角形の大きさ
mosaicSacle = 20;
}
void draw() {
background(255);
for(int c2 = 0; c2 < col2.length; c2++){
//色の乱数生成、大きい三角。ランダムの数値は色の種類の数
col2[c2] = int(random(10));
}
//三角パーツ大
triBig();
}
void mousePressed() {
beginRecord(PDF,"pattern"+count+".pdf");
redraw();// ボタンが押されたときだけ再描画
}
//スペースキーでPDFとPNG書き出し
void keyPressed() {
if ( key == ' ' ) {
save("pattern"+count+".png");
count++;
endRecord();
}
if (key == 'q'){
exit();
}
}
//図形の数や位置を設定
void triBig() {
//三角形の数
triPcount2 = int(random(1,6));
//ランダムに算出された数ぶんだけ三角を描写
for (int i2 = 0; i2 < triPcount2; i2++) {
//これで1色ずつ色を変える(重複あり)
for (pt2col = 0; pt2col < triPcount2; pt2col++) {
//三角形の位置をランダムに
triPx2 = int(random(1,15))*40;
//三角形描写
triBigpt();
}
}
}
//実際の図形の設定
void triBigpt() {
pushMatrix();
translate(triPx2,300);
noStroke();
fill(colarray[col2[pt2col]]);
triangle(mosaicSacle/2, mosaicSacle/2, 0, mosaicSacle, mosaicSacle, mosaicSacle);
fill(colarray[col2[pt2col+1]]);
triangle(mosaicSacle, 0, mosaicSacle/2,mosaicSacle/2 , mosaicSacle, mosaicSacle);
fill(colarray[col2[pt2col+2]]);
triangle(mosaicSacle, 0, mosaicSacle+10, mosaicSacle/2, mosaicSacle, mosaicSacle);
fill(colarray[col2[pt2col+3]]);
triangle(mosaicSacle+10,mosaicSacle/2,mosaicSacle,mosaicSacle,mosaicSacle*2,mosaicSacle);
popMatrix();
}
Processingでランダムな個数、かつ特定の色の中からランダムな色で描く
図形をランダムな個数生成して、色もランダムにしたい場合です。
色は特定の色からランダムに選ばれるので、多少の重複はあります。
まずはこんな感じで1つのパーツにつき1色の場合。

//最大個数分、または色のパターンの数配列を用意する
int[] col1 = new int[36];//小さい三角パーツ
//小さい三角の位置
int triPx;
//小さい三角形の数
int triPcount1;
//基本の三角形の大きさ
int mosaicSacle;
//色の種類ぶんだけ配列をつくる
color[] colarray =
{
#ed621c,#e81c44,#abcf2d,#5fb734,#874195,#01449d,#45bcca,#f6c620,#898989,#ffffff
};
void setup() {
size(600,600);
noLoop();
//基本の三角形の大きさ
mosaicSacle = 20;
}
void draw() {
background(255);
//色の種類ぶんランダムな数値をつくる
for(int c = 0; c < col1.length; c++){
//色の乱数生成、小さい三角。ランダムの数値は色の種類の数
col1[c] = int(random(10));
}
//三角パーツ
triMini();
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
void triMini() {
//三角形の数
triPcount1 = int(random(1,6));
//ランダムに算出された数ぶんだけ三角を描写
for (int i = 0; i < triPcount1; i++) {
//これで1色ずつ色を変える(重複あり)
for (int pt1col = 0; pt1col < triPcount1; pt1col++) {
fill(colarray[col1[pt1col]]);
//三角形の位置をランダムに
triPx = int(random(1,30))*20;
//三角形描写
triP1();
}
}
}
void triP1() {
pushMatrix();
//ランダムに移動させる
translate(triPx,100);
noStroke();
//三角形
triangle(0, 0,mosaicSacle/2, mosaicSacle/2, mosaicSacle, 0);
popMatrix();
}
次に、下記のように1つの図形が複数のパーツで構成されている場合。

//最大個数分、または色のパターンの数配列を用意する
int[] col2 = new int[25];//大さい三角パーツ
//大きい三角の位置
int triPx2;
//大きい三角形の数
int triPcount2;
//色のパターン
int pt2col;
//基本の三角形の大きさ
int mosaicSacle;
//色の種類ぶんだけ配列をつくる
color[] colarray =
{
#ed621c,#e81c44,#abcf2d,#5fb734,#874195,#01449d,#45bcca,#f6c620,#898989,#ffffff
};
void setup() {
size(600,600);
noLoop();
//基本の三角形の大きさ
mosaicSacle = 20;
}
void draw() {
background(255);
for(int c2 = 0; c2 < col2.length; c2++){
//色の乱数生成、大きい三角。ランダムの数値は色の種類の数
col2[c2] = int(random(10));
}
//三角パーツ大
triBig();
}
void mousePressed() {
redraw();// ボタンが押されたときだけ再描画
}
//図形の数や位置を設定
void triBig() {
//三角形の数
triPcount2 = int(random(1,6));
//ランダムに算出された数ぶんだけ三角を描写
for (int i2 = 0; i2 < triPcount2; i2++) {
//これで1色ずつ色を変える(重複あり)
for (pt2col = 0; pt2col < triPcount2; pt2col++) {
//三角形の位置をランダムに
triPx2 = int(random(1,15))*40;
//三角形描写
triBigpt();
}
}
}
//実際の図形の設定
void triBigpt() {
pushMatrix();
translate(triPx2,300);
noStroke();
fill(colarray[col2[pt2col]]);
triangle(mosaicSacle/2, mosaicSacle/2, 0, mosaicSacle, mosaicSacle, mosaicSacle);
fill(colarray[col2[pt2col+1]]);
triangle(mosaicSacle, 0, mosaicSacle/2,mosaicSacle/2 , mosaicSacle, mosaicSacle);
fill(colarray[col2[pt2col+2]]);
triangle(mosaicSacle, 0, mosaicSacle+10, mosaicSacle/2, mosaicSacle, mosaicSacle);
fill(colarray[col2[pt2col+3]]);
triangle(mosaicSacle+10,mosaicSacle/2,mosaicSacle,mosaicSacle,mosaicSacle*2,mosaicSacle);
popMatrix();
}
上記のものとこちらの「ランダムに図形を描く」
prince9.hatenablog.com
を組み合わせると、こんな感じのものもできます。コードは複雑すぎるのでまたの機会に。

Processingでランダムな回数ぶん繰り返す
Processingでランダムな回数ぶん繰り返し描画します。
マウスをクリックするたびに四角形の個数が変わります。
メモです。
int col;
void setup() {
size(600,600);
noLoop();
}
void draw() {
background(255);
//0から10のランダムな回数ぶん、rectを繰り返す
col = int(random(11));
println(col);
for(int i = 0; i < col; i++){
rect(50, 50 + 50 * i, 30, 30);
}
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
processingで同じ範囲の乱数を複数パターン生成する
0から10までの乱数が欲しいけど、変数を同じにすると同じパターンになっちゃう・・・というときの解決策です。
同じ範囲の乱数を複数パターン生成しています。
下記の場合、0と1の乱数を10パターン作っています。重複はしていますが、変化のパターンは異なります。
//ランダム配列用
int[] col1 = new int[10];
//色の配列
color[] colarray1 =
{
#abcf2d,#5fb734
};
void setup() {
size(600,600);
noLoop();
}
void draw() {
background(255);
randomGe();
//配列の最初のパターン(0か1か)で色の配列(colarray1)から色を取り出す
fill(colarray1[col1[0]]);
ellipse(100,50,20,20);
//配列の2つ目のパターン(0か1か)で色の配列(colarray1)から色を取り出す
fill(colarray1[col1[1]]);
ellipse(200,50,20,20);
}
void randomGe() {
for(int i = 0; i < col1.length; i++){
//乱数生成
col1[i] = int(random(2));
}
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
Processingで特定の色の組み合わせからランダムに色を選ぶ
Processingで特定の色の組み合わせからランダムに色を選ぶ方法です。
4色の中からランダムに選ぶ、みたいなときに使います。基本ですが、私がswitch使ってめんどくさいことをしてたので、違うやり方を忘れないようにメモ。
//ランダム用
int col;
//色の配列
color[] colarray =
{
#ed621c,#e81c44,#abcf2d,#5fb734,#874195,#01449d,#45bcca,#f6c620,#898989
};
void setup() {
size(600,600);
noLoop();
}
void draw() {
background(255);
col = colarray[(int)random(0,9)];
fill(col);
ellipse(100,50,20,20);
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}
Processingで図形を特定の個数&ランダムな位置に描く、その2
Macのビジュアルプログラミング環境「Quartz Composer」では、図形をグループ化してそれごと動かすというのが簡単にできます。
が、Processingだとfor使って計算しなくちゃアカンからめんどいのーと思ってこのハコの記事
prince9.hatenablog.com
を書いていたのですが、
translateで動かせばええやんと。
とはいえ図形によってはtranslate使うと線(stroke)がジャギる感があるので、あんまり使いたくなかったのでした・・・
図形はオライリー社が出してる「Processingをはじめよう」
www.oreilly.co.jp
のフクロウさんを参照しました。複雑だったので。
下記のように、ランダムな位置にフクロウさんを描きます。マウスクリックで位置を変更します。

int x,y;
void setup() {
size(600,600);
background(204);
noLoop();
}
void draw() {
background(204);
//100から400の間で、10個ランダムに描く。実際はtranslateでランダムに移動させている
for (int i = 0; i < 10; i++) {
x = int(random(100, 400));
y = int(random(100, 400));
owl();
}
/*
//フクロウさんそのものコード
translate(110,110);
stroke(0);
strokeWeight(70);
line(0,-35,0,-65);
noStroke();
fill(255);
ellipse(-17.5,-65,35,35);
ellipse(17.5,-65,35,35);
arc(0,-65,70,70,0,PI);
fill(0);
ellipse(-14,-65,8,8);
ellipse(14,-65,8,8);
quad(0,-58,4,-51,0,-44,-4,-51);
*/
}
void owl() {
//フクロウさんのコード
pushMatrix();
translate(x,y);
stroke(0);
strokeWeight(70);
line(0,-35,0,-65);
noStroke();
fill(255);
ellipse(-17.5,-65,35,35);
ellipse(17.5,-65,35,35);
arc(0,-65,70,70,0,PI);
fill(0);
ellipse(-14,-65,8,8);
ellipse(14,-65,8,8);
quad(0,-58,4,-51,0,-44,-4,-51);
popMatrix();
}
void mousePressed() {
redraw();// ボタンが押されたときだけ実行
}